Скрипт проверка ввода каптчи | |
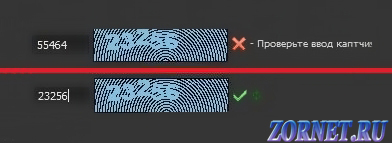
| Скрипт проверка ввода каптчи. Бывает такое прописываешь в капче и не сходиться. Этот скрипт вам будит помогать и вы с ним быстро заполните а главное правильно не тратя нерв каптчу. Приступаем к установке: Заходим в админ панель, Управление дизайном, Пользователи, Страница регистрации пользователей, после тега $BODY$ вставим код Code <script> var style = 'margin-left:3px'; // css стили, применяемые к информационным изображениям $('input[name="sbm"]').attr('disabled','disabled');$('#secImg').after('<span id="capres"></span>'); // Powered by www.ujs.su (c) 2012 $('input[name="code"]').keyup(function(){ if($(this).val().length == 5) { $('#capres').html('<img src="/.s/img/ma/m/i2.gif" align="absmiddle" alt="Проверка..." style="'+style+'">');$.post('/index/', {a:48,code:$(this).val(),seckey:$('body').find('input[name="seckey"]').val()}, function (res) {var check = $('cmd[p="js"]',res).text(); if(check.indexOf('ok.png') != -1) { $('#capres').html('<img src="/.s/img/icon/ok.png" style="'+style+'" alt="Ок!" align="absmiddle">'); $('input[name="sbm"]').removeAttr('disabled');} else { $('#capres').html('<img src="/.s/img/icon/er.png" style="'+style+'" alt="X" align="absmiddle"><span style="font-size:10px"> - Проверьте ввод каптчи!</span>'); $('#secImg').click(); $(this).val('');}}) } }) </script> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |