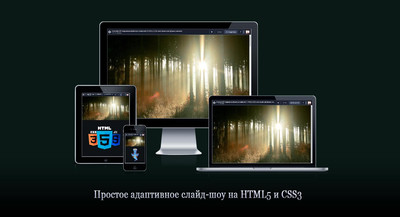
Удобный адаптивный слайдер на JS + CSS
Современный дизайн трудно представить без слайда, где вашему вниманию отличное решение на адаптивный слайдер CSS, что отлично подойдет для сайта.
Звездный фон с эффектом CSS параллакс
Прекрасно выполнен в темный фон с присутствием множество звезд, которые идут под плавной анимацией, что смотрится просто великолепно для сайта.
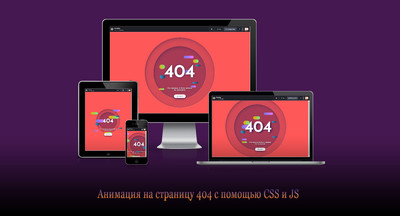
Страница 404 Parallax эффектом на CSS
В представленной статье подробно описано по созданию анимированной страницы 404, где присутствует эффект параллакса, это все при помощи CSS и JS.
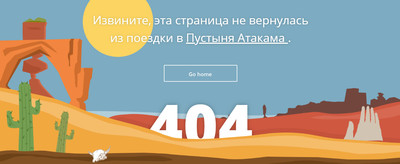
Страница 404 на CSS анимации для сайта
Красиво исполнена по часовому времени, страница под номером 404, что обозначает, по этой ссылке материала нет или был ранее удален со страницы.
Показать и скрыть пароль в поле ввода
В материале подробно узнаем, как можно поставить кнопку в поде ввода для пароля, где при клике на ее показывается пароль в оригинальном значении.
Показ скрытого контента на сайте в jQuery
При заполнении на сайте, нам нужно написать много знаков, где автоматически все заполняется, и мы уже не видим, что дальше пишем в блоке сайта.
Карточки товара для интернет-магазина
Красиво оформленная карточка товара на CSS, это уже большой успех для интернета магазина, где написано детальное описание продукта с изображение.
Раскрывающийся список CSS аккордеон
Оригинальный пример дизайна на 2 варианта, где аккордеон идет раскрытый по умолчанию с использованием начальной загрузки при участии HTML и CSS.
Нижний колонтитул (Footer) для сайта
Адаптивный низ сайта, который выполнен информативно, где присутствуют шрифтовые кнопки, что идет в зеленом оттенке цвета, и создан на чистом CSS.
Адаптивный CSS плеер слайдер для сайта
Интересное решение для вывода плееров, который выполнен в виде слайдера, где вся функция предоставлена от слайда, но вместо картинок идет видео.
Удивительный адаптивный CSS слайдер
В материале рассмотрим адаптивный слайдер изображений, который отлично подойдет на разные тематические сайты, где также имеет функцию карусель.
Заглушка с таймером обратного отсчёта
В этом статье представлена заглушка на страницу для сайта, которая будет содержать тематическое изображение и таймер обратного отсчета по центру.
Полноэкранный стиль слайдера на jQuery
Адаптивный слайдер карусель, где идет на всю ширину монитора с выводом изображения и переключателями, что размещают на отдельной странице сайта.
Переключатель списка и сетки на jQuery
В этом материале узнаете, как сделать визуальное оформление продукта, где создадим удобный переключатель списка и сетки с помощью HTML, CSS и JS.