| ZorNet.Ru » Все для вебмастера |
| В разделе материалов: 7319 Показано материалов: 1163-1176 |
Отзывчивая липкая панель навигации
Темно прозрачная адаптивная липкая навигационная панель, которая автоматически скользит вниз и скрывается при прокрутке страницы вниз или вверх.
Адаптивный слайдер без Javascript в CSS
Это адаптивный слайдер, который использует чистые стили CSS, где отлично выстроенная карусель для вывода изображение с переключателями слайдов.
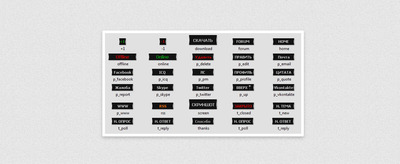
Полный набор темных кнопок для форума
Пак иконок или темных кнопок, которые созданы для форума, где отлично считаются с темным и светлым форматом, не говоря про тематику портала.
Кнопки для форума военного стиля
Вашему вниманию оригинальный набор кнопок, которые предназначены для форума военной стилистики, что отлично подойдет под светлый дизайн сайта.
Форма выбора отправки сообщений на сайте
Интересное решение для отправки сообщений, где изначально наблюдаем кнопку, но при клике на ее появляется таблица с выбором функций для отправки.
Главное горизонтальное меню для сайта
Это адаптивное горизонтальное меню, которое содержит списки категорий и разделов, виде значение ul, с применением CSS для элементов навигаций.
Рамки и уголки для оформления на CSS
Здесь представлено 3 оригинальных варианта оформления уголков и рамок при помощи CSS, что задействованы на информационных и дизайнерских блоках.
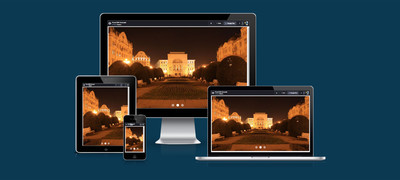
Адаптивный шаблон Vseriale для uCoz
Отличное решение адаптивного шаблона в светлом формате для конструктора uCoz. Тематически исполненный для кино сайтов, для просмотров фильмов.
Адаптивный слайдер на CSS3 без jQuery
В материале представлен способ про создания адаптивного слайдера на HTML и CSS, но без jQuery, который удобен для тематических сайтов и блогов.
5 Hover эффектов для изображений на CSS
Отличные эффекты наведения изображения в пяти вариантах, которые отлично подойдут для картинок, ведь при наведении клика появляется информация.
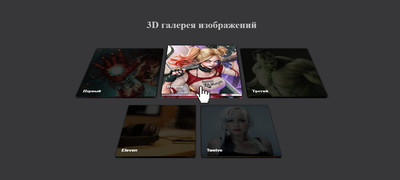
Галерея изображений в 3D на CSS3
Как вам такая галерея изображение в формате 3D фотоальбома, что идеально подходит на многие сайты, где картинку показывает с красивым эффектом.
Цветные иконки соц.сетей в PNG и PSD
Здесь находятся 10 кнопок, которые совершенно разные по оттенку цвета, и идут от популярных социальных сетей, где размещены в формате PNG и PSD.
Многоуровневый список при помощи CSS
Вашему вниманию представлено отличное решение списков элементов, где аккордеон-меню отображаться по отдельности, нажав на один из заголовков.
Слайдер для сайта на всю ширину страницы
В этой статье создадим адаптивный слайдер, что по умолчанию идет на всю ширину сайта и страницы, что автоматически сохраняет высоту при смене.