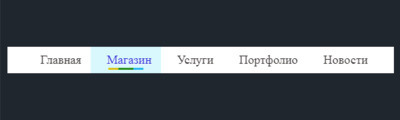
Это горизонтальное меню со стильными кнопками по своему строению, отлично подойдет под блог или для ресурсов с фиксированной шириной. Здесь сильно отличается наведение клика, так как если у стандартных идет простая замена цвета или подчеркивание, то в нашей навигаций создано так, что появляется два оттенка палитры цвета, которые появляются одновременно. Что все очень оригинально смотрится, так как знаки с иконками аналогично меняют темную гамму на светло-синею. Приступаем к установке: Код
<body>
Код
body {font-size:63%;margin:1em;background:rgba(35, 36, 37, 0);}
Демонстрация