Карточки товара для интернет-магазина | |
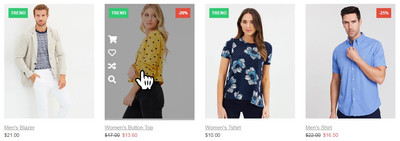
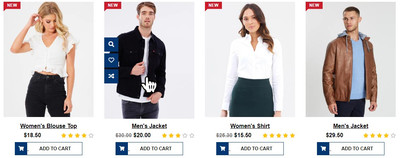
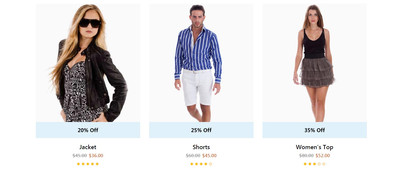
| Красиво оформленная карточка товара на CSS, это уже большой успех для интернета магазина, где написано детальное описание продукта с изображение. Зайдя на интернет площадку, где идет распродажа, где по статистике стало все больше приобретать товар таким образом. Ведь это удобно, и все делается через сеть интернета, что для пользователя намного быстрее и безусловно комфорте приобрести нужный ему товар. И здесь любой интернет портал, просто обязан быть изобильным, а также стильным, и удобным, как ранее уже замечали. Где все параметры должны быть на высоте, ведь это реальный магазин, где вместо прилавка идут карточки товара. И здесь от них в большинстве много зависит, это как они оформлены, чтоб не отпугивали потенциального покупателя. Также на ней должен быть как можно больше информации по заданному товару, где гость, который зашел на сайт, мог быстро ознакомиться. Сами карточки изначально идут удобным средством для корректного отображения содержимого, которое как можно больше включает в себя различную информацию, как типы объектов. Где присутствует заголовок, изображение, кнопки, а также самостоятельно подключаем шрифтовые кнопки, которые сразу преобразят стилистику карточек. Красивое оформление первой карточки товара #1  В HEAD Код <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap-grid.min.css" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css"> HTML Код <div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="product-grid"> <div class="product-image"> <a href="#"> <img class="pic-1" src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/zorner-ru/img-1.jpg"> <img class="pic-2" src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/zorner-ru/img-2.jpg"> </a> <span class="product-trend-label">Trend</span> <ul class="social"> <li><a href="#" data-tip="Add to Cart"><i class="fas fa-shopping-cart"></i></a></li> <li><a href="#" data-tip="Wishlist"><i class="far fa-heart"></i></a></li> <li><a href="#" data-tip="Compare"><i class="fas fa-random"></i></a></li> <li><a href="#" data-tip="Quick View"><i class="fas fa-search"></i></a></li> </ul> </div> <div class="product-content"> <h3 class="title"><a href="#">ZorNet.Ru — сайт для вебмастера</a></h3> <div class="price">$86.34</div> </div> </div> </div> <div class="col-md-3 col-sm-6"> <div class="product-grid"> <div class="product-image"> <a href="#"> <img class="pic-1" src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/zorner-ru/img-3.jpg"> <img class="pic-2" src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/zorner-ru/img-4.jpg"> </a> <span class="product-trend-label">Trend</span> <span class="product-discount-label">-20%</span> <ul class="social"> <li><a href="#" data-tip="Add to Cart"><i class="fas fa-shopping-cart"></i></a></li> <li><a href="#" data-tip="Wishlist"><i class="far fa-heart"></i></a></li> <li><a href="#" data-tip="Compare"><i class="fas fa-random"></i></a></li> <li><a href="#" data-tip="Quick View"><i class="fas fa-search"></i></a></li> </ul> </div> <div class="product-content"> <h3 class="title"><a href="#">Костюм шаблона</a></h3> <div class="price discount"><span>$45.83</span> $13.60</div> </div> </div> </div> </div> </div> CSS Код .product-grid{ font-family: 'Roboto', sans-serif; position: relative; } .product-grid .product-image{ overflow: hidden; position: relative; } .product-grid .product-image:before{ content: ""; background: rgba(0,0,0,0.3); width: 100%; height: 100%; opacity: 0; position: absolute; top: 0; left: 0; z-index: 1; transition: all 0.4s ease-out 0s; } .product-grid:hover .product-image:before{ opacity: 1; } .product-grid .product-image a{ display: block; } .product-grid .product-image img{ width: 100%; height: auto; } .product-image .pic-1{ opacity: 1; backface-visibility: hidden; transition: all 0.4s ease-out 0s; } .product-grid:hover .product-image .pic-1{ opacity: 0; } .product-image .pic-2{ width: 100%; height: 100%; opacity: 0; backface-visibility: hidden; transform: scale(3); position: absolute; top: 0; left: 0; transition: all 0.4s ease-out 0s; } .product-grid:hover .product-image .pic-2 { opacity: 1; transform: scale(1); } .product-image .product-trend-label, .product-image .product-discount-label{ content: ""; color: #fff; background-color: #2ecc71; font-size: 12px; line-height: 28px; font-weight: 700; text-align: center; text-transform: uppercase; padding: 0 7px; position: absolute; top: 12px; left: 12px; z-index: 3; } .product-image .product-discount-label{ background-color: #e74c3c;; left: auto; right: 12px; } .product-grid .social { padding: 0; margin: 0; list-style: none; transform: translateY(-50%); position: absolute; top: 50%; left: 10px; z-index: 4; } .product-grid .social li { margin: 0 0 12px; opacity: 0; transform: translateX(-60px); transition: transform .3s ease-out 0s; } .product-grid:hover .social li { opacity: 1; transform: translateX(0); } .product-grid:hover .social li:nth-child(2){ transition-delay: 0.1s; } .product-grid:hover .social li:nth-child(3){ transition-delay: 0.2s; } .product-grid:hover .social li:nth-child(4){ transition-delay: 0.3s; } .product-grid .social li a { color: #fff; font-size: 22px; transition: all 0.3s; } .product-grid .social li a:hover { color: #e74c3c;; } .product-grid .social li a:before, .product-grid .social li a:after{ content: attr(data-tip); color: #000; background: #fff; font-size: 14px; padding: 5px 10px; white-space: nowrap; display: none; transform: translateY(-50%); position: absolute; left: 33px; top: 50%; transition: all 0.3s; } .product-grid .social li a:after{ content: ''; background: linear-gradient(-45deg, #fff 49%, transparent 50%); width: 10px; height: 10px; top: 40%; left: 20px; } .product-grid .social li a:hover:before, .product-grid .social li a:hover:after{ display: block; } .product-grid .product-content{ padding: 12px 0; } .product-grid .title{ font-size: 15px; font-weight: 400; text-transform: capitalize; margin: 0 0 5px; } .product-grid .title a{ color: #959595; } .product-grid .title a:hover{ color: #e74c3c;; } .product-grid .price{ color: #333; font-size: 14px; font-weight: 400; } .product-grid .price span{ color: #333; text-decoration: line-through; margin-right: 3px; } .product-grid .price.discount{ color: #e74c3c;; } @media only screen and (max-width:990px){ .product-grid{ margin-bottom: 30px; } } Ведь их направление идет в тематическом плане, как визитная карточка, информационная, даже существуют аналитические карточки. Но сама суть в том, что действие любой из прописанных карточек, которые мгновенно добавит инновационный и творческий подход. Демонстрация Стильное оформление второй карточки товара #2  В HEAD Код <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap-grid.min.css" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css"> HTML Код <div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="product-grid"> <div class="product-image"> <a href="#" class="image"> <img class="pic-1" src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/zorner-ru/img-1.jpg"> </a> <span class="product-new-label">new</span> <ul class="social"> <li><a href="" data-tip="Quick view"><i class="fas fa-search"></i></a></li> <li><a href="" data-tip="Add to Wishlist"><i class="far fa-heart"></i></a></li> <li><a href="" data-tip="Compare"><i class="fas fa-random"></i></a></li> </ul> </div> <div class="product-content"> <h3 class="title"><a href="#">ZorNet.Ru — сайт для вебмастера</a></h3> <div class="price">$74.83</div> <ul class="rating"> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="far fa-star"></li> </ul> <a class="add-to-cart" href="#"> <i class="fas fa-shopping-cart"></i> <span>ДОБАВИТЬ В КОРЗИНУ</span> </a> </div> </div> </div> <div class="col-md-3 col-sm-6"> <div class="product-grid"> <div class="product-image"> <a href="#" class="image"> <img class="pic-1" src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/zorner-ru/img-2.jpg"> </a> <span class="product-new-label">new</span> <ul class="social"> <li><a href="" data-tip="Quick view"><i class="fas fa-search"></i></a></li> <li><a href="" data-tip="Add to Wishlist"><i class="far fa-heart"></i></a></li> <li><a href="" data-tip="Compare"><i class="fas fa-random"></i></a></li> </ul> </div> <div class="product-content"> <h3 class="title"><a href="#">ZorNet.Ru — сайт для вебмастера</a></h3> <div class="price"><span>$87.34</span>$23.45</div> <ul class="rating"> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="far fa-star"></li> <li class="far fa-star"></li> </ul> <a class="add-to-cart" href="#"> <i class="fas fa-shopping-cart"></i> <span>ДОБАВИТЬ В КОРЗИНУ</span> </a> </div> </div> </div> </div> CSS Код .product-grid{ font-family: 'Open Sans', sans-serif; text-align: center; } .product-grid .product-image{ position: relative; overflow: hidden; } .product-grid .product-image a.image{ display: block; } .product-grid .product-image img{ width: 100%; height: auto; transition: all 0.3s; } .product-grid .product-image:hover img{ transform: scale(1.05); } .product-grid .product-new-label{ color: #fff; background: #cd1b29; font-size: 12px; font-weight: 600; text-transform: uppercase; padding: 3px 10px 10px; position: absolute; top: 0px; left: 0; clip-path: polygon(0 0, 100% 0, 100% 75%, 15% 75%, 0 100%, 0% 25%); } .product-grid .social{ padding: 0; margin: 0; list-style: none; opacity: 0; transform: translateY(-50%); position: absolute; top:50%; left: -50px; transition: all 0.3s ease; } .product-grid .product-image:hover .social{ opacity: 1; left: 0; } .product-grid .social li{ margin: 5px 0; } .product-grid .social li a{ color: #fff; background: #033772; font-size: 16px; line-height: 40px; width: 40px; height: 40px; display: block; position: relative; transition: all .3s ease; } .product-grid .social li a:hover{ background: #1f72ce; } .product-grid .social li a:before{ content: attr(data-tip); color: #fff; background-color:#1f72ce; font-size: 13px; font-weight: 600; line-height: 22px; padding: 9px 12px; white-space: nowrap; visibility: hidden; position: absolute; left: 100%; top: 0; transition: all 0.3s ease; } .product-grid .social li a:hover:before{ visibility: visible; } .product-grid .product-content{ width: 100%; padding: 12px 0; display: inline-block; } .product-grid .title{ margin: 0 0 7px; font-size: 16px; font-weight: 600; text-transform: capitalize; } .product-grid .title a{ color: #000; transition: all 0.4s ease-out; } .product-grid .title a:hover{ color: #033772; } .product-grid .price{ color: #000; font-size: 16px; font-weight: 600; width: calc(100% - 100px); margin: 0 0 10px; display: inline-block; } .product-grid .price span{ color: #7a7a7a; font-size: 15px; text-decoration: line-through; margin-right: 5px; display: inline-block; } .product-grid .rating{ padding: 0; margin: 0; list-style: none; display: inline-block; float: right; } .product-grid .rating li{ color: #ffc500; font-size: 13px; } .product-grid .rating li.far{ color: #bababa; } .product-grid .add-to-cart{ color: #000; background: #fff; font-size: 13px; font-weight: 600; text-align: left; width: 75%; margin: 0 auto; border: 1px solid #033772; display: block; transition: all .3s ease; } .product-grid .add-to-cart:hover{ color: #fff; background: #033772; } .product-grid .add-to-cart i{ color: #fff; background-color: #033772; text-align: center; line-height: 35px; height: 35px; width: 35px; border-right: 1px solid #fff; display: inline-block; } .product-grid .add-to-cart span{ text-align: center; line-height: 35px; height: 35px; width: calc(100% - 40px); padding: 0 6px; vertical-align: top; display: inline-block; } @media only screen and (max-width:990px){ .product-grid{ margin: 0 0 30px; } } Все они по умолчанию должны разработаны для обеспечения гибкости вашего содержимого, блоки или карты могут включать в себя любые типы пользовательских элементов. Демонстрация Оригинальное оформление третьей карточки товара #3  В HEAD Код <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap-grid.min.css" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css"> HTML Код <div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="product-grid"> <div class="product-image"> <img class="pic-1" src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/amipsakilad/img-1.jpg"> <img class="pic-2" src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/amipsakilad/img-2.jpg"> <ul class="social"> <li><a href="#"><i class="fas fa-shopping-bag"></i></a></li> <li><a href="#"><i class="fas fa-shopping-cart"></i></a></li> </ul> <div class="discount">20% Off</div> </div> <div class="product-content"> <h3 class="title">Jacket</h3> <div class="price"> <span>$45.00</span> $36.00 </div> <ul class="rating"> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star"></li> </ul> </div> </div> </div> ...... </div> </div> CSS Код .product-grid{ text-align: center; } .product-grid .product-image{ overflow: hidden; position: relative; } .product-grid .product-image:before{ content: ""; background: rgba(0,0,0,0.02); position: absolute; top: 0; left: 0; bottom: 0; right: 0; z-index: 1; } .product-grid .product-image img{ width: 100%; height: auto; } .product-grid .pic-1{ opacity: 1; transform: rotateY(0); transition: all 0.5s ease-out 0s; } .product-grid:hover .pic-1{ opacity: 0; transform: rotateY(-90deg); } .product-grid .pic-2{ position: absolute; top: 0; left: 0; opacity: 0; transform: rotateY(-90deg); transition: all 0.5s ease-out 0s; } .product-grid:hover .pic-2{ opacity: 1; transform: rotateY(0deg); } .product-grid .social{ width: 100%; background: #ededed; padding: 0; margin: 0; list-style: none; position: absolute; bottom: 0; left: 0; opacity: 0; z-index: 1; transition: all 0.5s ease 0s; } .product-grid:hover .social{ opacity: 1; } .product-grid .social li{ display: inline-block; } .product-grid .social li a{ display: block; width: 70px; height: 70px; line-height: 70px; background: #ededed; font-size: 20px; color: #000; transition: all 0.3s ease 0s; } .product-grid .social li a:hover{ background: #fff; color: #d15f21; } .product-grid .discount{ width: 100%; padding: 15px; background: #e4f6ff;; font-size: 18px; font-weight: 700; color: #000; position: absolute; bottom: 0; left: 0; } .product-grid .product-content{ padding: 15px 0; } .product-grid .title{ font-size: 20px; font-weight: 600; color: #000; text-transform: capitalize; margin: 0 0 5px 0; } .product-grid .price{ font-size: 16px; font-weight: 600; color: #d15f21; margin-bottom: 5px; } .product-grid .price span{ display: inline-block; color: #999; text-decoration: line-through; margin-right: 2px; } .product-grid .rating{ padding: 0; margin: 0; list-style: none; } .product-grid .rating li{ display: inline-block; font-size: 10px; color: #ffc000; } @media only screen and (max-width:990px){ .product-grid{ margin-bottom: 30px; } } Здесь вашему вниманию размещены карточки для изначального рассмотрение на готовые примеры, которые можно задействовать или вдохновиться, чтобы создать свой оригинальный стиль на вариант. Также нужно подчеркнуть, что все карточки по оформлению и функциональности созданы при помощи CSS и HTML. Демонстрация PS - Весь дизайн элегантен на всех карточках, где при проверки все отлично работает, также здесь уже подключены шрифтовые кнопки. Что под каждый материал выставил стили под шрифтовые иконки, для того, чтоб как можно упростить подход к установки подход. Шрифты, иконки, кнопки и другие элементы визуально дополняют основную эстетику, где безусловно предают свою оригинальность. Где на одном из вариантов карточки идут эффекты, это те, где при наведении выезжает кнопка, что все стильно выглядит на современном дизайне. Источник: wordsmall.ru | |
07 Декабря 2019 Загрузок: 4 Просмотров: 3206
Поделиться в социальных сетях
Материал разместил