Анимация загрузки экрана скелета на CSS | |
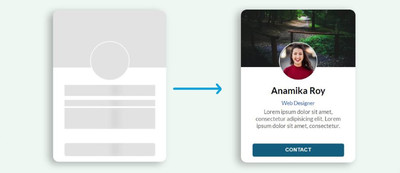
| В статье узнаете как создать скелетную анимацию загрузки экрана с помощью HTML CSS и JavaScript, где идет современный дизайн загрузки чего угодно. Если кратко и понятно, то по сути данный стиль идет при загрузке любого элемента веб-сайтов разных типов, где вы сразу заметите своего рода анимацию, которую еще называют, как скелетная загрузка или заставки. Вероятно вы уже видели на многих социальных ресурсах. Плюс здесь еще идет полноценный код на профиль пользователя, типа как ранее делали доску почета, что можно посмотреть на demo-страницы, что также можно выставить на сайт, где за ней закреплена данная загрузка. Данная анимация загрузки будет продолжаться в течение2 или 3 секунд, это в тот момент, когда будет открыта страница на сайте. Через эти секунды вы как раз можете заметить все элементы карточки данного профиля для пользователя с кнопкой на переход. Но также вы самостоятельно при желании можете увеличить или уменьшить время анимации, здесь уже сами решите, одно можно сказать, что не нужно делать ее более большую по времени, стандартно, это 3 или 4 секунды.  Скелетная анимация загрузки экрана с помощью HTML + CSSУстановка: HTML Код <div class="tucon-secpasd skeleton"> <div class="kidsa_udemun"> <img class="asecte-tucpas" src="Ссылка на изображения.jpg" alt="ключевые слова" /> </div> <div class="poisovatula"> <div class="cons-kecten teks-tupas">Алеша Попов</div> <div class="voeca_meten teks-tupas">Web Designer</div> <div class="mesum-doloten teks-tupas">Здесь идет описание или достижение данного сотруднака компании. </div> </div> <button class="mesips-umus teks-tupas">КОНТАКТЫ</button> </div> CSS Код .tucon-secpasd { width: 300px; height: 400px; box-shadow: -10px 5px 20px rgba(0, 0, 0, 0.3); border-radius: 15px; overflow: hidden; background: white; display: flex; flex-direction: column; align-items: center; justify-content: space-between; transition: box-shadow 0.2s ease-in; cursor: pointer; } .tucon-secpasd:hover { box-shadow: -10px 10px 20px rgba(0, 0, 0, 0.4); } .tucon-secpasd .kidsa_udemun { height: 150px; width: 100%; position: relative; background-image: url(Ссылка на фон под аватар); background-position: center; background-size: cover; } .tucon-secpasd .kidsa_udemun .asecte-tucpas { position: absolute; width: 100px; height: 100px; border-radius: 50%; left: 0; right: 0; margin: auto; bottom: -35px; border: 2px solid #fff; } .tucon-secpasd .poisovatula { text-align: center; margin-top: 35px; margin-bottom: 25px; width: 80%; } .tucon-secpasd .poisovatula .cons-kecten { margin-bottom: 10px; font-size: 24px; font-weight: 600; } .tucon-secpasd .poisovatula .voeca_meten { font-size: 14px; color: #0f5fc0; font-weight: 500; } .tucon-secpasd .poisovatula .mesum-doloten{ margin-top: 5px; font-size: 15px; color: #666; } .tucon-secpasd .mesips-umus { margin-bottom: 15px; height: 35px; width: 80%; border: 0; color: white; font-weight: bold; background: #035f7d; letter-spacing: 0.5px; border-radius: 5px; cursor: pointer; } /* Статический скелет */ .tucon-secpasd.skeleton .kidsa_udemun { background: #e2e2e2; } .tucon-secpasd.skeleton .kidsa_udemun .asecte-tucpas { display: none; } .tucon-secpasd.skeleton .kidsa_udemun::after { content: ""; position: absolute; width: 100px; height: 100px; border-radius: 50%; left: 0; right: 0; margin: auto; bottom: -35px; border: 2px solid #fff; z-index: 10; background: #e2e2e2; } /* Анимированный скелет */ .tucon-secpasd.skeleton .teks-tupas { background: #e2e2e2; color: transparent; position: relative; overflow: hidden; } .tucon-secpasd.skeleton .teks-tupas::before { content: ""; position: absolute; left: 0%; top: 0; height: 100%; width: 50px; background: linear-gradient(to right, #e2e2e2 25%, #d5d5d5 50%, #e2e2e2 100%); animation-name: gradient-animation; animation-duration: 2s; animation-iteration-count: infinite; filter: blur(5px); } @keyframes gradient-animation { from { left: 0%; } to { left: 100%; } } JS Код <script type="text/javascript"> const $el = document.querySelector(".tucon-secpasd"); setTimeout(() => { $el.classList.remove("skeleton"); $el .querySelectorAll(".teks-tupas") .forEach((el) => el.classList.remove("teks-tupas")); }, 3000); </script> Надеемся, что из данной статьи самого материала вы узнали, как можно несложно создать скелетную анимацию загрузки экрана при задействование HTML и CSS. Демонстрация | |
28 Августа 2023 Загрузок: 8 Просмотров: 1045
Поделиться в социальных сетях
Материал разместил