Выдвигающееся форма поиска сайта при CSS3 | |
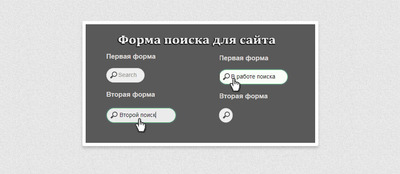
| Красивый эффект на форму поиска для сайта, где по клику само конструкция выдвигается, а по умолчанию занимает мало место на интернет сайте. Этот поиск написанный на чистом CSS3 и имеет пару значений, где вы можете выбрать, тот который больше подходит на ваш интернет ресурс. По сути здесь выстроена форма, веб мастеру остается поставить операторы своего хостинг, за что будет отвечать функция внутреннего поиска. Возможно вы не раз встречали, где по умолчанию видите кнопку или небольшое окно, но только стоит вам сделать клик на ней, так как там основном еще установлена иконка изображение. Но вот после клика вся форма появится, и она также заданная по длине, здесь все редактируется в стилистике. Хотя сам дизайн простой и не чего такого нет в нем, построен больше для своего назначение. Такой необычный и где-то оригинальный эффект, вы можете быстро встроить с шаблоном, где будет не сложно по установке. Здесь выставлено и продемонстрировано два разных метода по своим функциям и построение расширяющегося поля поиска, но с одним стилем, который можно поставить на разные палитры и стиль дизайн сайта. Вероятно, что некоторые согласятся, что это небольшая, но увлекательная часть пользовательского интерфейса, где красиво сочетается с любым проектом сайта. Приступаем к установке: HTML Код <h3>Первая</h3> <form> <input type="search" placeholder="Search"> </form> <h3>Вторая</h3> <form id="saltoderamig-2"> <input type="search" placeholder="Search"> </form> CSS Код a { color: #5688b9; text-decoration: none; } a:hover { color: #e26512; } h1 { font: 1.7em; line-height: 109%; color: #181918; } p { margin: 0 0 19px; } input { outline: none; } input[type=search] { -webkit-appearance: textfield; -webkit-box-sizing: content-box; font-family: inherit; font-size: 100%; } input::-webkit-search-decoration, input::-webkit-search-cancel-button { display: none; } input[type=search] { background: #ededed url(https://static.tumblr.com/ftv85bp/MIXmud4tx/search-icon.png) no-repeat 8px center; border: solid 1px #ccc; padding: 8px 9px 10px 29px; width: 55px; -webkit-border-radius: 10em; -moz-border-radius: 10em; border-radius: 10em; -webkit-transition: all .5s; -moz-transition: all .5s; transition: all .5s; } input[type=search]:focus { width: 130px; background-color: #f8fdf8; border-color: #76e086; -webkit-box-shadow: 0 0 5px rgba(109,207,246,.5); -moz-box-shadow: 0 0 5px rgba(109,207,246,.5); box-shadow: 0 0 5px rgba(109,207,246,.5); } input:-moz-placeholder { color: #8e8d8d; } input::-webkit-input-placeholder { color: #8e8d8d; } /* Demo 2 */ #saltoderamig-2 input[type=search] { width: 14px; padding-left: 9px; color: transparent; cursor: pointer; } #saltoderamig-2 input[type=search]:hover { background-color: #fff; } #saltoderamig-2 input[type=search]:focus { width: 129px; padding-left: 31px; color: #121213; background-color: #ebebec; cursor: auto; } #saltoderamig-2 input:-moz-placeholder { color: transparent; } #saltoderamig-2 input::-webkit-input-placeholder { color: transparent; } Этот интерфейс и стиль не требует большого планирования или дополнительного кода в преоброзование. Демонстрация | |
04 Мая 2018 Просмотров: 1499
Поделиться в социальных сетях
Материал разместил