Фоновая текстура для сайта при помощи CSS | |
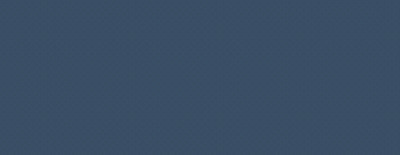
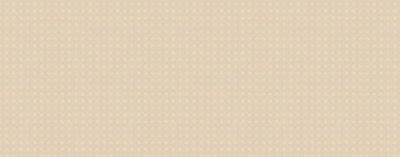
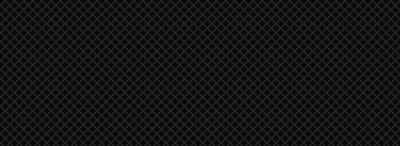
| Вашему вниманию оригинальная текстура для фона сайта, которая стала популярна и безусловно смотрится красиво для создания уникального фона. Сама текстура бывает очень разной по стилистике, это сложная и простая, все зависит от узоров, что на ней присутствует. Но считаю большим плюсом, что она выставлена на стилистике, где сам веб мастер может подобрать фон для интернета ресурса, что потом его редактировать по цветовой гамме. Теперь вам не нужно искать изображение для фона и создавать его на фотошоп, все можно сделать с помощью текстуры, что явно намного лучше смотрится. С использованием градиентов CSS3 из таблицы стилей, что будет показано и предоставлена демонстрация. Сам фон автоматически будет принимать изменение под размер экрана или монитора, вообще под разное окно, что выводит браузер. Другое дело, если он у вас не обновленный, то всю красоту безусловно не передаст, что обязательно нужно обновление. Здесь разберем несколько фонов, остальные вы можете скачать, где будет представлено изображение и стили под эту структуру или Background, что разработан на CSS. За последние несколько лет на веб сайтах доминировал плоский дизайн. Этот минималистский подход к дизайну пользовательского интерфейса стал популярным, поскольку он давал дизайнерам возможность уменьшить отвлекающие факторы для пользователей и сосредоточить внимание на наиболее важных аспектах дизайна. Сегодня гораздо больше смысла, когда речь идет о юзабилити, особенно в гибком дизайне. Также, нужно понимать, что улучшение пользовательского опыта за счет включения контекстных обозначений, где большинство веб дизайнеров достигли путем повторного введения тонкого использования трехмерности на интернет ресурса для создания глубины и повышения значимости плоской фокальные элементы. Приступаем к установке:  Текстура CSS на голубую бумагу HTML для всех Код <body> </body> CSS Код body { background-color: #39526b; background-image: -webkit-repeating-radial-gradient( circle, #293c4e, #293c4e 45%, transparent 45%, transparent 60%, #293c4e 60%, #293c4e 100% ); background-image: repeating-radial-gradient( circle, #3a4e63, #3a4e63 45%, transparent 45%, transparent 60%, #3a4e63 60%, #3a4e63 100% ); background-size: 10px 10px; } Демонстрация Второй вариант: Текстура CSS на небольшие кружочки  CSS Код body { background-color: #f1e0c5; background-image: -webkit-repeating-radial-gradient(circle, #e6d3b4, #e0d0b8 50%, #e0d0b8 100% ); background-image: repeating-radial-gradient(circle, #ecd8b9, #e0d0b8 50%, #e0d0b8 100% ); background-size: 10px 10px; } Демонстрация Третий вариант: Текстура CSS3 на мелкую диагональную сетку  CSS Код body { background-color: #0a0a0a; background-image: -webkit-repeating-linear-gradient(315deg, #232323, #232323 10%, transparent 10%, transparent 50% ), -webkit-repeating-linear-gradient(225deg, #232323, #232323 10%, transparent 10%, transparent 50% ); background-image: repeating-linear-gradient(135deg, #232323, #232323 10%, transparent 10%, transparent 50% ), repeating-linear-gradient(-135deg, #232323, #232323 10%, transparent 10%, transparent 50% ); background-size: 12px 12px; } Демонстрация PS - здесь представлено 3 фона, также скачав архив, вы найдете остальные , где стили в текстовом документе. | |
02 Мая 2018 Загрузок: 2 Просмотров: 4548
Поделиться в социальных сетях
Материал разместил


