5 Hover эффектов для изображений на CSS | |
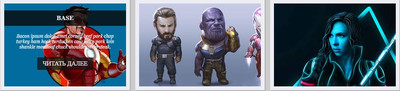
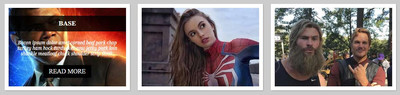
| Отличные эффекты наведения изображения в пяти вариантах, которые отлично подойдут для картинок, ведь при наведении клика появляется информация. В составе материала пять потрясающих трюков по анимации, что происходят при наведении. Использование эффекта, это безусловно самый современный и простой способ как можно больше заинтересовать аудиторию, которая оказалась на сайте. Все эффекты начнут свой показ, только когда непосредственно наведете клик мыши, где идет форма подачи информационного направление. Где идет с заголовком и кратким описанием, где не исключаю, что могут идти, как социальные кнопки или шрифтовые иконки, что результате создаются современная галереи или вид для материала. Они полностью созданы на чистом CSS, где изначально идет на один вариант больше, просто он идет на demo странице, где полностью отключены эффекты, и при открытии на этом блоке, где размешено изображение, будет изначально показывать название, так и краткое описание. Есть и необычные форматы, это когда вы наводите, то основной идет темно прозрачный фон, и на нем закреплена информация. А вот здесь пару вариантов идет с полностью замещенной картинкой, но это зависит от тематики. Ведь когда вы клик навели, то появляется совершенно другая картинка, которая должна соответствовать тематике, и плюс идет полноценный эффект. По началу убрал ее, где появился светлый фон, который можно настроить под любую палитру. Но все таки решил поставить изображение, виде градиента, это когда смешаны оттенки, и получилось оригинально. Здесь проверял на работоспособность всех направлениям:  Давайте рассмотрим первые 3 эффекта, где как поняли из описание, что первый вариант по умолчанию уже предоставляет информацию, остальные только при наведение на них клика. 1. Вот как раз первый трюк, что с открытием страницы или сайта увидите:  2. Во втором видим аналогичное значение, только изменили цветовую гамму, а также анимацию, что будет предоставлять название с кратким описанием.  3. Третье идет по аналогу, только эффект у него совершенно отличается от других, если некоторые похожие, то появление оригинально, что можно на demo посмотреть.  Если говорить про остальные, то здесь все сами уже проверите, как они вам, дизайн у всех идет аналогичен, но вот эффекты трюка совершенно разные, что как раз больше зацепляют гостей и потенциальных пользователей. Приступаем к установке: HTML Код <!-- Base dukuckencom --> <div class="porkoin_esgankl_eatlosa"> <img src="https://zornet.ru/_fr/75/s7770470.jpg" /> <div class="kencomaconsum"> <h2>Название</h2> <p>Здесь идет краткое описание, что взаимодействует самой тематикой.</p> <a href="#" class="vedukub">Читать далее</a> </div> </div> <!-- Пример под номером 1 --> <div class="porkoin_esgankl_eatlosa satuke_namsocku_ducken"> <img src="https://zornet.ru/_fr/75/s7218708.jpg" /> <div class="kencomaconsum"> <h2>Example 1</h2> <p>Краткое описание по теме.</p> <a href="#" class="vedukub">Читать далее</a> </div> </div> <!-- Пример под номером 2 --> <div class="porkoin_esgankl_eatlosa loachuck_uscoulge_demobup"> <img src="https://zornet.ru/_fr/79/s2905990.jpg" /> <div class="kencomaconsum"></div> <div class="dukuckencom"> <h2>Example 2</h2> <p>Напишем ключевые слова по тематике.</p> <a href="#" class="vedukub">Читать далее</a> </div> </div> <!-- Пример под номером 3 --> <div class="porkoin_esgankl_eatlosa kasxe_rdsany_ougdsan"> <img src="https://zornet.ru/_fr/79/s3927496.jpg" /> <div class="kencomaconsum"> <h2>Example 3</h2> <p>Кратео по теме, чтоб прочесть не открывая.</p> <a href="#" class="vedukub">Читать далее</a> </div> </div> <!-- Пример под номером 4 --> <div class="porkoin_esgankl_eatlosa lopydsa_tedaxan_ugecog"> <img src="https://zornet.ru/_fr/79/s8172979.jpg" /> <div class="kencomaconsum"> <h2>Example 4</h2> <p>Описание, которое на прямую идет по тематике.</p> <a href="#" class="vedukub">Читать далее</a> </div> </div> <!-- Пример под номером 5 --> <div class="porkoin_esgankl_eatlosa miged_upoyina_xabtug"> <img src="https://zornet.ru/_fr/79/s8537854.jpg" /> <div class="kencomaconsum"> <h2>Example 5</h2> <p>Понятное для пользователя описание.</p> <a href="#" class="vedukub">Читать далее</a> </div> </div> CSS Код .porkoin_esgankl_eatlosa { width: 317px; height: 215px; margin: 7px; float: left; border: 10px solid #ededf3; overflow: hidden; position: relative; text-align: center; box-shadow: 1px 1px 2px #8c8989; cursor: default; background: #f9f5f5 url('https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/s95641112.jpg') no-repeat center center; } .porkoin_esgankl_eatlosa .kencomaconsum, .porkoin_esgankl_eatlosa .dukuckencom { width: 317px; height: 215px; position: absolute; overflow: hidden; top: 0; left: 0; } .porkoin_esgankl_eatlosa img { display: block; position: relative; } .porkoin_esgankl_eatlosa h2 { text-transform: uppercase; color: #ededf3; text-align: center; position: relative; font-size: 17px; padding: 10px; background: rgba(8, 8, 8, 0.8); margin: 18px 0 0 0; } .porkoin_esgankl_eatlosa p { font-family: Georgia, serif; font-size: 12px; font-style: italic; position: relative; color: #ededf3; padding: 8px 19px; text-align: center; } .porkoin_esgankl_eatlosa a.vedukub { display: inline-block; text-decoration: none; padding: 7px 14px; background: rgba(18, 18, 19, 0.74); color: #ededf3; border-radius: 3px; text-transform: uppercase; box-shadow: 0 0 1px #141415; } .porkoin_esgankl_eatlosa a.vedukub:hover { box-shadow: 0 0 5px #000; } /* Пример под номером 1 */ .satuke_namsocku_ducken img { transition: all 0.2s linear; } .satuke_namsocku_ducken .kencomaconsum { opacity: 0; background-color: rgba(255, 102, 0, 0.7); transition: all 0.4s ease-in-out; } .satuke_namsocku_ducken h2 { transform: translateY(-100px); opacity: 0; transition: all 0.2s ease-in-out; } .satuke_namsocku_ducken p { transform: translateY(100px); opacity: 0; transition: all 0.2s linear; } .satuke_namsocku_ducken a.vedukub { opacity: 0; transition: all 0.2s ease-in-out; } .satuke_namsocku_ducken:hover img { transform: scale(1.1); } .satuke_namsocku_ducken:hover .kencomaconsum { opacity: 1; } .satuke_namsocku_ducken:hover h2, .satuke_namsocku_ducken:hover p, .satuke_namsocku_ducken:hover a.vedukub { opacity: 1; transform: translate(0px); } .satuke_namsocku_ducken:hover p { transition-delay: 0.1s; } .satuke_namsocku_ducken:hover a.vedukub { transition-delay: 0.2s; } /* Пример под номером 2 */ .loachuck_uscoulge_demobup img { transition: all 0.2s ease-in; } .loachuck_uscoulge_demobup .kencomaconsum { background-color: rgba(102, 135, 175, 0.7); background: rgba(247, 245, 245, 0.5); width: 315px; padding: 60px; height: 315px; opacity: 0; transform: translate(265px, 145px) rotate(45deg); transition: all 0.2s ease-in-out; } .loachuck_uscoulge_demobup h2 { border-bottom: 1px solid rgba(6, 6, 6, 0.3); color: rgba(0, 0, 0, 1); background: transparent; margin: 18px 38px 0px 38px; transform: translate(200px, -200px); transition: all 0.2s ease-in-out; } .loachuck_uscoulge_demobup p { color: rgba(0, 0, 0, 1); transform: translate(-200px, 200px); transition: all 0.2s ease-in-out; } .loachuck_uscoulge_demobup a.vedukub { transform: translate(0px, 100px); transition: all 0.2s ease-in-out; } .loachuck_uscoulge_demobup:hover .kencomaconsum { opacity: 1; transform: translate(-80px, -125px) rotate(45deg); } .loachuck_uscoulge_demobup:hover h2 { transform: translate(0px, 0px); transition-delay: 0.3s; } .loachuck_uscoulge_demobup:hover p { transform: translate(0px, 0px); transition-delay: 0.4s; } .loachuck_uscoulge_demobup:hover a.vedukub { transform: translate(0px, 0px); transition-delay: 0.5s; } /* Пример под номером 3 */ .kasxe_rdsany_ougdsan img { transition: all 0.2s ease-in; } .kasxe_rdsany_ougdsan .kencomaconsum { background-color: rgba(4, 4, 4, 0.6); opacity: 0; transform: translate(460px, -100px) rotate(180deg); transition: all 0.2s 0.4s ease-in-out; } .kasxe_rdsany_ougdsan h2 { transform: translateY(-100px); transition: all 0.2s ease-in-out; } .kasxe_rdsany_ougdsan p { transform: translateX(300px) rotate(90deg); transition: all 0.2s ease-in-out; } .kasxe_rdsany_ougdsan a.vedukub { transform: translateY(-200px); transition: all 0.2s ease-in-out; } .kasxe_rdsany_ougdsan:hover .kencomaconsum { opacity: 1; transition-delay: 0s; transform: translate(0px, 0px); } .kasxe_rdsany_ougdsan:hover h2 { transform: translateY(0px); transition-delay: 0.5s; } .kasxe_rdsany_ougdsan:hover p { transform: translateX(0px) rotate(0deg); transition-delay: 0.4s; } .kasxe_rdsany_ougdsan:hover a.vedukub { transform: translateY(0px); transition-delay: 0.3s; } /* Пример под номером 4 */ .lopydsa_tedaxan_ugecog img { transition: all 0.4s ease-in-out 0.2s; opacity: 1; } .lopydsa_tedaxan_ugecog .kencomaconsum { background-color: rgba(10, 10, 10, 0.7); opacity: 0; transform: scale(0) rotate(-180deg); transition: all 0.4s ease-in; border-radius: 0px; } .lopydsa_tedaxan_ugecog h2 { opacity: 0; border-bottom: 1px solid rgba(12, 12, 12, 0.3); background: transparent; margin: 18px 38px 0px 38px; transition: all 0.5s ease-in-out; } .lopydsa_tedaxan_ugecog p { opacity: 0; transition: all 0.5s ease-in-out; } .lopydsa_tedaxan_ugecog a.vedukub { opacity: 0; transition: all 0.5s ease-in-out; } .lopydsa_tedaxan_ugecog:hover .kencomaconsum { opacity: 1; transform: scale(1) rotate(0deg); transition-delay: 0.2s; } .lopydsa_tedaxan_ugecog:hover img { transform: scale(0); opacity: 0; transition-delay: 0s; } .lopydsa_tedaxan_ugecog:hover h2, .lopydsa_tedaxan_ugecog:hover p, .lopydsa_tedaxan_ugecog:hover a.vedukub { opacity: 1; transition-delay: 0.5s; } /* Пример под номером 5 */ .miged_upoyina_xabtug img { transform: scaleY(1); transitioon: all 0.7s ease-in-out; } .miged_upoyina_xabtug .kencomaconsum { background-color: rgba(253, 234, 192, 0.3); transition: all 0.5s linear; opacity: 0; } .miged_upoyina_xabtug h2 { border-bottom: 1px solid rgba(12, 12, 12, 0.3); background: transparent; margin: 18px 38px 0px 38px; transform: scale(0); color: #333; transition: all 0.5s linear; opacity: 0; } .miged_upoyina_xabtug p { color: #2b2a2a; opacity: 0; transform: scale(0); transition: all 0.5s linear; } .miged_upoyina_xabtug a.vedukub { opacity: 0; transform: scale(0); transition: all 0.5s linear; } .miged_upoyina_xabtug:hover img { transform: scale(10); opacity: 0; } .miged_upoyina_xabtug:hover .kencomaconsum { opacity: 1; } .miged_upoyina_xabtug:hover h2, .miged_upoyina_xabtug:hover p, .miged_upoyina_xabtug:hover a.vedukub { transform: scale(1); opacity: 1; } Как вы сделаете, думаю найдете лучшую замену, все зависит от дизайна сайта, где вы установите этот вид. Ведь его можно поставить, это если говорить за анимацию, то на любой вид материалов, то станет отличным решением. Также некоторые выставляют галерею с фотографиями, что можно подобрать к ним из предоставленных эффектов. Где идет не сложный способ добавить эффекты наведения к изображениям на вашем сайте. Где станет стразу по другому все смотреться, только немного добавив эффекта, что подчеркивая на чистой стилистике создано, и совершенно не будет нагружать страницу, где бы не находился этот элемент эффекта. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |