Горизонтальные блоки DIV на HTML & CSS | |
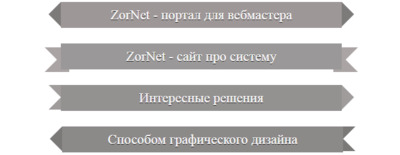
| Красиво исполнены по дизайну измененные формы блока div, которые выглядят как ромбы, где созданные стрелки по правую или левую сторону при помощи CSS. При создании или оформление сайта требуются некоторые специальные элементы, которые смотрятся оригинально от других, это такие как стрелки или ленты по сторонам блочного элемента. Где можно самостоятельно создать и задать одинаковые стороны или сделать их разные, как представлено в материале. Что станет прямым применением определенных стилей CSS для элементов, что делается для того, чтоб корректно задать им стороны в измененной форме. Вашему вниманию четыре элемента div с различными классами, где имя каждого класса привязано к оригинальной форме блока, который создается с использованием определенных стилей CSS. Как пример на светлом фоне:  Приступаем к установке: HTML Код <div id="degasukop-bedsumaven"> <div class="geome-kasavgekam"> ZorNet - портал для вебмастера</div> <br> <div class="vasatum-nelopabged"> ZorNet - сайт про систему</div> <br> <div class="right-savetungas">Интересные решения</div> <br> <div class="left-savetungas">Способом графического дизайна</div> </div> CSS Код div#degasukop-bedsumaven { padding-bottom: 40px; padding-top: 40px; text-align: center; z-index: 1; position: relative; } div.geome-kasavgekam, div.vasatum-nelopabged, div.right-savetungas, div.left-savetungas { display: inline-block; color: #f9f9f9; font-size: 21px; line-height: 40px; margin: 12px 0; position: relative; width: 434px; text-shadow: 0 1px 0 #2b2929; } div.geome-kasavgekam:before, div.geome-kasavgekam:after, div.vasatum-nelopabged:before, div.vasatum-nelopabged:after, div.right-savetungas:before, div.right-savetungas:after, div.left-savetungas:before, div.left-savetungas:after { content: ""; border-style: solid; border-width: 0; height: 0; position: absolute; width: 0; } div.geome-kasavgekam { background-color: #9e9797; } div.geome-kasavgekam:after, div.geome-kasavgekam:before { border-color: transparent #7d7a7a; } div.geome-kasavgekam:before { left: -19px; border-width: 19px 19px 19px 0; } div.geome-kasavgekam:after { right: -19px; border-width: 19px 0 19px 19px; } div.vasatum-nelopabged { background-color: #9a9898; } div.vasatum-nelopabged:before, div.vasatum-nelopabged:after { top: 6px; z-index: -15; } div.vasatum-nelopabged:before { border-color: #aba4a4 #aba4a4 #aba4a4 transparent; border-width: 19px; left: -25px; } div.vasatum-nelopabged:after { border-color: #aba4a4 transparent #aba4a4 #aba4a4; border-width: 19px; right: -25px; } div.right-savetungas { background-color: #949191; } div.right-savetungas:after, div.right-savetungas:before { border-width: 19px 0 19px 19px; } div.right-savetungas:before { border-color: #a09c9c transparent; left: -19px; } div.right-savetungas:after { border-color: transparent #a09c9c; right: -19px; } div.left-savetungas { background-color: #8c8989; } div.left-savetungas:after, div.left-savetungas:before { border-width: 19px 19px 19px 0; } div.left-savetungas:before { border-color: transparent #7b7878; left: -19px; } div.left-savetungas:after { border-color: #7b7878 transparent; right: -19px; } Стилистика CSS полностью используется для изменения формы блоков, где при добавлении нескольких элементов каждому блоку для реалистичного формирования по его дизайну. Также эти элементы добавляются с помощью псевдоэлементов before и after в CSS. Где формируются уникальные формы, где применяется на различных значениях свойства CSS border с изменением фигуры. Демонстрация | |
12 Февраля 2019 Загрузок: 1 Просмотров: 1987
Поделиться в социальных сетях
Материал разместил


