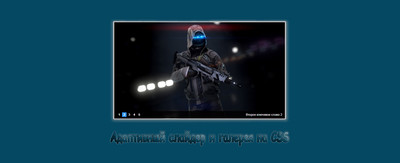
Адаптивный слайдер виде галереи на CSS | |
| Простой по дизайн адаптивный слайдер, который имеет превосходную смену изображение при переходе на новую картинку, где создано на чистом CSS. Сама конструкция простая в обращение, где легко обрабатывает снимки. Здесь по умолчанию не идет карусель, что нужно самостоятельно переключать. Для этого создана прозрачная платформа, где выставлены кадры, виде цифр, что при нажатии с красивым элементом появляется изображение. Сейчас адаптивные слайдеры стали популярны, так как можно поставить на любой тематический сайт, и он своей информацией быстро доносит до пользователей новости. Можно ставить на различные по тематическому наклонению интернет ресурсы, некоторые официальные сайты или интернет магазины выводя на специально отдельную страницу. Где предоставляют красиво сделанную демонстрацию на материал, что красиво и быстро доносит суть вещей. По своей стилистике смотрится в элегантном виде, что отлично подходит как под темный формат, так и под светлый ресурс. Если решили добавить на слайдер как можно больше изображений, то в код добавляем элементы. Проверен по всему функционалу, где также есть demo страница для просмотра. Здесь видим каркас, и нет не каких теней, что в основе идет в стандартной сборке.  Это уже немного доработан, что предоставлено в материале, что просто ставим по месту, и если нужно то можно самостоятельно что, то добавить в плане стилистики.  Приступаем к установке: HTML Код <ul class="samendaten-godalocab"> <li> <input type="radio" id="gusinesndkads1" name="num" checked="true" /> <label for="gusinesndkads1">1</label> <a href="Ссылка перехода 1"><img src="https://zornet.ru/ABVUN/Anisa/comprehensive.jpg" /><span>Здесь первое название 1</span></a> </li> <li> <input type="radio" id="gusinesndkads2" name="num" /> <label for="gusinesndkads2">2</label> <a href="Ссылка перехода 2"><img src="https://zornet.ru/ABVUN/Anisa/guideline.jpg" /><span>Второе ключевое слово 2</span></a> </li> <li> <input type="radio" id="gusinesndkads3" name="num" /> <label for="gusinesndkads3">3</label> <a href="Ссылка перехода 3"><img src="https://zornet.ru/ABVUN/Anisa/preenin.jpg" /><span>Название для изображение</span></a> </li> <li> <input type="radio" id="gusinesndkads4" name="num" /> <label for="gusinesndkads4">4</label> <a href="Ссылка перехода 4"><img src="https://zornet.ru/ABVUN/Anisa/manua.jpg" /><span>Ключевая фраза на картинку 4</span></a> </li> <li> <input type="radio" id="gusinesndkads5" name="num" /> <label for="gusinesndkads5">5</label> <a href="Ссылка перехода 5"><img src="https://zornet.ru/ABVUN/Anisa/venes.jpg" /><span>Здесь название картинки 5</span></a> </li> </ul> CSS Код .samendaten-godalocab { margin: 15px auto; padding: 0px 0px; width: 615px; height: 345px; position: relative; border: 4px #c3c1c1 solid; border-radius: 3px; box-shadow: 1px 1px 13px 6px rgba(185, 179, 179, 0.31), 1px 1px 13px 0px rgba(171, 166, 166, 0.59); } .samendaten-godalocab li { list-style:none; margin:0px 0px; padding:0px 0px; } /* Tab NAvigation */ .samendaten-godalocab li input + label { position:absolute; bottom:5px; left:10px; z-index:999; font:bold 11px/16px Arial,Sans-Serif; background-color:black; color:white; padding:0px 0px; width:16px; text-align:center; cursor:pointer; } .samendaten-godalocab li:nth-child(2) label {left:28px;} .samendaten-godalocab li:nth-child(3) label {left:46px;} .samendaten-godalocab li:nth-child(4) label {left:64px;} .samendaten-godalocab li:nth-child(5) label {left:82px;} /* Images */ .samendaten-godalocab li img { border:none; outline:none; position:absolute; top:50%; left:50%; width:0px; height:0px; visibility:hidden; opacity:0; -webkit-transition:all 2s ease-in-out; -moz-transition:all 2s ease-in-out; -ms-transition:all 2s ease-in-out; -o-transition:all 2s ease-in-out; transition:all 2s ease-in-out; -webkit-transform:rotate(0deg) scale(0); -moz-transform:rotate(0deg) scale(0); -ms-transform:rotate(0deg) scale(0); -o-transform:rotate(0deg) scale(0); transform:rotate(0deg) scale(0); } /* Captions */ .samendaten-godalocab a { text-decoration:none !important; } .samendaten-godalocab li a span { cursor:default; display:block; position:absolute; right:0px; bottom:0px; left:0px; background-color:rgba(0,0,0,0.8); font:normal 11px/26px Arial,Sans-Serif; color:white; padding:0px 10px; text-align:right; opacity:0; viibility:hidden; -webkit-transition:all 2s ease-in-out; -moz-transition:all 2s ease-in-out; -ms-transition:all 2s ease-in-out; -o-transition:all 2s ease-in-out; transition:all 2s ease-in-out; } /* Active Tab Navigation */ .samendaten-godalocab li input:checked + label { background-color:#39f; color:white; } /* Show the image with transition */ .samendaten-godalocab li input:checked ~ img, .samendaten-godalocab li input:checked ~ a img { top:0%; left:0%; width:615px; height:346px; visibility:visible; -webkit-transform:rotate(720deg) scale(1); -moz-transform:rotate(720deg) scale(1); -ms-transform:rotate(720deg) scale(1); -o-transform:rotate(720deg) scale(1); transform:rotate(720deg) scale(1); opacity:1; z-index:99; } /* Show the caption with fade effect */ .samendaten-godalocab li input:checked ~ a span { opacity:1; z-index:100; } /* Hide the radio */ .samendaten-godalocab input{ display:none; } /*Responsive Style */ @media screen and (max-width: 960px) { .samendaten-godalocab,.samendaten-godalocab li input:checked ~ img, .samendaten-godalocab li input:checked ~ a img{ width: 100%; height: 418px; } .samendaten-godalocab li input + label { position:absolute; bottom:1px; left:10px; font: bold 16px/18px Arial,Sans-Serif; } .samendaten-godalocab a { visibility:hidden; } } @media screen and (max-width: 768px){ .samendaten-godalocab,.samendaten-godalocab li input:checked ~ img, .samendaten-godalocab li input:checked ~ a img{ width: 100%; height: 418px; } .samendaten-godalocab li input + label { position:absolute; bottom:1px; left:10px; font: bold 16px/18px Arial,Sans-Serif; } .samendaten-godalocab a { visibility:hidden; } } @media screen and (max-width: 620px){ .samendaten-godalocab,.samendaten-godalocab li input:checked ~ img, .samendaten-godalocab li input:checked ~ a img{ width: 100%; height: 418px; } .samendaten-godalocab li input + label { position:absolute; bottom:1px; left:10px; font: bold 16px/18px Arial,Sans-Serif; } .samendaten-godalocab a { visibility:hidden; } } @media screen and (max-width: 420px){ .samendaten-godalocab,.samendaten-godalocab li input:checked ~ img, .samendaten-godalocab li input:checked ~ a img{ width: 100%; height: 318px; } .samendaten-godalocab li input + label { position:absolute; bottom:1px; left:10px; font: bold 16px/18px Arial,Sans-Serif; } .samendaten-godalocab a { visibility:hidden; } } @media screen and (max-width: 320px){ .samendaten-godalocab,.samendaten-godalocab li input:checked ~ img, .samendaten-godalocab li input:checked ~ a img{ width: 100%; height: 218px; } .samendaten-godalocab li input + label { position:absolute; bottom:1px; left:10px; font: bold 16px/18px Arial,Sans-Serif; } .samendaten-godalocab a { visibility:hidden; } } Изначально построено под пять картинок, они могут быть под любым размером, так как все корректно выдает сжатие CSS, где уже сам веб-разработчик редактирует под свою интернет площадку. Чтоб слайдер всегда показывал корректно, как на большом мониторе, так и на самом малом экране, то здесь обязательно должны задействовать в работе только использовать адаптивный дизайн и безусловно само слайд-шоу. Так как резиновый стиль дизайна будет означать, что ваш слайдер автоматически подстраивается под размер экрана, если используется мобильные устройства. Демонстрация | |
07 Января 2019 Загрузок: 2 Просмотров: 1670
Поделиться в социальных сетях
Материал разместил