| ZorNet.Ru — сайт для вебмастера |
Анимированное меню-аккордеон на JS/CSS
Данный материал идет как анимированное меню-аккордеон с использованием HTML, CSS и Javascript, точнее вертикальная меню навигации с информацией.
Адаптивный стиль CSS нижнего колонтитула
Если вы ищете адаптивный низ сайта или по другому можно назвать, это нижний колонтитул для своего сайта или блога, то вы попали в нужный материалу.
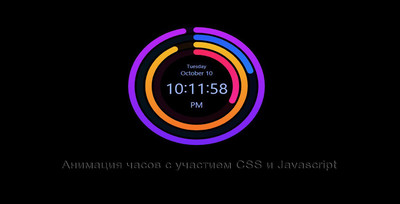
Анимация часов с участием CSS и Javascript
Интересный стиль анимационных часов, которые выполнены с использованием Javascript, также CSS, которая отвечает за прекрасный стиль адаптивности.
Стильный таймер обратного отсчета на сайте
Функция обратного отчета изначально выводить форму определенного времени, например 30 минут или 1 часа, где использовались HTML, CSS и JavaScript.
Адаптивные вкладки CSS на разные экраны
Два варианта адаптивных вкладок, но совершенном разном вариациях, где после перезагрузки, активная вкладка не меняется, а остается выбор пользователя.
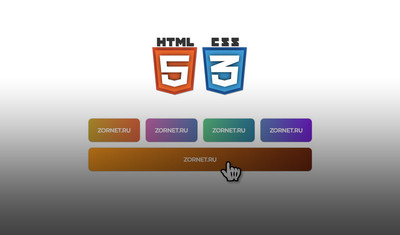
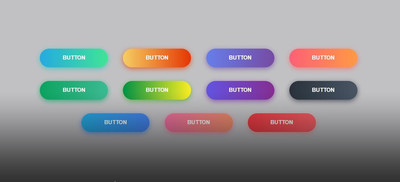
Кнопки плавного изменение CSS градиента
Набор стильных кнопок, что выполнены с градиентом, где созданные с использованием чистого HTML и CSS с красивыми переходами при наведении курсора.
Кнопки градиента при наведении на CSS
Подборка оригинальных по своему дизайну разноцветных кнопок, которые выполнены с градиентом в разных цветовых палитрах создан на чистом HTML и CSS.
Крутой эффект взломанного текста CSS + JS
Интересный эффект, который идет виде взломанного текста, что выполнен при помощи HTML, CSS, Javascript, где при наведении начинают меняется значения.
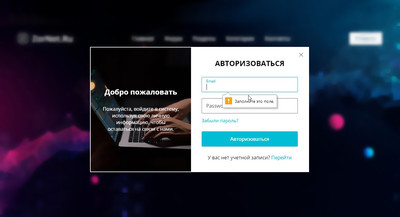
Страница формы входа сайта в HTML и CSS
В этом материале представлено оригинальное решение по регистрации, а точнее отдельная страница входа и регистрации на сайте, что выполнен на JavaScript.
Модальное окно HTML + CSS без JavaScript
В этом материале представлено модальное окно, которое идет в адаптивном виде для просмотра с мобильного телефона, и все это выполнено на чистом CSS.
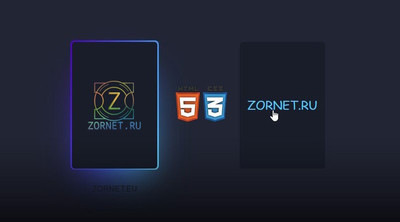
Красивый эффект обводки каркаса на CSS
В этой теме подробно рассмотрим как можно при помощи CSS сделать красивую градиентную обводку каркас или блога на сайте, что идет под темный формат.
Анимация фона для сайта на HTML + CSS
Здесь представлены анимированные элементы в 3 формата, которые все чаще можно видеть на разных сайтах, так как всегда актуальны в своей анимации.
Анимация загрузки экрана скелета на CSS
В статье узнаете как создать скелетную анимацию загрузки экрана с помощью HTML CSS и JavaScript, где идет современный дизайн загрузки чего угодно.
Галерея изображений-аккордеона HTML и CSS
В статье узнаете, это как создать галерею изображений «аккордеон» на чистом CSS, где при наведении картинка будет отъезжать для показа следующей.