| ZorNet.Ru — сайт для вебмастера |
Анимация CSS изображения при наведений
В данном материале рассмотрим некоторые приемы с помощью CSS, что позволяют нам создавать анимацию при наведении для показа наших изображений.
Адаптивная CSS-grid сетка макета в колонку
В данной статье узнаете про использование Grid, где можем создать адаптивный набор столбцов и сетки, которые создаются сами по мере необходимости.
Адаптивная сетка без медиа-запросов CSS
В этой материале рассмотрим, как мы можем создавать гибкие компоненты макета адаптивной сетки с помощью CSS и простого функционала для дизайна.
Рамка блока и заголовок по центру на CSS
Отличный блок или рамки, где идет заголовок по центру, который создан на прозрачном фоне, а значит можно разместить на любой фон оттенка сайта.
Тонкая анимация CSS при наведении ссылки
Здесь представлена подборка разных эффектов тонкой анимации Hover эффектов, которые осуществляется при наведении на ссылку с использованием CSS.
Эффект вспышки рассеивания по клику CSS
Из данного материала вы можете создать красивый эффект рассеивания цвета по клику на HTML + CSS, который красиво смотрится на темном фоне сайта.
Прелоадер для сайта на чистом CSS + HTML
Здесь представлен полноценный код на прелоадер, а значит все будет корректно смотреться, где при загрузки страницы исчезнет установленный дизайн.
Просьба отключить AdBlock на чистом CSS
Это вероятно одно из самых простых решений, которое работает на чистом CSS, где при включенном AdBlock вы можете изначально спрятать информацию.
Переключатель фона сайта в HTML + CSS
Переключатель фонов по своей конструкции не сложный, который выполнен при помощи HTML и CSS, а также библиотеки jQuery для функциональности замены цвета.
Переключатель цвета фона на сайте в CSS
В данном материале представлен процесс про создание переключателя цветового фона для сайта в исполнение CSS и JavaScript, что делается по клику по кнопке.
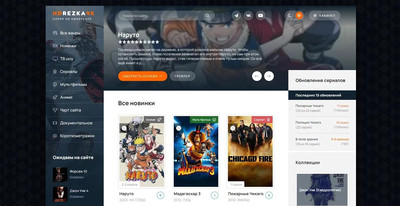
Адаптивный шаблон HDRezka для uCoz
Отлично выполненный дизайн, как по адаптивности и адаптации, это шаблон под названием HDREZKA - который идет на тематику просмотра кино для uCoz сайта.
Кнопки анимации градиента на HTML + CSS
Небольшая коллекция из 10 вариантов кнопок с оригинальной анимацией при наведение клика, где все варианты выполнены в CSS градиенте, и имеют эффект клика.
Раскрывающийся список сайта на JS + CSS
Отлично выполненный выпадающий список, который создан при помощи CSS3 и JavaScript, где выпадающем списке можно разместить важные ссылки для переходов.
Анимированные вкладки с помощью CSS3
В данном материале представленные анимированные вкладки, которые выполнены оригинально по стилю CSS, а также шрифтовые значки для тематического вида.