Всплывающая подсказка "Tooltip" на CSS | |
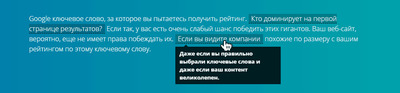
| Теперь вы можете подключить оригинальный стиль всплывающий подсказок, которые расположены в описание, где полостью созданы на чистом CSS. Рассмотрим оригинальный пример на функцию всплывающих подсказок, что созданы под все браузеры, так, чтоб вводились корректно. Где уже сами самостоятельно можете задать свой стиль окна, которое появится при наведении ключевого слово. Ведь такой стиль отлично смотрится, как отдельный элемент, так и можно поставить в описание, что аналогично получится красиво и стильно, но главное заметно для пользователя. Так выглядят всплывающие подсказки:  Установочный процесс: HTML Код <p>Поиск ключевое слово, за которое вы пытаетесь получить рейтинг. <dfn data-info="Некоторые технические проблемы могут привести к серьезным проблемам для SEO.">Кто доминирует на первой странице результатов?</dfn> Если так, у вас есть очень слабый шанс победить этих гигантов. Ваш веб-сайт, вероятно, еще не имеет права побеждать их. <dfn data-info="Даже если вы правильно выбрали ключевые слова и даже если ваш контент великолепен.">Если вы видите компании</dfn> похожие по размеру с вашим рейтингом по этому ключевому слову.</p> CSS Код h1 { max-width: 50rem; font-size: 3.5em; line-height: 1em; font-weight: 700; margin: 0.25em auto; } h2 { max-width: 50rem; margin: 1.4em auto; } p { line-height: 1.5em; margin: 1.4em auto; max-width: 50rem; font-size: 1em; font-weight: 300; } dfn { background: rgba(27, 27, 27, 0.2); border-bottom: dashed 1px rgba(37, 37, 37, 0.8); padding: 0 0.4em; cursor: help; font-style: normal; position: relative; } dfn::after { content: attr(data-info); display: inline; position: absolute; top: 18px; left: 0; opacity: 0; width: 245px; font-size: 12px; font-weight: 700; line-height: 1.5em; padding: 0.5em 0.8em; background: rgba(21, 21, 21, 0.8); color: #f7f7f7; pointer-events: none; transition: opacity 250ms, top 250ms; } dfn::before { content: ''; display: block; position: absolute; top: 12px; left: 20px; opacity: 0; width: 0; height: 0; border: solid rgba(0, 0, 0, 0) 5px; border-bottom-color: rgba(29, 29, 29, 0.8); transition: opacity 250ms, top 250ms; } dfn:hover {z-index: 2;} dfn:hover::after, dfn:hover::before {opacity: 1;} dfn:hover::after {top: 30px;} dfn:hover::before {top: 20px; } Все не так сложно, ведь код достаточно компактный, который состоит из HTML + CSS. Ведь по своему принадлежности всплывающие подсказки, это маленькие всплывающие окна, которые срабатывают при контакте с мышью. Эти всплывающие подсказки содержат небольшое количество информации о конкретном материале. Демонстрация | |
16 Мая 2020 Загрузок: 2 Просмотров: 1205
Поделиться в социальных сетях
Материал разместил