Создать блок на вкладки CSS3 для сайта | |
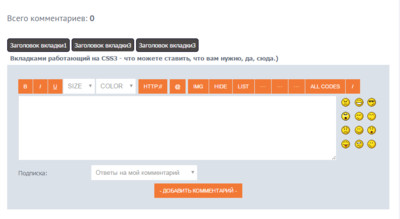
| Думаю многие наблюдали на сайте несколько вариаций на комментарий. И они делаются на вкладках, или еще называют их табы, которые под материал. Здесь мы разберем один, а точнее будем делать еще один комментарий или описание, которое будет находиться как раз в этой вкладке. Если форму комментарий, то просто ставим скрипт на его, а берем на социальном ресурсе, где представляют их. Это как в контакте или Facebook, можно поставить оба, и у вас будет 3 ответа. И здесь может простой гость написать не проходить регистрацию. Но также иногда хочется написать несколько статей, и если они связаны, то раскидать на несколько частей. Здесь вы ставите эти вкладки, и потом уже в них и прописываем. Что главное заметил, вы включили вторую, как пример и страницу перегрузили, то она останется так как и была. Есть очень много таких скриптов, но этот больше всех понравился, так как он прост от остальных. Можете кнопки изменить, просто сделал их темными и закруглил. Вы если понимаете, то вообще под стили поставить и будут совершенно другие стоять по своей стилистике. А так по умолчанию, просто изменить оттенок цвета и по всем сторонам поменять. Все проверил на тестовом сайте, и по гамме будет так как представлено. Здесь видим, как на этом коде сделаны комментарий, но уже на светлой гамме цвета.  Но и сам небольшой код: Код <style> #tab1, #tab2, #tab3 { display:none; position:fixed; } .menu1 > a, .menu1 #tab2:target ~ a:nth-of-type(1), .menu1 #tab3:target ~ a:nth-of-type(1) { background: #4A4646; padding: 5px; border: 1px solid #05052B; line-height: 28px; border-radius: 5px;color: #FFFFFF;} .menu1 > a:nth-of-type(1), .menu1 #tab2:target ~ a:nth-of-type(2), .menu1 #tab3:target ~ a:nth-of-type(3) { border-bottom: #fff; } .menu1 > a:hover { text-decoration: none; } .menu1 > div, .menu1 #tab2:target ~ div:nth-of-type(1), .menu1 #tab3:target ~ div:nth-of-type(1) { display: none; padding: 5px; border: 1px solid #e1e1e1; border-top: #fff; background: #fff; } .menu1 > div:nth-of-type(1), .menu1 #tab2:target ~ div:nth-of-type(2), .menu1 #tab3:target ~ div:nth-of-type(3) { display: block; } </style> <div class="menu1"> <br id="tab2"/><br id="tab3"/> <a href="#tab1">Заголовок вкладки №1</a> <a href="#tab2">Заголовок вкладки №3</a> <a href="#tab3">Заголовок вкладки №3</a> <div>вкладка 1</div> <div><b>Вкладками работающий на CSS3 - что можете ставить, что вам нужно, да, сюда.)</b></div> <div>вкладка 3</div> </div> PS - но вообще что хотел донести, что ставим не только как на изображение и функций, а на сайте где вам нужно. И содержание может быть разным, что по установке в любом месте даже в материале, и название вы сами напишете по теме. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |