Адаптивный слайдер на CSS3 без jQuery | |
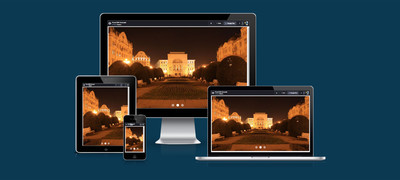
| В материале представлен способ про создания адаптивного слайдера на HTML и CSS, но без jQuery, который удобен для тематических сайтов и блогов. Функция, такая как слайд шоу можно увидеть на многочисленных сайтах, так как она не сильно привязана к тематике. Но основном больше всего ставят на тех сайтах, где идет продажа, это интернет магазин, и кино сайт или игровые площадки. Теперь вы можете поставить отличное решение слайдера, ведь он отлично смотрится на темном или светлом сайте. Также основа подходит под любой дизайн, это как стандартный или современный, что на любой площадке он явно будет замечен пользователем. По функционалу у него идет переключатели, которые установлены в самом низу, и сделаны по виду немного больше по высоте и ширине как мы привыкли видеть. Но все можно отредактировать в CSS, который закреплен за основой. Также проверено на сервис на адаптивность, где вы наблюдаете на главном изображение, что можно заметить, все корректно смотрится. Хотя самостоятельно вы сами выстраиваете высоту, ведь по умолчанию по данным поставлено 1000% для того, чтоб можно было поставить в любой блок или в шапку сайта, где автоматически он выставит ширину, и остается сохранить. Примеры, которые сняты при проверки на работоспособность: 1. При открытие сайта:  2. Просмотр с планшета:  3. Это с мобильного аппарата:  Установка: HTML Код <div> <div class="sidaloksubson"> <ul class="kelivscub-kinonasuneds"> <input type="radio" name="radio-buttons" id="gakabun-1" checked /> <li class="kelivscub-kinonasuned-macugedan"> <div class="kelivscub-kinonasuned-image"> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/zadebtre.jpg"> </div> <div class="taingend-sicatered"> <label for="gakabun-3" class="prev-kelivscub-kinonasuned"> <span>‹</span> </label> <label for="gakabun-2" class="next-kelivscub-kinonasuned"> <span>›</span> </label> </div> </li> <input type="radio" name="radio-buttons" id="gakabun-2" /> <li class="kelivscub-kinonasuned-macugedan"> <div class="kelivscub-kinonasuned-image"> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/fsatub.jpg"> </div> <div class="taingend-sicatered"> <label for="gakabun-1" class="prev-kelivscub-kinonasuned"> <span>‹</span> </label> <label for="gakabun-3" class="next-kelivscub-kinonasuned"> <span>›</span> </label> </div> </li> <input type="radio" name="radio-buttons" id="gakabun-3" /> <li class="kelivscub-kinonasuned-macugedan"> <div class="kelivscub-kinonasuned-image"> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/kidsabtus.jpg"> </div> <div class="taingend-sicatered"> <label for="gakabun-2" class="prev-kelivscub-kinonasuned"> <span>‹</span> </label> <label for="gakabun-1" class="next-kelivscub-kinonasuned"> <span>›</span> </label> </div> </li> <div class="penuseve-nearsings"> <label for="gakabun-1" class="penuseve-nearsing" id="vakig-lomad-1"></label> <label for="gakabun-2" class="penuseve-nearsing" id="vakig-lomad-2"></label> <label for="gakabun-3" class="penuseve-nearsing" id="vakig-lomad-3"></label> </div> </ul> </div> </div> CSS Код .sidaloksubson { margin-left: 20%; margin-right: 20%; } ul.kelivscub-kinonasuneds { display: block; position: relative; height: 395px; margin: 0; padding: 0; overflow: hidden; list-style: none; } .kelivscub-kinonasuneds * { user-select: none; -ms-user-select: none; -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; -webkit-touch-callout: none; } ul.kelivscub-kinonasuneds input { display: none; } .kelivscub-kinonasuned-macugedan { display: block; } .kelivscub-kinonasuned-image { display: block; position: absolute; width: 100%; height: 100%; top: 0; opacity: 0; transition: all .7s ease-in-out; } .kelivscub-kinonasuned-image img { width: auto; min-width: 100%; height: 100%; } .taingend-sicatered { position: absolute; top: 0; left: 0; right: 0; z-index: 999; font-size: 95px; line-height: 405px; color: #f1f1f1; border: 1px solid #1c1c1d; } .taingend-sicatered label { display: none; position: absolute; padding: 0 20px; opacity: 0; transition: opacity .2s; cursor: pointer; } .kelivscub-kinonasuned-image:hover + .taingend-sicatered label{ opacity: 0.5; } .taingend-sicatered label:hover { opacity: 1; } .taingend-sicatered .prev-kelivscub-kinonasuned { width: 50%; text-align: left; left: 0; } .taingend-sicatered .next-kelivscub-kinonasuned { width: 49%; text-align: right; right: 0; } .penuseve-nearsings { position: absolute; left: 0; right: 0; bottom: 20px; z-index: 999; text-align: center; } .penuseve-nearsings .penuseve-nearsing { display: inline-block; width: 25px; height: 25px; cursor:pointer; border-radius: 100%; background-color: rgb(245, 241, 241); opacity: 0.6; margin: 7px; border: 2px solid rgba(183, 189, 189, 0.75); } input:checked + .kelivscub-kinonasuned-macugedan .kelivscub-kinonasuned-image { opacity: 1; transform: scale(1); transition: opacity 1s ease-in-out; } input:checked + .kelivscub-kinonasuned-macugedan .taingend-sicatered label { display: block; } input#gakabun-1:checked ~ .penuseve-nearsings label#vakig-lomad-1, input#gakabun-2:checked ~ .penuseve-nearsings label#vakig-lomad-2, input#gakabun-3:checked ~ .penuseve-nearsings label#vakig-lomad-3, input#gakabun-4:checked ~ .penuseve-nearsings label#vakig-lomad-4, input#gakabun-5:checked ~ .penuseve-nearsings label#vakig-lomad-5, input#gakabun-6:checked ~ .penuseve-nearsings label#vakig-lomad-6 { opacity: 1; } input:checked + .kelivscub-kinonasuned-macugedan .nav label { display: block; } Для чего прописывать тяжелые и перегруженные библиотеки, которые основном идут на слайдерах, где все создается простой стилистикой CSS, где можно заметить, что за основу берем картинки, и вот на них при наведение курсора появляются функций по правую и левую сторону. Ведь слайд, это один из немногих, где не нужно подключать скрипты, где идет предложение и сочетание удивительных CSS3-эффектов, что заменяет полностью функционал, как переключатели или сам показ слайда, а это эффект перехода, который здесь в стилях присутствует. Демонстрация | |
13 Мая 2019 Загрузок: 2 Просмотров: 2069
Поделиться в социальных сетях
Материал разместил