Стильная всплывающая подсказка на CSS | |
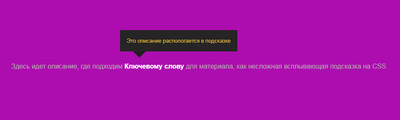
| Вашему вниманию познавательная статья, про то как сделать всплывающие подсказки на чистом CSS, где не будет использовать картинки и JavaScript. Чтоб понять для чего вообще нужны всплывающие подсказки, то здесь можно выяснить на примере. Так как при размещении бываем мало место, и нам нужно под кнопку перехода или ключевого слово все кратко описать, то здесь подсказка становится отличным решением. Ведь стоит только навести курсор, как она появляется, где вы можете кратко ознакомится с материалом на который вы переходите. Также она будет отлично информировать на других функциях. Что теперь остается подобрать стильный вид, где вам предлагаю темный стиль, который идет немного прозрачен, так, чтоб отлично вписывался в дизайн сайта, где присутствует универсальное решение, что выполнена при помощи CSS. Так выглядит основа, как установите на свою интернет площадку:  Установочный процесс: HTML Код <!-- контент для размещения внутри <body>… </body> --> <body> <div class="klass-obolochki"> <div class="korobka-vontenta"> <p>Здесь идет описание, где подходим <b class="obvertka-podskazka">Ключевому слову <span>Это описание располагается в подсказке</span> </b> для материала, как несложная всплывающая подсказка на CSS. </p> </div> </div> </body> CSS Код .klass-obolochki{ position: relative; margin-left: 10%; margin-top: 12%; } .obvertka-podskazka:hover span { opacity: 1; filter: alpha(opacity=100); top: -6em; left: 20em; z-index: 99; -webkit-transition: all 0.2s ease; -moz-transition: all 0.2s ease; -o-transition: all 0.2s ease; transition: all 0.2s ease; } .korobka-vontenta b { color: #fff; } .obvertka-podskazka span { background: none repeat scroll 0 0 #252424; color: #f3be3d; font-family: 'Helvetica'; font-size: 13px; font-weight: normal; line-height: 1.5em; padding: 16px 15px; width: 250px; top: -4em; left: 20em; margin-left: 0; opacity: 0; position: absolute; text-align: center; z-index: 2; text-transform: none; -webkit-transition: all 0.3s ease; -moz-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease; transition: all 0.3s ease-in-out; } .obvertka-podskazka span:after { border-color: #1f1e1e rgba(0, 0, 0, 0); border-style: solid; border-width: 15px 15px 0; bottom: -15px; content: ""; display: block; left: 31px; position: absolute; width: 0; } В этом небольшом мануале мы рассмотрели один из оригинальных и интересных примеров, как красиво вывести всплывающее подсказки. Где основным плюсом является не сложная реализация и установки на сайт, где производится быстрый разбор и редактирование материала. Демонстрация | |
19 Сентября 2019 Загрузок: 1 Просмотров: 1259
Поделиться в социальных сетях
Материал разместил