Рамки и уголки для оформления на CSS | |
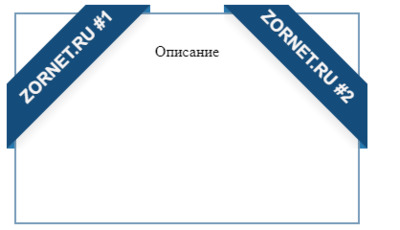
| Здесь представлено 3 оригинальных варианта оформления уголков и рамок при помощи CSS, что задействованы на информационных и дизайнерских блоках. Также один вариант идет с лентами, которые находятся на правом и левом углу блока. Что теперь их можно выставить как информацию, а это написан на них ключевые слова. Где получится оригинальный вид, который большинство гостей и пользователей заинтересует, что требовалось изначально. Ведь многие понимают, что просто написать ключевое слово и увеличить его сейчас не там актуально, нужно подходить творчески, а значит задействует стилистику под основу дизайна. Где получим совершенно разные варианты, которые изначально создаем для светлого формата сайта. Но если у вас темный, то думаю небольшое время займет выставить тот оттенок цвета, что находится в закрепленном CSS. Первый вариант на загнутый уголок:  HTML Код <div class="kisacad-guvem-lavilpan"> Здесь пишем описание или ключевое слово! </div> CSS Код .kisacad-guvem-lavilpan { position: relative; display: inline-block; width: 295px; margin: 8px 0 25px 0; padding: 27px; color: #fdf7f7; text-align: center; text-shadow: 0 1px 0 #211f1f; background: #205c90; background: linear-gradient(to left bottom, transparent 50%, rgba(10, 10, 10, 0.48) 0) no-repeat 100% 0 / 30px 30px, linear-gradient(-135deg, rgba(255, 255, 255, 0) 20px, #1f649e 0); filter: drop-shadow(18px 27px rgba(0,0,0,0.1)); } .kisacad-guvem-lavilpan::before{ content: ' '; position:absolute; top: 28px; right: 0; background: linear-gradient(to left bottom, transparent 50%, rgba(0,0,0,0.1) 0) 100% 0 no-repeat; width: 28px; height: 28px; transform: rotate(180deg) } Так вы можете оригинально все украсить на сайте или блоге, то, что необходимо заметить в плане информации. Демонстрация Второй вариант на информационный уголок: При открытие сайта или страницы  При наведение курсора  HTML Код <div class="kesan-enormova-ndosnotab"> <div class="dasonwdo-comvam-auncsnotab"> <span class="ganounco-davetusam">i</span> <div class="ganounconad-keledsnotab-gsam"> Первое описание. </div> </div> <div class="zasetukop-basdgekon"> Здесь по умолчанию. </div> </div> CSS Код .kesan-enormova-ndosnotab { display: inline-block; margin: 5px; width: 295px; border: 1.5px solid #7e81c7; border-radius: 5px; padding: 28px; overflow: hidden; position: relative; z-index: 2; cursor: pointer; } .dasonwdo-comvam-auncsnotab { color: #f7f3f3; } .dasonwdo-comvam-auncsnotab:before { content: ''; height: 53px; width: 53px; transition: 0.5s ease; border-radius: 0 0% 100% 0; background: #246298; top: 0; left: 0; position: absolute; z-index: 1; } .dasonwdo-comvam-auncsnotab:hover { width: 100%; height: 100%; } .dasonwdo-comvam-auncsnotab:hover:before { border-radius: 0; width: 150%; height: 150%; transition: 0.7s ease; } .dasonwdo-comvam-auncsnotab:hover .ganounco-davetusam { top: -50%; left: -50%; transition: 0.7s ease; } .dasonwdo-comvam-auncsnotab:hover .ganounconad-keledsnotab-gsam { transition: 0.7s ease; top: 50%; left: 0; z-index: 4; } .ganounco-davetusam { position: absolute; top: 0; left: 0; z-index: 3; transition: 0.8s ease; padding: 12px 20px; font-weight: bold; } .ganounconad-keledsnotab-gsam { position: absolute; top: -200%; transform: translateY(-50%); transition: 0.4s ease; width: 100%; color: #f7f3f3; left: -200%; padding: 30px; } .zasetukop-basdgekon { text-align: center; } Здесь изначально видим одно описание в плане заголовка, но как только навели на заданное место, которое будет обозначено знаком, то появляется анимация, где покрытие блока идет синим оттенком. Демонстрация Третий вариант на уголок-ленточка:  HTML Код <div class="desakim-pressivep-kecuden"> <div class="kacenou-ncemenp-egulason kacenou-ncemenp-egulason-top-left"> <span>ZORNET.RU #1</span> </div> <div class="kacenou-ncemenp-egulason kacenou-ncemenp-egulason-top-right"> <span>ZORNET.RU #2</span> </div> Описание по теме сайта. </div> CSS Код .desakim-pressivep-kecuden { position: relative; display: inline-block; width: 297px; padding: 30px; margin: 8px; min-height: 157px; border: 2px solid #789cb9; text-align: center; } .kacenou-ncemenp-egulason { width: 150px; height: 150px; overflow: hidden; position: absolute; } .kacenou-ncemenp-egulason::before, .kacenou-ncemenp-egulason::after { position: absolute; z-index: -1; content: ''; display: block; border: 5px solid #2980b9; } .kacenou-ncemenp-egulason span { position: absolute; display: block; width: 225px; padding: 15px 0; background-color: #144c7b; box-shadow: 0 5px 10px rgba(19, 18, 18, 0.1); color: #f7f5f5; font: 700 18px/1 'Lato', sans-serif; text-shadow: 0 1px 1px rgba(35, 33, 33, 0.2); text-transform: uppercase; text-align: center; } .kacenou-ncemenp-egulason-top-left { top: -10px; left: -10px; } .kacenou-ncemenp-egulason-top-left::before, .kacenou-ncemenp-egulason-top-left::after { border-top-color: transparent; border-left-color: transparent; } .kacenou-ncemenp-egulason-top-left::before { top: 0; right: 0; } .kacenou-ncemenp-egulason-top-left::after { left: 0; bottom: 0; } .kacenou-ncemenp-egulason-top-left span { right: -25px; top: 30px; transform: rotate(-45deg); } .kacenou-ncemenp-egulason-top-right { top: -10px; right: -10px; } .kacenou-ncemenp-egulason-top-right::before, .kacenou-ncemenp-egulason-top-right::after { border-top-color: transparent; border-right-color: transparent; } .kacenou-ncemenp-egulason-top-right::before { top: 0; left: 0; } .kacenou-ncemenp-egulason-top-right::after { right: 0; bottom: 0; } .kacenou-ncemenp-egulason-top-right span { left: -25px; top: 30px; transform: rotate(45deg); } Здесь просто выбираем дизайн угла, который устанавливается на любой блок сайта, где на нем размещается разная информация, где задача состоит в ключевом слове или название. Демонстрация В этом мануале, где идет с материалом, то здесь вероятно будет раскрыта, а точнее показана вариация под стильное оформление блоков, которые могут носить разных характер, это для функциональности, как кнопка, или информационный, где закрепляется лента. И все выстраивается с помощью рамок и уголков, которые в последствие самостоятельно настраиваем по цветовой палитре, за пример берется один из четырех загнутый уголок, ленточка, что находится на самом блоке, также многое другое. Источник: atuin.ru | |
15 Мая 2019 Загрузок: 1 Просмотров: 1562
Поделиться в социальных сетях
Материал разместил


