Галерея изображений-аккордеона HTML и CSS | |
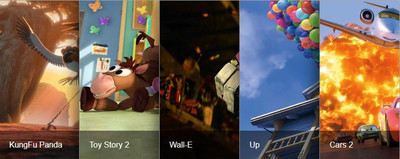
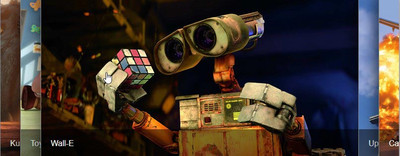
| В статье узнаете, это как создать галерею изображений «аккордеон» на чистом CSS, где при наведении картинка будет отъезжать для показа следующей. А если проще описывать, то как можно сделать гармошку с изображением и текстом. Сама структура своими функциями схожа больше на слайдер, так как идет в горизонтальном положение, где также каждое изображение несет информацию, а ниже будет написано название, где вы можете по клику перейти. Как можно видеть, что галерею изображений аккордеона несложным стилем можно корректно и красиво создать, если знаете основы HTML и CSS. Здесь только один минус, так как код не адаптирован под мобильные устройства, в остальном все работает и показывает, а главное выводит данную информацию, где всегда она будет актуальной. Но и плюс в том считаю, что здесь не использовал JavaScript для создания этой галереи изображений, а все создано с помощью CSS. Галерея изображений аккордеона HTML + CSSКак работает данный код после установки на сайт! Здесь видим его по умолчанию:  А это после как навели курсор на выбранное изображения:  Галерея изображений «аккордеон» — это безусловно один из отличных способов, чтоб вы могли продемонстрировать коллекцию или набор изображений в компактном и организованном виде. Где идет отличный функционал, который обеспечивает удобную навигацию и просмотр картинок, что установлены по ссылке в самом коде. В этой статье уже идет рабочая галерея для изображений с помощью HTML и CSS. Установка: HTML Код <div class="kaskas_katuna"> <ul> <li> <div class="nazvaniya"> <a href="#">Название</a> </div> <a href="#"> <img src="Ссылка на изображение.jpg № 1"/> </a> </li> <li> <div class="nazvaniya"> <a href="#">zornet.ru</a> </div> <a href="#"> <img src="Ссылка на изображение.jpg № 2"/> </a> </li> <li> <div class="nazvaniya"> <a href="#">Первая</a> </div> <a href="#"> <img src="Ссылка на изображение.jpg № 3"/> </a> </li> <li> <div class="nazvaniya"> <a href="#">Вторая</a> </div> <a href="#"> <img src="Ссылка на изображение.jpg № 4"/> </a> </li> <li> <div class="nazvaniya"> <a href="#">Третья</a> </div> <a href="#"> <img src="Ссылка на изображение.jpg № 5"/> </a> </li> </ul> </div> CSS Код .kaskas_katuna { width: 830px; height: 324px; overflow: hidden; /*Время для стайлинга*/ margin: 100px auto; box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35); -webkit-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35); -moz-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35); } /*Небольшой хак для предотвращения мерцания в некоторых браузерах*/ .kaskas_katuna ul { width: 2012px; } /*Это даст достаточно места для последнего перемещаемого элемента.*/ .kaskas_katuna li { position: relative; display: block; width: 160px; float: left; border-left: 1px solid #888; box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5); -webkit-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5); /*Переходы для придания эффекта анимации*/ transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; } /*Уменьшить с помощью ненаведенных элементов*/ .kaskas_katuna ul:hover li {width: 40px;} .kaskas_katuna ul li:hover {width: 580px;} .kaskas_katuna li img { display: block; } /*Стили названий изображений*/ .nazvaniya { background: rgba(0, 0, 0, 0.5); position: absolute; left: 0; bottom: 0; width: 580px; } .nazvaniya a { display: block; color: #fff; text-decoration: none; padding: 18px; font-size: 15px; } На этом все, как видим сложного в установке нет! В заключение, данная галерея изображений «аккордеон», это отличный способ предоставить на просмотр набор изображений, который будет идти в компактном и организованном виде, но как только наведете курсор на выбранный скрин, то он появится во всем формате по заданным значениям. Демонстрация | |
27 Августа 2023 Загрузок: 9 Просмотров: 875
Поделиться в социальных сетях
Материал разместил