Вкладки (табы) на чистом CSS + HTML | |
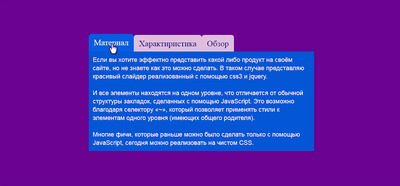
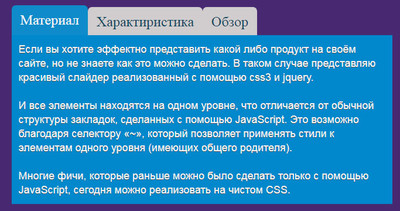
| В этом материале подробно разберем про создание красивых закладок или табы, которые используют только чистый CSS для полноценного переключение. Так известно, что CSS3 все больше становится актуальный в применение, где даже если взять основные браузеры, то они все поддерживают, где материал выглядит корректно. Если нам ранее нужен был JavaScript, для полноценной работы с закладками, то сейчас он почти ненужен, так как CSS3 отлично справляется со всеми функциями, которые бы без скрипта не работали. Из ходя из дизайна, то кнопки изначально шли отдельно, что был просвет на пару пикселей, где просматривался фон на котором вы установите. И бывает так, что не слишком сильно вписывается, и здесь выставил менее зазор, который в последствие был убран, что на темном фоне и на светлом уже все совершенно по другому смотрелось. Здесь после установки можно сделать красивое оформление, где также идет эффект кнопок, что при наведение изначально задействованы. Здесь задействуем в работе скрытые переключатели (radio button), что изначально указывают на соответствующий им тег под названием label. Он также выставлен на функцию под переключатель на кнопке, где если происходит нажатие нажатии, то автоматически меняется атрибут checked заданного переключателя. Где появляется вариант, который задействует отработку самого нажатия при помощи селектора: checked, и все это без применений скриптов, только на чистой стилистике. При проверки на работоспособность:  Приступаем к установке: HTML Код <ul class="cesamaspogab"> <li> <input type="radio" checked name="cesamaspogab" id="vesamig1"> <label for="vesamig1">Материал</label> <div id="vesamig-tasobev-namaspog1" class="vesamig-tasobev-namaspog animated fadeIn"> Описание на первой вкладке. </div> </li> <li> <input type="radio" name="cesamaspogab" id="vesamig2"> <label for="vesamig2">Характеристика</label> <div id="vesamig-tasobev-namaspog2" class="vesamig-tasobev-namaspog animated fadeIn"> Краткое появление на второй вкладке. </div> </li> <li> <input type="radio" name="cesamaspogab" id="vesamig3"> <label for="vesamig3">Обзор</label> <div id="vesamig-tasobev-namaspog3" class="vesamig-tasobev-namaspog animated fadeIn"> Пояснение по материалу на третьей вкладке. </div> </li> </ul> CSS Код .cesamaspogab input[type=radio] { position: absolute; top: -9999px; left: -9999px; } .cesamaspogab { width: 650px; float: none; list-style: none; position: relative; padding: 0; margin: 75px auto; } .cesamaspogab li{ float: left; } .cesamaspogab label { display: block; padding: 12px 15px; border-radius: 7px 7px 0 0; color: #124761; font-size: 24px; font-weight: normal; font-family: 'Lily Script One', helveti; background: rgba(212, 209, 209, 0.98); cursor: pointer; position: relative; top: 3px; -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } [id^=vesamig]:checked + label { background: #0e8bca; color: #f9f5f5; top: 0; } [id^=vesamig]:checked ~ [id^=vesamig-tasobev-namaspog] { display: block; } .vesamig-tasobev-namaspog { z-index: 2; display: none; text-align: left; width: 100%; font-size: 18px; line-height: 135%; padding-top: 10px; background: #08C; padding: 12px; color: #f3f3f3; text-shadow: 0 1px 0 #5f5b5b; position: absolute; top: 51px; left: 0; box-sizing: border-box; -webkit-animation-duration: 0.7s; -o-animation-duration: 0.7s; -moz-animation-duration: 0.7s; animation-duration: 0.7s; } Полностью функций и дизайн настраивается в стилях, где меняется оттенок цвета или переходы на новую ккладку при нажатие на кнопку, которую можно аналогичным способом стильно оформить или поставить шрифтовые знаки. Плюс: Простые и удобные в настройке и установке: Минус: нет адаптивности под мобильные аппараты: Подходя к основному, это вкладки, что пригодятся на любом тематическом сайте, ведь они удобны и мало места занимают, но могут хранить очень большой бьем информации, включая различные картинки с изображением. Демонстрация | |
18 Февраля 2019 Загрузок: 2 Просмотров: 1854
Поделиться в социальных сетях
Материал разместил