Многоуровневый список при помощи CSS | |
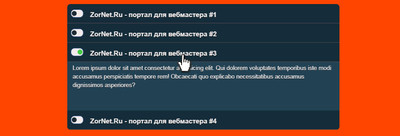
| Вашему вниманию представлено отличное решение списков элементов, где аккордеон-меню отображаться по отдельности, нажав на один из заголовков. Красиво создано по дизайну простое аккордеон меню CSS с поддержкой элементов, которое можно задействовать на сайте, где хранить информацию или сделать одной из востребованных функций. Современный интернет ресурс изначально представляет собой удобное аккордеонное меню с отличной и удобной поддержкой групп или подпунктов. Он работает только с CSS, используя:checked селектор псевдокласса на элементах ввода флажков. Которые отлично вписались в дизайн, и когда открывается один из пунктов, то флажок автоматически меняет оттенок цвета. Если по умолчанию он идет в темно сером оттенке, то при раскрытии становится светло зеленым. Также добавил эффект при наведении, хотя для этого сделан флажок, но здесь вы аналогично будите замечать, что при наведении на ключевое слово, оно меняется в палитре цвета. Однако мы включили и версию с JavaScript, если вы предпочитаете тонкую анимацию по сравнению с мгновенным эффектом по умолчанию. Так смотрится при открытие одного из списков, что изначально было проверено на работоспособность, где ниже представлена demo страница, для того, чтоб изначально посмотреть в работе. Здесь нужно заметить, что само оформление и настройка идет аналогичной, что указана на изображениях.  Приступаем к установке: Структура HTML довольно проста: аккордеон, это неупорядоченный список. HTML Код <ul> <li> <div class="gemlecus"> <div class="kaquelogem"></div> <h2>ZorNet.Ru - портал для вебмастера #1</h2> </div> <p>Здесь идет тематическое описание.</p> </li> <li> <div class="gemlecus"> <div class="kaquelogem"></div> <h2>ZorNet.Ru - портал для вебмастера #2</h2> </div> <p>Также можно все по теме описать и поставить ссылку.</p> </li> <li> <div class="gemlecus"> <div class="kaquelogem"></div> <h2>ZorNet.Ru - портал для вебмастера #3</h2> </div> <p>Поставить ссылку под изображение с кратким описанием.</p> </li> <li> <div class="gemlecus"> <div class="kaquelogem"></div> <h2>ZorNet.Ru - портал для вебмастера #4</h2> </div> <p>Все что идет по теме и связано с ключевыми словами, где при клике открывается раздел.</p> </li> </ul> CSS Код .gemlecus { background: #142d3a; display: flex; align-items: center; border-bottom: 1px solid #4e4949; } ul { width: 45%; color: #e8e5e5; list-style: none; border-radius: 7px; overflow: hidden; text-shadow: 0 1px 0 #0c0c0c; } h2 { cursor: pointer; font-size: 15px; padding: 15px 10px 10px 7px; } p { background: #224254; line-height: 1.5; height: 0px; overflow: hidden; transition: 0.3s ease-in-out; text-shadow: 0 1px 0 #0c0c0c; font-size: 13px; } .kudesanubsam { height: 100px; padding: 4px 12px; } /* ============ */ .kaquelogem { height: 16px; width: 26px; background: #f1ebeb; margin: 0 8px; border-radius: 8px; position: relative; border: 1px solid #5771a7; } .gemlecus:hover { color: #ffeda8; } .kaquelogem:after { content: ""; position: absolute; height: 11px; width: 11px; border-radius: 50%; background: #1b2b34; top: 50%; left: 1px; transform: translateY(-50%); transition: 0.3s ease-in-out; } .daquecus_angaesuia:after { background: #45cc45; right: 1px; left: auto; } JS Код $(function() { $(".gemlecus").on("click", function() { $(".gemlecus") .not(this) .siblings() .removeClass("kudesanubsam"); $(this) .siblings("p") .toggleClass("kudesanubsam"); $(".gemlecus .kaquelogem").removeClass('daquecus_angaesuia') $(this) .find(".kaquelogem") .addClass("daquecus_angaesuia"); }); }); При открытии сайта или страницы, то по умолчанию все элементы аккордеона могут быть свернуты. Также требуется подключить библиотеку, если у вас она в системе не вшита по умолчанию, то без нее не будет анимации и открытия. Ведь здесь идет плавное открытие, а не простое отключение света, все сделано корректно и удобно для пользователей. Не говоря о том, если вам цветовая палитра не подходит или так где идет описание, то все не сложно заменить в CSS, который закреплен за аккордеоном. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |

