Всплывающая подсказка на чистом HTML и CSS | |
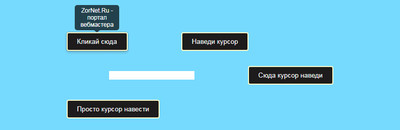
| Простая и удобная подсказка, что будет показываться при наведении клика, где создана на чистом CSS, что можно выбрать направление в 4 варианта. Есть очень много различных вариаций, и это безусловно не исключение, так как она идет сразу на четыре стороны, что только выбираем стиль, который отвечает за функцию, а точнее на какой стороне появится. Это вверх и низ, также по правую и левую сторону. Она не в темном стиле представлена, и не в прозрачном, но из плюсов, как считаю, что она компактная и отлично видно, что будет на ней написано. По умолчанию всплывающие подсказки всегда остаются одно строчными независимо от их длины. Вы можете изменить это поведение с помощью атрибута. А это больше всего ключевые слова. Мы будем использовать всплывающую подсказку CSS для большинства встроенных элементов, таких как ссылки, сильные теги, прокрутки, курсивом текст. Вам нужно будет применить несколько классов к вашему элементу и добавить атрибут с помощью всплывающей подсказки текст. Так что если ставить на светлый дизайн, она стилистику не сможет снести, точнее брать на себя внимание, так как изначально размер задан не очень большой. Будет представлена страница, где материал проверялся гна работоспособность.  Приступаем к установке: HTML Код <div class="lodsaztun-migwerukab"> <button tooltip="ZorNet.Ru - портал вебмастера"> Кликай сюда </button> <button tooltip="Скрипты для uCoz" tooltip-position="buttom"> Наведи курсор </button> <span tooltip='Шаблоны для uCoz' tooltip-position='buttom' class="input"> <input type="text" /> </span> <button tooltip="HTML и CSS" tooltip-position="right"> Сюда курсор наведи </button> <button tooltip="Мини профиль" tooltip-position="left"> Просто курсор навести </button> </div> CSS Код .lodsaztun-migwerukab{ margin:auto; margin-top:53px; width:715px; } button { background-color: #1d1b1b; border: 2px solid #fdfbc9; border-radius: 4px; padding: 9px 19px; color: #f5f8f9; cursor:pointer; } button:hover{ box-shadow: 0 3px 8px 0 rgba(12, 12, 12, 0.22), 0 0 0 1px rgba(19, 18, 18, 0.22); } [tooltip]{ margin:15px 51px; position:relative; display:inline-block; } [tooltip]::before { content: ""; position: absolute; top:-6px; left:50%; transform: translateX(-50%); border-width: 4px 6px 0 6px; border-style: solid; border-color: rgba(0,0,0,0.7) transparent transparent transparent; z-index: 99; opacity:0; } [tooltip-position='left']::before{ left:0%; top:50%; margin-left:-12px; transform:translatey(-50%) rotate(-90deg) } [tooltip-position='top']::before{ left:50%; } [tooltip-position='buttom']::before{ top:100%; margin-top:8px; transform: translateX(-50%) translatey(-100%) rotate(-180deg) } [tooltip-position='right']::before{ left:100%; top:50%; margin-left:1px; transform:translatey(-50%) rotate(90deg) } [tooltip]::after { content: attr(tooltip); position: absolute; left:50%; top:-6px; transform: translateX(-50%) translateY(-100%); background: rgba(0,0,0,0.7); text-align: center; color: #fff; padding:4px 2px; font-size: 12px; min-width: 80px; border-radius: 5px; pointer-events: none; padding: 4px 4px; z-index:99; opacity:0; } [tooltip-position='left']::after{ left:0%; top:50%; margin-left:-8px; transform: translateX(-100%) translateY(-50%); } [tooltip-position='top']::after{ left:50%; } [tooltip-position='buttom']::after{ top:100%; margin-top:8px; transform: translateX(-50%) translateY(0%); } [tooltip-position='right']::after{ left:100%; top:50%; margin-left:8px; transform: translateX(0%) translateY(-50%); } [tooltip]:hover::after,[tooltip]:hover::before { opacity:1 } .input{ margin-left:135px } Также присутствует уголок, чтоб понятно было, от куда начинается само тело, что его поставил по центру, но вы можете передвинуть по краям, вообще как сами видите, что и по палитре цвета, в самих стилях она меняется. Демонстрация | |
07 Августа 2018 Просмотров: 1944
Поделиться в социальных сетях
Материал разместил