Поле ввода для текста с эффектом на CSS | |
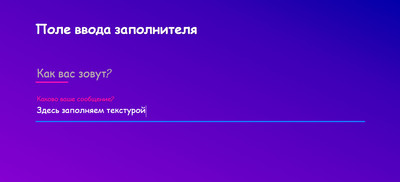
| Вашему вниманию красивое решение на поле ввода для формы заполнения, которое создано при помощи CSS, где при клике поля меняются под описание. Это один из отличных примеров того, как заполняются поля ввода материала предназначен для перехода на другой уровень. Здесь присутствует анимация, это когда вы нажимаете на поле ввода в текстовой области, то видим как производится заполнитель, который при клике меняется или трансформируется под действие. Эта анимация метки-заполнителя достигается с помощью расширенных свойств CSS, таких, как переход и преобразование. Такой вид перехода отлично помогает изменить положение метки-заполнителя в самой верхней части поля ввода, а вот преобразование идет на уменьшение размера текста. Но в случае с html-формой для этого материала большинство вещей, здесь идет анимация, что использует свойство CSS. Красивые эффекты для полей ввода на HTML + CSS Так выглядит при проверки, где ниже идет ссылка на demo страницу:  Установка: HTML Код <form> <input type="text" name="name" class="question" id="nme" required autocomplete="off" /> <label for="nme"><span>Как вас зовут?</span></label> <hr> <textarea name="message" rows="1" class="question" id="msg" required autocomplete="off"></textarea> <label for="msg"><span>Каково ваше сообщение?</span></label> <hr> <input type="submit" value="Разместить!" /> </form> CSS Код input, span, label, textarea { font-family: 'Satisfy', cursive; display: block; margin: 10px; padding: 5px; border: none; font-size: 22px; } textarea:focus, input:focus { outline: 0; } /* Question */ input.question, textarea.question { font-size: 28px; line-height: 48px; font-weight: 300; border-radius: 2px; margin: 0; border: none; width: 100%; background: rgba(0, 0, 0, 0); transition: padding-top 0.2s ease, margin-top 0.2s ease; overflow: hidden; /* Hack to make "rows" attribute apply in Firefox. */ height: 60px; color: #fff; } /* Underline and Placeholder */ textarea.question{ line-height: 64px; resize: none; } input.question + label, textarea.question + label { display: block; position: relative; white-space: nowrap; padding: 0; margin: 0; width: 10%; border-top: 4px solid #ff12b6; -webkit-transition: width 0.4s ease; transition: width 0.4s ease; height: 0px; border-radius: 5px; } input.question:focus + label, textarea.question:focus + label { width: 100%; } input.question:focus, input.question:valid, textarea.question:valid, textarea.question:focus { padding-top: -35px; padding-top: -35px; } input.question:focus + label > span, textarea.question:focus + label > span, input.question:valid + label > span, textarea.question:valid + label > span { top: -100px; font-size: 22px; color: #ff12b6; text-shadow: 1px 1px 3px rgba(0,0,0,0.3); } input.question:valid + label, textarea.question:valid + label { border-color: #1183FF; } input.question:invalid, textarea.question:invalid { box-shadow: none; } input.question + label > span, textarea.question + label > span { font-weight: 300; margin: 0; position: absolute; color: #baacac; font-size: 38px; top: -66px; left: 0px; z-index: -1; -webkit-transition: top 0.2s ease, font-size 0.2s ease, color 0.2s ease; transition: top 0.2s ease, font-size 0.2s ease, color 0.2s ease; } input[type="submit"] { -webkit-transition: opacity 0.2s ease, background 0.2s ease; transition: opacity 0.2s ease, background 0.2s ease; display: block; opacity: 0; margin: 8px 0px 15px 0px; padding: 8px; cursor: pointer; border-radius: 75px; width: 170px; box-shadow: 5px 5px 10px rgba(27, 26, 26, 0.3); background: #c7118f; color: #f7f3f3; border: 2px solid #a2a1a1; } input[type="submit"]:hover { background: #D11A98; } input[type="submit"]:active { background: #D11A98; } input.question:valid ~ input[type="submit"], textarea.question:valid ~ input[type="submit"] { -webkit-animation: appear 1s forwards; animation: appear 1s forwards; } hr{ clear: both; margin-top: 10px; margin-bottom: 50px; border: 0; } input.question:invalid ~ input[type="submit"], textarea.question:invalid ~ input[type="submit"] { display: none; } @-webkit-keyframes appear { 100% { opacity: 1; } } @keyframes appear { 100% { opacity: 1; } } Здесь Transition используется для обработки всех эффектов, будь то анимация границ, анимация цвета фона, изменение размера шрифта или положение. Демонстрация | |
03 Февраля 2020 Загрузок: 2 Просмотров: 2159
Поделиться в социальных сетях
Материал разместил

