Всплывающая подсказка на чистом CSS | |
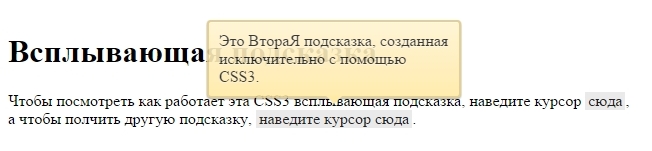
| Представлена для вас всплывающая подсказка под любой текст, который создан чистом css стилях. Если вы создаете описание, то вы просто сами сможете создать так где вам нужно. Вам нужно скачать архив, который перекреплен к материалу и разметить у себя на сайте а точнее залить с корень его. Код <p>Чтобы посмотреть как работает эта CSS3 всплывающая подсказка, наведите курсор <a href="#" class="tooltip yellow-tooltip" data-title="Это первая CSS подсказка.">сюда</a>,<br> а чтобы получить другую подсказку, <a href="#" class="tooltip yellow-tooltip" data-title="Это Теперь с помощью CSS3.">наведите курсор сюда</a>. </p> стили: Код <style type="text/css"> h3 { margin-top: 50px; } .tooltip { position: relative; background: #eaeaea; cursor: help; display: inline-block; text-decoration: none; color: #222; outline: none; text-indent: 0; padding: 0 3px; } .tooltip:hover:before { content: attr(data-title); white-space: pre-line; position: absolute; bottom: 30px; left: 50%; z-index: 9999; width: 230px; margin-left: -127px; padding: 10px; border: 2px solid #ccc; opacity: .9; background-color: #ddd; background-image: -webkit-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: -moz-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: -ms-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: -o-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); -moz-border-radius: 4px; border-radius: 4px; -moz-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset; box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset; text-shadow: 0 1px 0 rgba(255,255,255,.4); } .tooltip:hover:after { content: ""; position: absolute; z-index: 10000; bottom: 24px; left: 50%; margin-left: -8px; border-top: 8px solid #ddd; border-left: 8px solid transparent; border-right: 8px solid transparent; border-bottom: 0; } /* Yellow */ .yellow-tooltip:hover:before { border-color: #e1ca82; background-color: #ffeaa6; } .yellow-tooltip:hover:after { border-top-color: #ffeaa6; } </style> Демонстрация  | |
28 Декабря 2015 Загрузок: 6 Просмотров: 2465
Поделиться в социальных сетях
Материал разместил