Адаптивный слайдер на CSS3 без Javascript | |
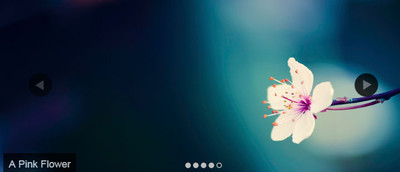
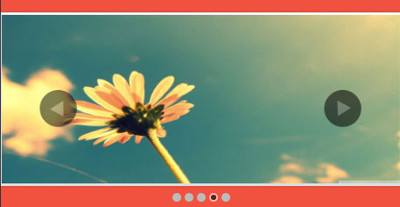
| Отличное решение для вывода изображение на сайте, плюс слайдер идет адаптивный под мобильные устройства, где дизайн отлично смотрится. По тематике его можно поставить как на интернет магазин, так и на игровой ресурс, здесь не задействован Javascript, а все полностью создано на чистых стилях CSS3. Это включая всю стилистику под дизайн и безусловно работу, где идут кнопки для перемотки картинок, также ниже расположен индикатор, что показывает, сколько материала в нем размещено. Его можно поставить как отдельный элемент на созданную страницу, где сделать одну тематику и все картинки по ней разместить. 1. здесь видим его по умолчанию:  Но также он будет отлично вписан в саму шапку, так как он изначально настроен под все размеры мобильных носителей и самых больших мониторов. Если говорить о терминологии, то слайдер изображения безусловно является подходящим способом, чтоб изначально можно отображать нескольких изображений, это тоже касается видео или графики на интернет ресурсе. 2. Это уже на мобильном аппарате:  Как уже в описание написано, что этот слайдер изображения созданный только с html и css, где свои плюсы, и самый большой, это не будет нагрузки на ресурс. Все это изначально сделано с одной целью, чтобы этот элемент слайда можно было использовать на любом интернет проекте. Но и не забываем его характеристики работы, где он может запускать слайд шоу автоматически, где не нужно переключать, а точнее без ввода пользователем, перемещая слайды. Приступаем к установке: Скачав архив, в нем вы найдете текстовой документ по установке, где находится код и CSS под полную установку. Демонстрация | |
07 Мая 2018 Загрузок: 15 Просмотров: 4300
Поделиться в социальных сетях
Материал разместил


