Красивые эффекты при наведении с помощью CSS3 | |
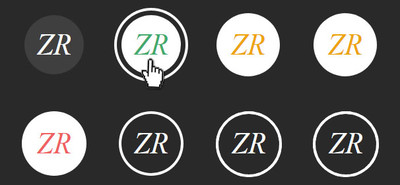
| Отличная коллекция на потрясающие эффекты, которые происходят при наведении курсора. Все они выполнены на чистых стилях стилистики CSS3. Что теперь можете подобрать для своего интернет проекта, где безусловно удивите своих пользователей, так как есть их чего выбрать. Вся подборка состоит на одну кнопку, где вы можете прописать свой класс, что после этого и появится анимация. Она может быть разная по своей структуре, это не только один обвод, что появляться будет. Также есть красивые линий или прерывистые, что возможно вы видели на функций, как звонок, где вы безусловно можете подобрать и под этот элемент. Что не говори, но сила CSS3 просто огромна, и здесь вы увидите, так как демонстрация будет представлена, это как использовать и вообще как все будет визуально смотреться. При наведении на миниатюру или созданные вами элемент, произойдет у каждого уникальный стиль, где есть возможность использовать в каждом примере подобранный или понравившийся стиль. Думаю сейчас мало сайтов, которые не подключили Hover, так как этот эффект CSS безусловно играет большую, да что там говорить, очень важную роль в разработке веб сайта. Это может быть на разных устройствах, как навигация или простой вызов модального окна, что как раз здесь вы сможете сделать просто неповторимым. Здесь вы можете скачать эффект наведения, что будет в текстовых документах. Вообще если говорить кратко, то вдохновляющая коллекция, которая может сделать интернет ресурс более уникальным. Что теперь остается выбрать, или поставить несколько, все на стилях и страницы сайта не будет грузить. Чтоб понимали, какие элементы изначально идут, так как с круга можно сделать больше эффектов.  Весь материал находится в архиве. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |