Анимированные вкладки с помощью CSS3 | |
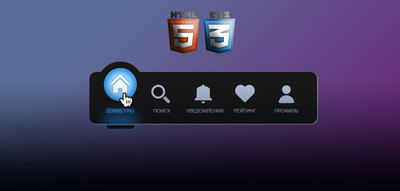
| В данном материале представленные анимированные вкладки, которые выполнены оригинально по стилю CSS, а также шрифтовые значки для тематического вида. А если кратко и понятно для обывателя, то данный мануал полностью раскрывает, как создать анимированную панель вкладок, где только задействуем HTML и CSS, не говоря про шрифтовую анимацию, которая будет на самой панели определять тематику категорий или раздела. И когда будет наведен курсор на один из элементов изображения по шрифтовому значению, то вы увидите анимацию, где первым будет освещение= с дальнейшими потрясающими эффектами. Но главный посыл данного материала заключается в том, что все это мы можем сделать не прибегая к библиотекам или к прописыванию JavaScript , все исполняется на чистом HTML и Css. Вот это считаю круто, но не говоря о самих анимированных вкладках. Так выглядят вкладки после установки:  Создание анимированных вкладок с использованием CSSУстановка: Мы можем перемещаться из одной области в другую с помощью панели вкладок. Сначала мы пишем html-код для создания структуры, а затем стилизуем с помощью css. Также для каждой кнопки прописаны свои оригинальные стили, а значит при наведении вы увидите совершенно разные оттенки цвета, которые заданы каждой категории. HTML Код <nav class="navigatsiya"> <input type="radio" name="nav-item" id="domashniy" checked><label for="domashniy">Дом</label> <input type="radio" name="nav-item" id="apoiskov"><label for="apoiskov">Поиск</label> <input type="radio" name="nav-item" id="askioladen"><label for="askioladen">Сообщение</label> <input type="radio" name="nav-item" id="pasmukilan"><label for="pasmukilan">Лайки</label> <input type="radio" name="nav-item" id="pdulinkas"><label for="pdulinkas">Профиль</label> <div class="pekuchatel"></div> </nav> CSS Код nav.navigatsiya { display: flex; justify-content: space-between; position: relative; height: 150px; padding: 0 29px 10px; background: #fff0; align-items: flex-end; width: 600px; } nav.navigatsiya:before { content: ""; width: 100%; height: 150px; background: #181818; position: absolute; left: 0; bottom: 0; border-radius: 20px; z-index: -1; box-shadow: 1px 1px 2px 0px #fff; } input { display: none; } label { text-decoration: none; font-family: sans-serif; text-transform: uppercase; font-size: 14px; min-width: 100px; height: 100px; margin: 10px 10px 20px; text-align: center; display: inline-grid; align-items: end; color: #b0bfd8; position: relative; transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s; cursor: pointer; } label:hover { color: #fff; text-shadow: 0 0 5px #fff, 0 0 10px #fff; } input:checked + label { color: #fff; height: 130px; } .pekuchatel { --hole: #2196f3; background: radial-gradient(circle at 50% 50%, #fff8 30px, #fff0 45px, #fff 50px, #fff0 50px 100%), radial-gradient(circle at 50% 50%, var(--hole) 0 45px, #fff0 50px 100%), radial-gradient(circle at 50% 75px, #181818 0 70px, #fff0 71px 100%); width: 95px; height: 95px; position: absolute; bottom: 47px; left: 0; z-index: -1; transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s; border: 19px solid #181818; border-radius: 100%; } #domashniy:checked ~ .pekuchatel { left: 23px; } #apoiskov:checked ~ .pekuchatel { left: 143px; filter: hue-rotate(535deg); } #askioladen:checked ~ .pekuchatel { left: 263px; filter: hue-rotate(950deg); } #pasmukilan:checked ~ .pekuchatel { left: 383px; filter: hue-rotate(1580deg); } #pdulinkas:checked ~ .pekuchatel { left: 502px; filter: hue-rotate(1850deg); } .pekuchatel:after { content: ""; position: absolute; bottom: -80px; width: 80px; height: 10px; background: #181818; left: calc(50% - 40px); border-radius: 5px 5px 15px 15px; } input:checked ~ .pekuchatel:after { box-shadow: 0 -17px 35px 8px var(--hole); } /*** ICONS ***/ label:before, label:after { content: ""; position: absolute; box-sizing: border-box; transition: all 0.5s ease 0s; } label:hover:before, label:hover:after { filter: brightness(1.5) drop-shadow(0px 0px 4px #fff); transition: all 0.5s ease 0s; } input:checked + label:before, input:checked + label:after { filter: brightness(1.5) drop-shadow(0px 0px 2px var(--sel)); transition: all 0.5s ease 0s; } label[for=domashniy]:before { width: 40px; height: 40px; left: 30px; top: 30px; transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s; border-radius: 2px; background: conic-gradient(from 90deg at 65% 60%, var(--icon) 0 25%, #fff0 0 100%), conic-gradient(from 180deg at 35% 60%, var(--icon) 0 25%, #fff0 0 100%), conic-gradient(from 135deg at 50% 0%, var(--icon) 0 25%, #fff0 0 100%); background-repeat: no-repeat; background-size: 100% 100%, 100% 100%, 100% 27px; } label[for=domashniy]:after { width: 40px; height: 40px; left: 30px; top: 24px; border: 6px solid var(--icon); border-right-width: 0; border-bottom-width: 0; transform: rotate(45deg); border-radius: 5px; transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s; } label[for=apoiskov]:before { width: 40px; height: 40px; left: 20px; top: 17px; border: 6px solid var(--icon); border-radius: 100%; transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s; } label[for=apoiskov]:after { width: 22px; height: 9px; left: 60px; top: 50px; transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s; background: var(--icon); transform-origin: left top; transform: rotate(45deg); border-radius: 0 10px 10px 0; } label[for=askioladen]:before { width: 50px; height: 42px; left: 25px; top: 20px; z-index: 1; border-radius: 30px 30px 0 0; transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s; background: linear-gradient(90deg, #fff0 0 6px, var(--icon) 0 calc(100% - 6px), #fff0 calc(100% - 6px) 100%), conic-gradient(from 135deg at 50% 33%, var(--icon) 0 25%, #fff0 0 100%); } label[for=askioladen]:after { width: 10px; height: 57px; left: 45px; top: 14px; z-index: 0; transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s; background: radial-gradient(circle at 50% 6px, var(--icon) 3px, #fff0 4px 100%), #fff0; transform-origin: left top; border-bottom: 6px solid var(--icon); border-radius: 5px; } label[for=pasmukilan]:before { width: 50px; height: 50px; left: 18px; top: -9px; transition: all 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s; background: radial-gradient(circle at 16px 16px, var(--icon) 0 16px, #fff0 calc(16px + 1px) 100%), radial-gradient(circle at 34px 34px, var(--icon) 0 16px, #fff0 calc(16px + 1px) 100%), linear-gradient(45deg, var(--icon) 0 37px, #fff0 38px 100%); border-radius: 17px 22px 17px 4px; transform: rotate(-45deg); transform-origin: center right; } label[for=pdulinkas]:before { width: 50px; height: 54px; top: 16px; background: radial-gradient(circle at 50% 15px, var(--icon) 0 12px, #fff0 13px 100%), radial-gradient(circle at 50% 100%, var(--icon) 0 22px, #fff0 23px 100%); left: 25px; border-radius: 8px; } input:checked + label { color: var(--sel); text-shadow: 0 0 5px var(--sel), 0 0 10px var(--sel); } input:checked + label[for=domashniy] { --sel: #39a1f4; } input:checked + label[for=apoiskov] { --sel: #f48d4e; } input:checked + label[for=askioladen] { --sel: #84a91c; } input:checked + label[for=pasmukilan] { --sel: #ff6275; height: 125px; } input:checked + label[for=pdulinkas] { --sel: #9d74ff; } @media only screen and (orientation: portrait) { label { color: transparent !important; text-shadow: none !important;} } Мы используем простой стиль, например создаем переменные с помощью корневого селектора в CSS, а затем стилизуем тело и тег меню. Для лучшей анимации и добавление эффекта мы задействовали стилистику под каждый элемент на вкладке. Где при наведении от меняется, при включение появляется оттенок цвета, все очень ярко и красиво, как на светлом, так и на темном сайте. Демонстрация | |
09 Июля 2023 Загрузок: 3 Просмотров: 821
Поделиться в социальных сетях
Материал разместил