Вид материалов интернет магазина для uCoz | |
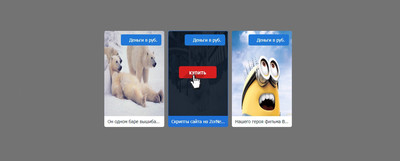
| Для тематики интернет магазин, нужен оригинальный вид материалов, чтоб по функциям он полностью соответствовал этой площадке. Что теперь вы можете поставить такой, который однозначно настроен под этот портал. Где идет изначально изображение и название прописано внизу в отдельном боксе. Но когда только наводите курсор, то появляется кнопку с надписью "Купить" хотя цена по умолчанию при открытии уже стоит, чтоб потенциальному покупателю известно было. И если его все устраивает, то он производит переход по ссылке, что как ранее было показана для примера. Все сделано в красках, только фигура красные, а стиль можно редактировать под любую гамму. Простой и понятный, это его главный плюс, и строиться автоматически в колонку, все зависит от фиксаций шаблона, так как у всех разная ширина. Снято с тестового и проверено на работоспособность.  HTML - полностью меняем на этот: Код <div data-item-category="steam" class="viewn"> <div class="viewn-link"><a href="$ENTRY_URL$"></a></div> <div class="viewn-rub"><span>$AUTHOR_EMAIL$.</span>$AUTHOR_EMAIL$ Деньги в руб.</div> <div class="viewn-images"><img src="$IMG_URL1$"width="450" height="100" alt=""></div> <div class="viewn-name ellipsis">$TITLE$</div> </div> CSS: Код .viewn-rub { z-index: 98; } .ellipsis { overflow:hidden; white-space:nowrap; text-overflow:ellipsis; } .full { width:1000px; margin:0 auto; } .viewn:hover .viewn-images:after { opacity:1; } .viewn:hover .viewn-name { background: #1f70d7; color:#fff; } .viewn:hover .viewn-link { opacity:1; } .viewn { float:left; width:188px; height:302px; position:relative; margin:10px 6px 10px 6px; } .viewn-images { width:188px; height:268px; position:relative; } .viewn-images:after { background:rgba(11,22,35, 0.9); width:186px; height:266px; border:1px solid #1f6bd7; border-radius:5px 5px 0 0; content:''; position:absolute; top:0; left:0; z-index:10; opacity:0; } .viewn-images img { width:188px; height:268px; border-radius:5px 5px 0 0; } .viewn-name { width: 100%; height:34px; line-height:34px; padding:0 10px; background:#fff; border-radius:0 0 5px 5px; color:#17273b; } .viewn-rub { position:absolute; width:127px; height:35px; line-height:36px; text-align:center; background:#1f78d7; border-radius:5px; top:11px; right:9px; color:#fff; } .viewn-rub span { font-size:10px; margin:0 5px 0 0; text-decoration:line-through; } .viewn-link-2 { background:url(https://zornet.ru/Aben/ABGDA/viewn-link2.png) no-repeat 0 0 !important; } .viewn-link-3 { background:url(https://zornet.ru/Aben/ABGDA/viewn-link3.png) no-repeat 0 0 !important; } .viewn-link { background:url(https://zornet.ru/Aben/ABGDA/viewn-link.png) no-repeat 0 0; width:118px; height:38px; position:absolute; top:111px; left:34px; z-index:30; opacity:0; } .viewn-link a { width:118px; height:38px; display:block; } /* Only for that shitty template */ .kouti-system.missing { background-image: url('https://zornet.ru/Aben/ABGDA/viewn-link2.png'); } .kouti-system.purchase { background-image: url('https://zornet.ru/Aben/ABGDA/viewn-link3.png'); } Есть идея добавить шрифтовые иконки, что разнообразит на привлекательность. Идея: milan_shubin, админа: turbo-s.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |