Горизонтальное меню сайта с эффектами CSS3 | |
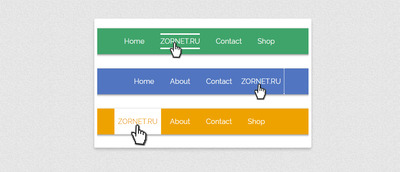
| Здесь представлено горизонтальное меню в три оттенка цвета, что созданы на HTML и CSS3. Смотрятся современно и подойдут на многие сайты. Отлично впишутся на светлый фон, так как изначально для него навигация была создана, где имеет небольшую тень, которая органически вписывается в основной дизайн. Если установка происходит на темном фоне, то просто теней видно не будет, но само основа безусловно намного ярче смотрится. Раз идет 3 горизонтальной навигаций, что у каждой есть свой оригинальный эффект, который появится при наведении на раздел. Есть стандартный, где просто меняется оттенок цвета, но также есть оригинальные, что вам веб мастер может еще доработать, так как он хочет его видеть на сайте или блоге. Все это создано на чистом стиле CSS, что можно сменить оттенок цвета и как было сказано, сам эффект. Все коды идут вмести, просто распределены на 1, 2, и 3 элемент, и также по стилям, чтоб все понятно было, если нужно третье установить на портал, то все берем с этой цифрой. Так оно очень простое, как в самой настройке, так и в работе, что для пользователей или гостей считается важным на площадке. Здесь не подключены шрифтовые иконки, но не означает, что они не подойдут, просто посчитал, что по умолчанию они в приличном дизайн следуют, где навигация визуально все понятно, но и безусловно эффект плюсом прикреплен. Так по умолчанию идет:  Приступаем к установке: HTML Код <nav id="kitesanulan-1"> <a class="wakilastumib-1" href="https://zornet.ru/load/81">ZORNET.RU</a> <a class="wakilastumib-1" href="https://zornet.ru/load/142">Скрипты</a> <a class="wakilastumib-1" href="https://zornet.ru/load/145">Шаблоны</a> <a class="wakilastumib-1" href="https://zornet.ru/news/">Дизайн</a> </nav> <nav id="kitesanulan-2"> <a class="wakilastumib-2" href="#">ZORNET.RU</a> <a class="wakilastumib-2" href="#">Скрипты</a> <a class="wakilastumib-2" href="#">Шаблоны</a> <a class="wakilastumib-2" href="#">Дизайн</a> </nav> <nav id="kitesanulan-3"> <a class="wakilastumib-3" href="#">ZORNET.RU</a> <a class="wakilastumib-3" href="#">Скрипты</a> <a class="wakilastumib-3" href="#">Шаблоны</a> <a class="wakilastumib-3" href="#">Дизайн</a> </nav> CSS Код nav { margin-top: 40px; padding: 24px; text-align: center; font-family: Raleway; box-shadow: 2px 2px 8px rgba(0, 0, 0, 0.5); } #kitesanulan-1 { background: #358e5b; } #kitesanulan-2 { background: #2f4779; } #kitesanulan-3 { background: #bb830a; } .wakilastumib-1 { transition: 0.3s ease; background: #358e5b; color: #eaeaea; font-size: 20px; text-decoration: none; border-top: 4px solid #35905c; border-bottom: 4px solid #36965f; padding: 20px 0; margin: 0 20px; } .wakilastumib-1:hover { border-top: 4px solid #f7f4ef; border-bottom: 4px solid #f7f5f3; padding: 6px 0; } .wakilastumib-2 { transition: 0.6s; color: #fbf5f5; font-size: 19px; text-decoration: none; border-right: 2px dotted transparent; padding: 29px 7px 0 9px; margin: 0 10px; } .wakilastumib-2:hover { border-right: 2px dotted #f5f1f1; padding-bottom: 24px; } .wakilastumib-3 { transition: 0.4s; color: #f1eeee; font-size: 19px; text-decoration: none; padding: 0 9px; margin: 0 9px; } .wakilastumib-3:hover { background-color: #fdfafa; color: #a2720c; padding: 23px 9px; } Также можете изначально посмотреть и определится по эффектам, что представлены. Демонстрация | |
04 Мая 2018 Просмотров: 1144
Поделиться в социальных сетях
Материал разместил