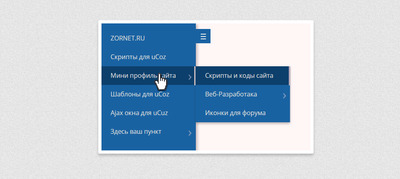
Боковая выдвижная панель навигаций на CSS | |
| Отличное приложение на выдвижную панель навигаций, которая скрывается по левую сторону, где при клике она появляется при помощи стилей CSS. Теперь веб мастер может расположить как можно больше разных запросов, которые совершенно не будут занимать пространства или место на сайте. И когда вам понадобиться, то остается сделать один клик по кнопке, где внутри будет значок, так она выедет, где вы можете поставить меню, также операторы или информер, вообщем как поняли, это дополнительный блок на сайте. И все сделано современно, на стилистике и не прикрепленного JavaScript, что явно облегчит, как саму работу так и вес страницы. Здесь у вас будет функция, где можно разместить весь контент вашего сайта, это говорим про описание, смотря какая тематика на интернет ресурсе. Это выпадающее меню будет отлично смотреться на любой теме, также на адаптивном дизайн, так как по умолчанию идет кнопка открытие, а вот все остальное на чистых стилях. Можно сделать под категорий, хотя они по умолчанию уже идут, здесь или добавить или просто убрать. Навигация будет является общей тенденцией в современном веб дизайне или строительстве ресурса, и вы можете видеть, что многие сайты предпочитают этот тип. Он безусловно удаляет беспорядок и лишнее запросы со всех страниц, где делает его более читаемым и приглядными, что для пользователя было понятнее, и также позволяя сосредоточить внимание на предоставленном содержании. Приступаем к установке: HTML Код <input type="checkbox" id="guklin-ztukolsa"> <nav class="zorsamilan"> <label for="guklin-ztukolsa" class="vesazemik-drolam" onclick></label> <ul> <li><a href="https://zornet.ru/load/37">ZORNET.RU</a></li> <li><a href="#">Скрипты для uCoz</a></li> <li> <ul> <li><a href="https://zornet.ru/load/81">Скрипты и коды сайта</a></li> <li> <ul> <li><a href="#">ZORNET.RU - 1</a></li> <li><a href="#">ZORNET.RU - 1</a></li> <li><a href="#">ZORNET.RU - 1</a></li> <li><a href="#">ZORNET.RU - 1</a></li> </ul> <a href="https://zornet.ru/load/145">Веб-Разработака</a> </li> <li><a href="#">Иконки для форума</a></li> </ul> <a href="#">Мини профиль сайта</a> </li> <li><a href="#">Шаблоны для uCoz</a></li> <li><a href="#">Ajax окна для uCuz</a></li> <li> <ul> <li> <ul> <li> <ul> <li><a href="#">Меню для сайта uCoz</a></li> </ul> <a href="#">Горизонтальное меню</a> </li> </ul> <a href="#">Раскрутка сайта</a> </li> </ul> <a href="#">Здесь ваш пункт</a> </li> </ul> </nav> <div class="gsamitul_samgferas"> </div> CSS Код .gsamitul_samgferas { max-width: 1019px; margin: 0 auto; padding: 0 50px; -webkit-transition: -webkit-transform .5s; -moz-transition: -moz-transform .5s; transition: transform .5s; } .gsamitul_samgferas > p { margin: .25em 0 .75em 0; } [id='guklin-ztukolsa']:checked ~ .gsamitul_samgferas { -webkit-transform: translateX(15em); -moz-transform: translateX(15em); transform: translateX(15em); } h1, h2 { margin-bottom: 22px; color: #191919; font-weight: 300; } h1 { font-size: 32px; line-height: 38px; text-align: center; } h2 { color: #565d66; font-size: 26px; line-height: 32px; } a { color: #006b05; text-decoration: none; } /****** Боковое меню ******/ [id='guklin-ztukolsa'] { position: absolute; top: -9999px; left: -9999px; } .vesazemik-drolam { position: absolute; left: 100%; display: block; padding: 0.3em 0.5em; font-size: 1.4em; color: #f7f4f4; transition: left .3s cubic-bezier(0.42, 0, 0.48, 0.95); cursor: pointer; user-select: none; margin: 0; background: #1962a2; } .vesazemik-drolam:after { content: "\2261"; font-size: 1.2em; } .vesazemik-drolam:hover { transition: box-shadow .3s ease-in-out; box-shadow: 4px 4px 10px 0px rgba(78, 42, 42, 0.3); -moz-box-shadow: 4px 4px 10px 0px rgba(78, 42, 42, 0.3); -webkit-box-shadow: 4px 4px 10px 0px rgba(78, 42, 42, 0.3); } [id='guklin-ztukolsa']:checked ~ .vesazemik-drolam { color: #fff; left: 15em; } .zorsamilan { width: 15em; background: #1962a2; position: fixed; top: 0; bottom: 0; left: -15em; padding-top: 1em; transition: left .3s cubic-bezier(0.42, 0, 0.49, 0.96); z-index: 2000; } .zorsamilan ul { list-style: none; margin: 0; padding: 0; background: #1962a2; position: absolute; } .zorsamilan li { padding-left: 1em; position: relative; } .zorsamilan li ul ~ a::after { content: '\203A'; margin: 0; padding: 0; font-size: 2em; position: absolute; display: block; line-height: 1.5; right: 0.3em; top: 0; opacity: 0.5; } .zorsamilan li a { display: block; width: 14em; padding: 0 0.5em; box-sizing: border-box; color: #dadada; font-family: 'Open Sans', sans-serif; line-height: 3; text-decoration: none; position: relative; } .zorsamilan li:hover { background: #124b7d; position: relative; } .zorsamilan li:hover { background: #0c3f6b; position: relative; } .zorsamilan li:hover:after { content: ''; position: absolute; top: 0; right: 0; display: block; width: 3px; height: 3em; background: rgb(210, 191, 191); } .zorsamilan li > ul { opacity: 0; position: absolute; height: 0; overflow: hidden; transform: translateY(-3em); } .zorsamilan li:hover > ul { overflow: visible; box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3); opacity: 1; height: auto; transform: translateX(14em); } [id='guklin-ztukolsa']:checked ~ .zorsamilan { opacity: 1; left: 0; box-shadow: 4px 4px 10px 0px rgba(78, 42, 42, 0.3); -moz-box-shadow: 4px 4px 10px 0px rgba(78, 42, 42, 0.3); -webkit-box-shadow: 4px 4px 10px 0px rgba(78, 42, 42, 0.3); } /* small screens */ @media screen and (max-width: 44em) { html, body { margin: 0; overflow-x: hidden; } .gsamitul_samgferas { margin: 2.5em .5em 0 .5em; } } Изначально меню было в зеленой палитре цвета, здесь идет в синем, где можно на любой сделать. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |