Показать и скрыть пароль в поле ввода | |
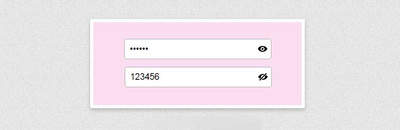
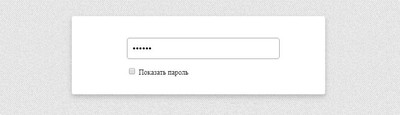
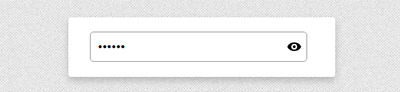
| В материале подробно узнаем, как можно поставить кнопку в поде ввода для пароля, где при клике на ее показывается пароль в оригинальном значении. Где безусловно такая функция очень нужна, ведь при вводе пароля мы его не видим, но рядом будет установлена иконка, где при клике вы можете рассмотреть полностью те знаки, которые вы прописали. Что больше контролирует, чтоб изначально гость или пользователи написали правильные знаки своего пароля. Безусловно, что конфиденциальность на интернет ресурсе или блоге идет как самая или одна из самых важных аспектов, особенно в том случай, когда пользователь защищает персональные данные, которые требуются при регистрации на сайтах. Вот как раз в этом небольшом мануале вы узнаете немного больше про безопасность и функций. А точнее, это как правильно все выставить, включая кнопку, что будет показывать скрывающий, что производился при вводе. В большинстве такой трюк необходим на сайтах, в тот случай, это когда у пользователя не получается зайти под своим логином, где просто он не правильно вписывает пароль, а здесь вы написали и автоматически проверили, где при нажатии вместо точек появятся знаки. Показать или скрыть пароль при помощи JQuery  Произвести показа пароля с помощью чекбоксу Здесь идет стандартная форма, только функция находится за рамкой.  Устанавливаем библиотеку Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> HTML Код <div class="konid-nusial"> <input type="password" id="vekodnaya-prokhodna" placeholder="Введите пароль" name="password" value="ZorNet.Ru"> <label><input type="checkbox" class="apavolku-galocksed"> Показать пароль</label> </div> CSS Код .konid-nusial { width: 295px; margin: 0 auto; padding: 14px; } #vekodnaya-prokhodna { width: 100%; padding: 6px 0; height: 28px; line-height: 40px; text-indent: 5px; margin: 0 0 12px 0; border-radius: 3px; border: 1px solid #888383; font-size: 18px; } JS Код $('body').on('click', '.apavolku-galocksed', function(){ if ($(this).is(':checked')){ $('#vekodnaya-prokhodna').attr('type', 'text'); } else { $('#vekodnaya-prokhodna').attr('type', 'password'); } }); Это касается только того пользователя, который регистрируется на сайте или уже был ранее зарегистрирован и хочет зайти под своим логином, где прописывает пароль, и автоматически проверяет его, это правильно он написал или нет. Так как некоторые изначально не правильно напишут, что их перекидывает, где они снова все заполняют. Демонстрация Произвести показ пароля по клику иконке  HTML Код <div class="kedsanud"> <input type="password" id="kapavolsu-salockedun" placeholder="Введите пароль" name="password" value="пароль"> <a href="#" class="kodnaya-prokhod"></a> </div> CSS Код .kedsanud { width: 298px; margin: 15px auto; position: relative; } #kapavolsu-salockedun { width: 100%; padding: 5px 0; height: 30px; line-height: 40px; text-indent: 10px; margin: 0 0 15px 0; border-radius: 5px; border: 1px solid #999; font-size: 18px; } .kodnaya-prokhod { position: absolute; top: 11px; right: 6px; display: inline-block; width: 20px; height: 20px; background: url(https://zornet.ru/ZORNET-RU/ZR/Alinuversa/amipsakilad/pekugedsan.svg) 0 0 no-repeat; } .password-control.view { background: url(https://zornet.ru/ZORNET-RU/ZR/Alinuversa/amipsakilad/dsamudulas.svg) 0 0 no-repeat; } JS Код $('body').on('click', '.kodnaya-prokhod', function(){ if ($('#kapavolsu-salockedun').attr('type') == 'password'){ $(this).addClass('view'); $('#kapavolsu-salockedun').attr('type', 'text'); } else { $(this).removeClass('view'); $('#kapavolsu-salockedun').attr('type', 'password'); } return false; }); Здесь также нужно выставить библиотеку, которую можно взять в начале статьи, ведь она идет и на этот вариант. Демонстрация Показать пароль по ссылке  HTML Код <div class="amilopad"> <input type="password" id="pesacu-gdsaned" placeholder="Введите пароль" name="password" value="123456"> <a href="#" class="ksadevu-kilasuda">Показать пароль</a> </div> CSS Код .amilopad { width: 297px; margin: 0 auto; padding: 15px; } #pesacu-gdsaned { width: 100%; padding: 6px 0; height: 28px; line-height: 40px; text-indent: 5px; margin: 0 0 12px 0; border-radius: 3px; border: 1px solid #888383; font-size: 18px; } JS Код $('body').on('click', '.ksadevu-kilasuda', function(){ if ($('#pesacu-gdsaned').attr('type') == 'password'){ $(this).html('Скрыть пароль'); $('#pesacu-gdsaned').attr('type', 'text'); } else { $(this).html('Показать пароль'); $('#pesacu-gdsaned').attr('type', 'password'); } return false; }); Где уже сам веб разработчик уже самостоятельно может выставить шрифт под функцию открытия. Где аналогично в начале статьй указана библиотека, она также участвует при установке, а вот следующий вариант идет без библиотек. Демонстрация Показать пароль без jQuery  HTML Код <div class="udasamnelab"> <input type="password" id="usedabun-kasdenum" placeholder="Введите пароль" name="password" value="Показать/скрыть пароль"> <a href="#" class="podsanu-gesamilod" onclick="return show_hide_password(this);"></a> </div> CSS Код .udasamnelab { width: 320px; margin: 15px auto; position: relative; } #usedabun-kasdenum { width: 100%; padding: 6px 0; height: 28px; line-height: 40px; text-indent: 5px; margin: 0 0 12px 0; border-radius: 3px; border: 1px solid #888383; font-size: 18px; } .podsanu-gesamilod { position: absolute; top: 11px; right: 6px; display: inline-block; width: 20px; height: 20px; background: url(https://zornet.ru/ZORNET-RU/ZR/Alinuversa/amipsakilad/dsareqab.svg) 0 0 no-repeat; } .podsanu-gesamilod.view { background: url(https://zornet.ru/ZORNET-RU/ZR/Alinuversa/amipsakilad/loxanetased.svg) 0 0 no-repeat; } JS Код function show_hide_password(target){ var input = document.getElementById('usedabun-kasdenum'); if (input.getAttribute('type') == 'password') { target.classList.add('view'); input.setAttribute('type', 'text'); } else { target.classList.remove('view'); input.setAttribute('type', 'password'); } return false; } Это один из всех вариантов, где не нужно подключать библиотеку, так как все корректно работает без нее, Но и по дизайну несколько слов, что здесь он по сути не нужен, так как такие формы в основной своей стилистике всегда представлены в стандартном виде. Демонстрация Но есть возможность просто выставить функцию, это для того, чтоб на сайте не чего не менять, а уже на готовые поля установить, но и стили под них прописать, что также закреплены за каждым вариантом, который здесь представлен в четырех вариаций. | |
10 Декабря 2019 Загрузок: 1 Просмотров: 5604
Поделиться в социальных сетях
Материал разместил