Адаптивный слайдер без Javascript на CSS3 | |
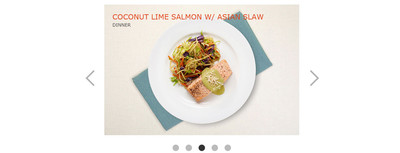
| В настоящие время слайдеры стали настолько популярны, что можно наблюдать на разных тематических сайтах, если они еще созданы на чистом CSS3. Где вашему вниманию современный слайдер, что по умолчанию создавали по кулинарную тематику, а точнее для выбора блюда. Но здесь вы самостоятельно в стилистике выставить больше ширину, как можно полностью заменить вверх сайта. Здесь все отлично сделано по функциям, так как по сторонам, а не в самом слайде идут стрелки, и ниже они дублируются, что изначально по кнопкам можно понять, это какое количество находятся картинок. Но также есть небольшой минус, здесь нет карусели, а точнее он не будет автоматически передвигать слайды, где придется гостям и пользователям все делать вручную. Так-же по вверх изображение вы сможете найти ключевые фразы, которые в большинстве идут под название для перехода на основную страницу. Как можно заметить, что за правило берут слайдер в своем установочном процессе, это главную страницу, не знаю как этот, но изначально здесь лучше размещать такой стиль на вновь созданной страницы. Как ранее говорил, ведь стрелки переключателей идут по правой и левой стороне, что в каком то смысле они дополняют основу. Если бы они шли внутри, то он по своему дизайну совершенно не так смотрелся, так как здесь главное, это вывести картинку для просмотра, чтоб элементы не мешали, но кроме названия, что прописано в самом потолке верхнего уровня. Но самым главным плюсом здесь считаю, что вы при установке получаете адаптивный слайдер, который корректно отображается и на настольном компьютере, и на мобильном устройстве. Что можно просматривать сайт и тот-же слайд с большого монитора, где также все автоматически станет по умолчанию, а также со всех мобильных аппаратов. Все изображение созданы при проверках по работоспособности: При открытии на широком мониторе:  Переходим на мобильный просмотр:  На какой интернет площадке его лучше наблюдать, не говоря про тематическую направленность, то здесь вы сами можете решить по своему стилю на сайте или блоге. Но одно можно с уверенностью сказать, что он полностью настроен под светлый формат, где не говорит, то что можно аналогичный слайд наблюдать на темном, только заменив оттенки цвета. Установка: HTML Код <table class="container" align="center" width="100%" cellpadding="0" cellspacing="0" style="max-width:600px;margin:0 auto;"> <tr> <td style="line-height:20px;height:20px;" height="20"> </td> </tr> <tr> <td align="center" style="text-align: center; vertical-align: top; font-size: 0;"> <article id="apupdating"> <input checked type="radio" name="apupdating" id="solestag1" style="display:none !important;height:0;width:0;font-size:0;line-height:0;float:left;overflow:hidden;" /> <input type="radio" name="apupdating" id="solestag2" style="display:none !important;height:0;width:0;font-size:0;line-height:0;float:left;overflow:hidden;"/> <input type="radio" name="apupdating" id="solestag3" style="display:none !important;height:0;width:0;font-size:0;line-height:0;float:left;overflow:hidden;" /> <input type="radio" name="apupdating" id="solestag4" style="display:none !important;height:0;width:0;font-size:0;line-height:0;float:left;overflow:hidden;" />article <input type="radio" name="apupdating" id="solestag5" style="display:none !important;height:0;width:0;font-size:0;line-height:0;float:left;overflow:hidden;" /> <div id="grednsole"> <div id="overflow"> <div class="inner"> <article> <a href="/" target="_blank" style="text-decoration:none;color:#2b2a2a;"><div class="info" style="color:#2b2a2a;font-family: Verdana, Geneva, sans-serif;text-align: left;font-size: 14px;line-height:25px;padding:0;text-transform:uppercase;-webkit-text-size-adjust:none;"><h3 style="margin:0;padding:0;font-weight: normal;font-style: normal;font-size:22px;color:#d23e17;">Греческий йогурт<span class="eraseForMobile"> с ягодами & Nuts</span></h3>Повар</div></a> <a href="/" target="_blank" style="text-decoration:none;color:#615f5f;"><img src="https://zornet.ru/Images/izobrazheniye/zornet_ru_1.jpg" style="display:block;margin:0 auto;border:0;" alt="Highlight 1" /><span class="noWebkit" style="line-height:20px;height:20px;"><br/> <br/></span></a> </article> <article> <a href="/" target="_blank" style="text-decoration:none;color:#2b2a2a;"><div class="info" style="color:#2b2a2a;font-family: Verdana, Geneva, sans-serif;text-align: left;font-size: 14px;line-height:25px;padding:0;text-transform:uppercase;-webkit-text-size-adjust:none;"><h3 style="margin:0;padding:0;font-weight: normal;font-style: normal;font-size:22px;color:#d23e17;">Свеже кубинский</h3>КУЛИНАР</div></a> <a href="/" target="_blank" style="text-decoration:none;color:#615f5f;"><img src="https://zornet.ru/Images/izobrazheniye/zornet_ru_2.jpg" style="display:block;margin:0 auto;border:0;" alt="Highlight 2" /><span class="noWebkit" style="line-height:20px;height:20px;"><br/> <br/></span></a> </article> <article> <a href="/" target="_blank" style="text-decoration:none;color:#2b2a2a;"><div class="info" style="color:#2b2a2a;font-family: Verdana, Geneva, sans-serif;text-align: left;font-size: 14px;line-height:25px;padding:0;text-transform:uppercase;-webkit-text-size-adjust:none;"><h3 style="margin:0;padding:0;font-weight: normal;font-style: normal;font-size:22px;color:#d23e17;">Кокосовый лайм лосось<span class="eraseForMobile"> w/ Asian Slaw</span></h3>СОЗДАЛ</div></a> <a href="/" target="_blank" style="text-decoration:none;color:#615f5f;"><img src="https://zornet.ru/Images/izobrazheniye/zornet_ru_3.jpg" style="display:block;margin:0 auto;border:0;" alt="Highlight 3" /><span class="noWebkit" style="line-height:20px;height:20px;"><br/> <br/></span></a> </article> <article> <a href="/" target="_blank" style="text-decoration:none;color:#2b2a2a;"><div class="info" style="color:#2b2a2a;font-family: Verdana, Geneva, sans-serif;text-align: left;font-size: 14px;line-height:25px;padding:0;text-transform:uppercase;-webkit-text-size-adjust:none;"><h3 style="margin:0;padding:0;font-weight: normal;font-style: normal;font-size:22px;color:#d23e17;"><span class="eraseForMobile">Колбаса & Гриб </span>варенные</h3>ЛЕСНИК</div></a> <a href="/" target="_blank" style="text-decoration:none;color:#615f5f;"><img src="https://zornet.ru/Images/izobrazheniye/zornet_ru_4.jpg" style="display:block;margin:0 auto;border:0;" alt="Highlight 4" /><span class="noWebkit" style="line-height:20px;height:20px;"><br/> <br/></span></a> </article> <article> <a href="/" target="_blank" style="text-decoration:none;color:#2b2a2a;"><div class="info" style="color:#2b2a2a;font-family: Verdana, Geneva, sans-serif;text-align: left;font-size: 14px;line-height:25px;padding:0;text-transform:uppercase;-webkit-text-size-adjust:none;"><h3 style="margin:0;padding:0;font-weight: normal;font-style: normal;font-size:22px;color:#d23e17;">Свиная отбивная барбекю<span class="eraseForMobile"> w/ глазированный морковь</span></h3>АВТОР</div></a> <a href="/" target="_blank" style="text-decoration:none;color:#615f5f;"><img src="https://zornet.ru/Images/izobrazheniye/zornet_ru_5.jpg" style="display:block;margin:0 auto;border:0;" alt="Highlight 5" /></a> </article> </a> </div> </div> </div> <div id="controls"> <label for="solestag1"></label> <label for="solestag2"></label> <label for="solestag3"></label> <label for="solestag4"></label> <label for="solestag5"></label> </div> <div id="agpurpos"> <label for="solestag1"></label> <label for="solestag2"></label> <label for="solestag3"></label> <label for="solestag4"></label> <label for="solestag5"></label> </div> </article> </td> </tr> <tr> <td style="line-height:40px;height:40px;" height="40"> </td> </tr> </table> CSS Код @media yahoo { input { display:none !important; font-size:0 !important; line-height:0 !important; float:left !important; overflow:hidden !important; width:0 !important; height:0 !important; } } #apupdating { text-align: center; margin: 0 auto; } @media only screen and (-webkit-min-device-pixel-ratio: 1){ * { -webkit-box-sizing: border-box; box-sizing: border-box; } label { cursor: pointer; } #solestag1:checked ~ #grednsole .inner { margin-left:0; } #solestag2:checked ~ #grednsole .inner { margin-left:-100%; } #solestag3:checked ~ #grednsole .inner { margin-left:-200%; } #solestag4:checked ~ #grednsole .inner { margin-left:-300%; } #solestag5:checked ~ #grednsole .inner { margin-left:-400%; } #overflow { width: 100%; overflow: hidden; word-wrap: break-word; } article img { width: 100%; height:auto; } #grednsole .inner { width: 500%; line-height: 0; } #grednsole article { width: 20%; float: left; } #controls { margin-top: -201px; width: 100%; height: 50px; top:50%; } #controls label { display: none; width: 50px; height: 50px; opacity: 0.3; } #agpurpos { margin: 30% 0 0; text-align: center; } #agpurpos label { -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 25px; display: inline-block; width: 20px; height: 20px; background: #bbb; margin:0 10px; } #agpurpos label:hover { background: #615f5f; } #controls label:hover { opacity: 0.8; } #solestag1:checked ~ #controls label:nth-child(2), #solestag2:checked ~ #controls label:nth-child(3), #solestag3:checked ~ #controls label:nth-child(4), #solestag4:checked ~ #controls label:nth-child(5), #solestag5:checked ~ #controls label:nth-child(1) { background: url('https://zornet.ru/Images/izobrazheniye/sntasun.png') no-repeat; float: right; margin: 0 -70px 0 0; display: block; } #solestag1:checked ~ #controls label:nth-child(5), #solestag2:checked ~ #controls label:nth-child(1), #solestag3:checked ~ #controls label:nth-child(2), #solestag4:checked ~ #controls label:nth-child(3), #solestag5:checked ~ #controls label:nth-child(4) { background: url('https://zornet.ru/Images/izobrazheniye/strelana.png') no-repeat; float: left; margin: 0 0 0 -70px; display: block; } #solestag1:checked ~ #agpurpos label:nth-child(1), #solestag2:checked ~ #agpurpos label:nth-child(2), #solestag3:checked ~ #agpurpos label:nth-child(3), #solestag4:checked ~ #agpurpos label:nth-child(4), #solestag5:checked ~ #agpurpos label:nth-child(5) { background: #333; border-color: #333 !important; } .info { opacity: 0 !important; position: absolute; margin:25px; } #grednsole .inner { -webkit-transform: translateZ(0); -webkit-transition: all 800ms cubic-bezier(0.770, 0.000, 0.175, 1.000); transition: all 800ms cubic-bezier(0.770, 0.000, 0.175, 1.000); -webkit-transition-timing-function: cubic-bezier(0.770, 0.000, 0.175, 1.000); transition-timing-function: cubic-bezier(0.770, 0.000, 0.175, 1.000); } #apupdating { -webkit-transform: translateZ(0); -webkit-transition: all 0.5s ease-out; transition: all 0.5s ease-out; } #controls label{ -webkit-transform: translateZ(0); -webkit-transition: opacity 0.2s ease-out; transition: opacity 0.2s ease-out; } #solestag1:checked ~ #grednsole article:nth-child(1) .info, #solestag2:checked ~ #grednsole article:nth-child(2) .info, #solestag3:checked ~ #grednsole article:nth-child(3) .info, #solestag4:checked ~ #grednsole article:nth-child(4) .info, #solestag5:checked ~ #grednsole article:nth-child(5) .info { opacity: 1 !important; -webkit-transition: all 1s ease-out 0.6s; transition: all 1s ease-out 0.6s; } .info, #controls, #grednsole, #agpurpos, #agpurpos label, .info h3 { -webkit-transform: translateZ(0); -webkit-transition: all 0.5s ease-out; transition: all 0.5s ease-out; } .noWebkit { display:none !important; line-height:0 !important; width:0 !important; font-size:0 !important; height:0 !important; } } @media only screen and (max-width: 850px) and (min-width: 450px) { #apupdating #controls { margin: -25% 0 0 15%; width: 70%; height: 50px; } #apupdating #controls label { -webkit-transform: scale(0.8); transform: scale(0.8); } #apupdating #agpurpos { margin: 22% 0 0; } } @media only screen and (max-width: 450px) { #apupdating #controls { margin: -40% 0 0 20%; width: 60%; height: 50px; } #apupdating #agpurpos { margin: 30% 0 0; } #apupdating #grednsole { padding: 1% 0; -webkit-border-radius: 0px; border-radius: 0px; } #apupdating #controls label { -webkit-transform: scale(0.6); transform: scale(0.6); } .info { margin:10px !important; } h3 { font-size:18px !important; line-height:23px !important; } *[class=eraseForMobile] { display:none !important; font-size:0 !important; line-height:0 !important; width:0 !important; height:0 !important; float:left !important; overflow:hidden !important; } } Не сказать, что на нем присутствует многофункциональный набор инструментов, который предназначен для несложной разработки, где все идет в порядковым расположение снимков, где под каждым перекреплено название. Но вся технология, где не нужны библиотеке и файлы JS, так как основная функциональность выстроенная на стилистике css, где даже с небольшими знаниями можно самостоятельно редактировать его под свой конструктор шаблона. Демонстрация | |
03 Мая 2020 Загрузок: 3 Просмотров: 1543
Поделиться в социальных сетях
Материал разместил