Горизонтальное меню из кнопок при помощи CSS
Это горизонтальное меню со стильными кнопками по своему строению, отлично подойдет под блог или для ресурсов с фиксированной шириной.
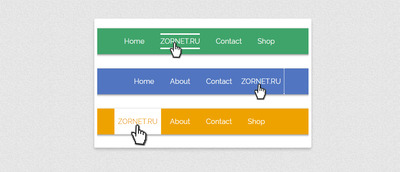
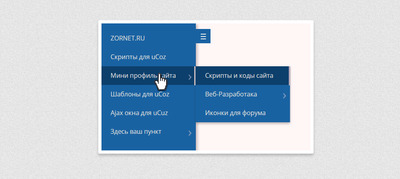
Горизонтальное меню сайта с эффектами CSS3
Здесь представлено горизонтальное меню в три оттенка цвета, что созданы на HTML и CSS3. Смотрятся современно и подойдут на многие сайты.
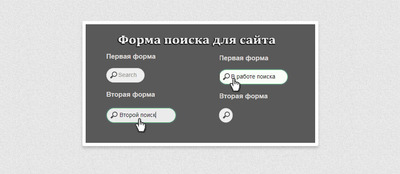
Выдвигающееся форма поиска сайта при CSS3
Красивый эффект на форму поиска для сайта, где по клику само конструкция выдвигается, а по умолчанию занимает мало место на сайте.
Цифровые часы для сайта при помощи CSS3
Вашему вниманию анимированные цифровые часы, что созданы для сайта. Имеют как цифровое табло в темном, также идет основным стрелочное.
Красивые эффекты при наведении с помощью CSS3
Отличная коллекция на потрясающие эффекты, которые происходят при наведении курсора. Все они выполнены на чистых стилях стилистики CSS3.
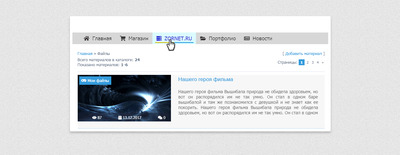
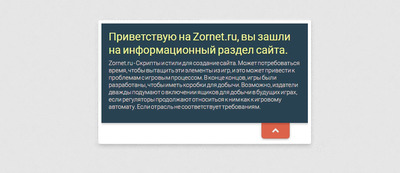
Фиксированный блок панели с помощью CSS
Отлично для функциональности сайта, подойдет выдвигающаяся верхняя панель, которая по клику будет выдвигаться, но главное создана на CSS.
Боковая выдвижная панель справа на CSS
Часто встречается на сайтах боковая панель, что теперь можете поставить себе на ресурс, где по клику она будет выезжать с информацией.
Фоновая текстура для сайта при помощи CSS
Вашему вниманию оригинальная текстура для фона сайта, которая стала популярна и безусловно смотрится красиво для создания уникального фона.
Боковая выдвижная панель навигаций на CSS
Отличное приложение на выдвижную панель навигаций, которая скрывается по левую сторону, где при клике она появляется при помощи стилей CSS.
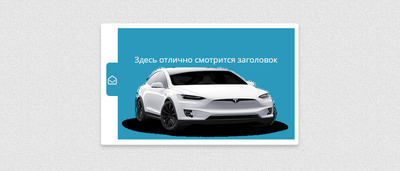
Центрирование отзывчивого изображения CSS
При помощи стилей CSS, делаем адаптивную централизацию изображение или текста, которое отлично будет отображаться с мобильных аппаратов.
Кнопка 3D с эффектами и анимацией на CSS3
Анимационная кнопка в формате 3D, где имеет красивый эффект анимация разворота при помощи стилей CSS, что срабатывает при наведении.
Плавное открытие и скрытие элемента на CSS
Здесь вы можете вверх сайта задействовать, а это установить плавное появление элемента или блока при помощи CSS, работает по клику кнопки.
Простой слайдер карусель для контента на CSS
Самый простой слайдер, что мне попадался, где работает на чистом CSS и по бокам у него темно светлые кнопки, для прокрутки нового контента.
Светлый слайдер контента при помощи HTML и CSS
Если вам нужен простой слайдер, чтоб в заданное время передвигал контент, то этот будет отличным решением, что работает на чистом CSS.