12 Hover эффектов для кнопок на CSS | |
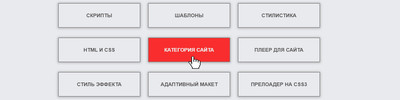
| Отличный набор Hover эффектов для кнопок, которые состоят из 12 разных анимационных трюков, что происходят при наведении с помощью HTML и CSS. А если точнее, то с этой статье разберем, как можно создавать различные типы эффектов наведения кнопок, только задействую в использование HTML и CSS. На сайте можно найти разные эффекты, которые закреплены за кнопкой, ведь их сейчас очень много, где безусловно выбор огромен. Где для начала позвольте пояснить, что такое эффект наведения и для чего его веб-разработчик старается установить на сайт. То здесь все просто, так как когда элемент меняет свой стиль при наведении на него курсора мыши, это называется эффектом наведения. Вот как раз в этом мануале научимся создавать множество эффектов наведения на кнопку, где все трюки изначально будут очень полезны в будущем. Это в тот момент, когда вы создадите кнопки навигации, а также другие функциональные кнопки, которым будет закреплен тот или иной понравившийся эффект. Где останется выбрать идеальный эффект при наведении курсора в соответствии с вашими потребностями. Эти эффекты основаны на CSS-анимации, что происходит при переходе и базовых командах, а это может быть простое наведение на элемент или клик по нему. Также немного добавлено оформление:  Приступаем к установке: HTML Код <div class="kamartinevd"> <div class="kiagunaled"> <a class="zotedsam" href="#">ZorNet.Ru</a> <a class="vdesuku-pusaden" href="#">Вебмастер</a> <a class="dou-vesamilas" href="#">Дизайнер</a> <a class="dia-vesamilas" href="#">Скрипты</a> <a class="cedugasoped" href="#">Шаблоны<span></span></a> <a class="alternate" href="#"><span>Стилистика</span></a> <a class="nukopedag" href="#">HTML и CSS</a> <a class="kusam-ledu" href="#"><span>Категория сайта</span></a> <a class="lodebes" href="#"><span>Плеер для сайта</span></a> <a class="muksabud" href="#"> Стиль эффекта</a> <a class="ver-nebuvan-kududas" href="#"><span>Адаптивный макет</span></a> <a class="hor-nebuvan-kududas" href="#"><span>Прелоадер на CSS3</span></a> <a class="asdekug-nokevd" href="#">Кнопки с оформлением CSS</a> </div> </div> CSS Код .kamartinevd { width: 100%; max-width: 1015px; margin: 0 auto; padding: 0 1rem; } .kamartinevd .kiagunaled a { position: relative; display: block; overflow: hidden; width: 100%; height: 78px; max-width: 268px; margin: 1rem auto; text-transform: uppercase; border: 2px solid #8a8989; color: #565353; float: left; margin-left: 25px; border-radius: 3px; font-size: 17px; font-weight: bold; box-shadow: 0px 1px 6px 3px rgba(115, 111, 111, 0.31), 0px 3px 17px 7px rgba(113, 110, 110, 0); } .kamartinevd .kiagunaled a:hover { color: #ece7e7; } .zotedsam:before { content: ''; position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: #f82d2d; -webkit-transform: translateX(-100%); transform: translateX(-100%); } .zotedsam:hover:before { -webkit-transform: translateX(0); transform: translateX(0); } .vdesuku-pusaden:before { content: ''; position: absolute; top: 0; right: -50px; bottom: 0; left: 0; border-right: 50px solid transparent; border-bottom: 80px solid #f82d2d; -webkit-transform: translateX(-100%); transform: translateX(-100%); } .vdesuku-pusaden:hover:before { -webkit-transform: translateX(0); transform: translateX(0); } .dou-vesamilas:before, .dou-vesamilas:after { content: ''; position: absolute; top: 0; right: 0; bottom: 0; left: 0; border-bottom: 80px solid #f82d2d; } .dou-vesamilas:before { right: -50px; border-right: 50px solid transparent; -webkit-transform: translateX(-100%); transform: translateX(-100%); } .dou-vesamilas:after { left: -50px; border-left: 50px solid transparent; -webkit-transform: translateX(100%); transform: translateX(100%); } .dou-vesamilas:hover:before { -webkit-transform: translateX(-40%); transform: translateX(-40%); } .dou-vesamilas:hover:after { -webkit-transform: translateX(40%); transform: translateX(40%); } .dia-vesamilas:before, .dia-vesamilas:after { content: ''; position: absolute; top: 0; right: 0; bottom: 0; left: 0; } .dia-vesamilas:before { right: -50px; border-right: 50px solid transparent; border-bottom: 80px solid#f82d2d; -webkit-transform: translateX(-100%); transform: translateX(-100%); } .dia-vesamilas:after { left: -50px; border-left: 50px solid transparent; border-top: 80px solid #f82d2d; -webkit-transform: translateX(100%); transform: translateX(100%); } .dia-vesamilas:hover:before { -webkit-transform: translateX(-49%); transform: translateX(-49%); } .dia-vesamilas:hover:after { -webkit-transform: translateX(49%); transform: translateX(49%); } .kusam-ledu:before, .kusam-ledu:after { content: ''; position: absolute; top: 0; right: 0; bottom: 0; left: 0; border-top: 40px solid #f82d2d; border-bottom: 40px solid #f82d2d; } .kusam-ledu:before { border-right: 40px solid transparent; -webkit-transform: translateX(-100%); transform: translateX(-100%); } .kusam-ledu:after { border-left: 40px solid transparent; -webkit-transform: translateX(100%); transform: translateX(100%); } .kusam-ledu:hover:before { -webkit-transform: translateX(-30%); transform: translateX(-30%); } .kusam-ledu:hover:after { -webkit-transform: translateX(30%); transform: translateX(30%); } .lodebes:before, .lodebes:after, .lodebes span:before, .lodebes span:after { content: ''; position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: #f82d2d; } .lodebes:before { -webkit-transform: translate(-100%, -100%); transform: translate(-100%, -100%); } .lodebes:after { -webkit-transform: translate(-100%, 100%); transform: translate(-100%, 100%); } .lodebes span:before { -webkit-transform: translate(100%, -100%); transform: translate(100%, -100%); } .lodebes span:after { -webkit-transform: translate(100%, 100%); transform: translate(100%, 100%); } .lodebes:hover:before { -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } .lodebes:hover:after { -webkit-transform: translate(-50%, 50%); transform: translate(-50%, 50%); } .lodebes:hover span:before { -webkit-transform: translate(50%, -50%); transform: translate(50%, -50%); } .lodebes:hover span:after { -webkit-transform: translate(50%, 50%); transform: translate(50%, 50%); } .muksabud:after { content: ''; width: 0; height: 0; -webkit-transform: rotate(360deg); border-style: solid; border-width: 0 0 0 0; border-color: transparent #f82d2d transparent transparent; position: absolute; top: 0; right: 0; } .muksabud:before { content: ''; width: 0; height: 0; -webkit-transform: rotate(360deg); border-style: solid; border-width: 0 0 0 0; border-color: transparent transparent transparent #f82d2d; position: absolute; bottom: 0; left: 0; } .muksabud:before, .muksabud:after { content: ''; position: absolute; width: 0; height: 0; border: 0 solid; -webkit-transform: rotate(360deg); transform: rotate(360deg); } .muksabud:before { bottom: 0; left: 0; border-color: transparent transparent transparent #f82d2d; } .muksabud:after { top: 0; right: 0; border-color: transparent #f82d2d transparent transparent; } .muksabud:hover:before, .muksabud:hover:after { border-width: 80px 262.5px; } .cedugasoped span { position: absolute; display: block; width: 0; height: 0; border-radius: 50%; background-color: #f82d2d; transition: width 0.4s ease-in-out, height 0.4s ease-in-out; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); z-index: -1; } .cedugasoped:hover span { width: 225%; height: 562.5px; } .cedugasoped:active { background-color: #f82d2d; } .alternate:before, .alternate:after, .alternate span:before, .alternate span:after { content: ''; position: absolute; top: 0; width: 25.25%; height: 0; background-color: #f82d2d; } .alternate:before { left: 0; } .alternate:after { left: 50%; } .alternate span:before, .alternate span:after { top: auto; bottom: 0; } .alternate span:before { left: 25%; } .alternate span:after { left: 75%; } .alternate:hover:before, .alternate:hover:after, .alternate:hover span:before, .alternate:hover span:after { height: 80px; } .nukopedag:before, .nukopedag:after { content: ''; position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: #f82d2d; } .nukopedag:before { -webkit-transform: translateY(-100%); transform: translateY(-100%); } .nukopedag:after { -webkit-transform: translateY(100%); transform: translateY(100%); } .nukopedag:hover:before { -webkit-transform: translateY(-50%); transform: translateY(-50%); } .nukopedag:hover:after { -webkit-transform: translateY(50%); transform: translateY(50%); } .ver-nebuvan-kududas:before, .ver-nebuvan-kududas:after, .ver-nebuvan-kududas span:before, .ver-nebuvan-kududas span:after { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 0; background-color: #f82d2d; transition: 0.4s ease-in-out; } .ver-nebuvan-kududas:after, .ver-nebuvan-kududas span:before { top: auto; bottom: 0; } .ver-nebuvan-kududas span:before, .ver-nebuvan-kududas span:after { transition-delay: 0.4s; } .ver-nebuvan-kududas:hover:before, .ver-nebuvan-kududas:hover:after, .ver-nebuvan-kududas:hover span:before, .ver-nebuvan-kududas:hover span:after { height: 80px; } .ver-nebuvan-kududas:active { background-color: #f82d2d; } .hor-nebuvan-kududas:before, .hor-nebuvan-kududas:after, .hor-nebuvan-kududas span:before, .hor-nebuvan-kududas span:after { content: ''; position: absolute; top: 0; left: 0; width: 0; height: 80px; background-color: #f82d2d; transition: 0.4s; } .hor-nebuvan-kududas:after, .hor-nebuvan-kududas span:before { left: auto; right: 0; } .hor-nebuvan-kududas span:before, .hor-nebuvan-kududas span:after { transition-delay: 0.4s; } .hor-nebuvan-kududas:hover:before, .hor-nebuvan-kududas:hover:after, .hor-nebuvan-kududas:hover span:before, .hor-nebuvan-kududas:hover span:after { width: 250px; } .hor-nebuvan-kududas:active { background-color: #f82d2d; } .asdekug-nokevd { position: relative; } .asdekug-nokevd:before, .asdekug-nokevd:after { position: absolute; top: 50%; content: ''; width: 20px; height: 20px; background-color: #f82d2d; border-radius: 50%; } .asdekug-nokevd:before { left: -20px; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } .asdekug-nokevd:after { right: -20px; -webkit-transform: translate(50%, -50%); transform: translate(50%, -50%); } .asdekug-nokevd:hover:before { -webkit-animation: clsois-left 0.8s both; animation: clsois-left 0.8s both; -webkit-animation-direction: alternate; animation-direction: alternate; } .asdekug-nokevd:hover:after { -webkit-animation: clsois-right 0.8s both; animation: clsois-right 0.8s both; -webkit-animation-direction: alternate; animation-direction: alternate; } @keyframes clsois-left { 0% { left: -20px; } 50% { left: 50%; width: 20px; height: 20px; } 100% { left: 50%; width: 380px; height: 380px; } } @keyframes clsois-right { 0% { right: -20px; } 50% { right: 50%; width: 20px; height: 20px; } 100% { right: 50%; width: 380px; height: 380px; } } В статье вам представлен полноценный пакетом CSS Button Hover Effects, который смотрится оригинально по своему формированию, но также есть, где приходилось встречать в сети интернет. Здесь вы можете назвать пакетом или набором, ведь все таки здесь предусмотрено 13 различных эффектов, которые только появляются при наведении. Предварительный просмотр 12 различных эффектов мыши: Посмотрите этот предварительный просмотр видео, чтобы понять, как выглядят эти эффекты. Видео обзор: Существует множество эффектов, таких как перелистывание, срез, что присутствует в нашем таком небольшом наборе. Где остается разместить эти эффекты не только на кнопках, но и на любом другом элементе. Вам только остается выбрать саму основу, а потом класс, тот который полностью отвечает за эффект, где добавляем в CSS к самой основе, это созданной кнопки. Теперь вы можете увидеть эти эффекты при наведении визуально, но также будет demo страница, где не просто можете посмотреть, а реально сами создавать эффект на всех представленных кнопках, под которую установлен оригинальный эффект, что кардинально отличаются друг от друга. Демонстрация | |
20 Июля 2019 Загрузок: 1 Просмотров: 2570
Поделиться в социальных сетях
Материал разместил