Анимация при наведении блока с помощью CSS3 | |
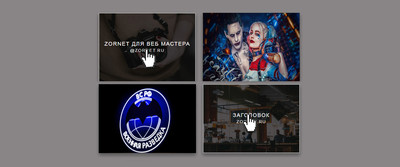
| Очередной в современном стиле блок с отличным hover-эффектом для изображения, который закреплен к материалу, где все работает на чистом CSS. Сама анимация производится только когда их пользователей сайта и также гостей, наведет курсор на блок или на картинку, что прикреплено к нему. То из центра появятся горизонтальные и вертикальные элементы, точнее светлые черточки, которые аккуратно расположатся по всем четырем сторонам. По центру будет самое необходимое, это название, также ниже его можно написать краткое описание, здесь все зависит от самого размера. Который вы можете поставить самостоятельно. Не говоря, что множество новых функций добавлено для создания динамических веб сайтов, где на первом плане эффекты Hover часто используются на вид материале или блоке, чтобы добавить удобство использования. Также будет прозрачный фон в темной палитре, и вот на нем красиво располагаются все знаки, в название. Можно такой блок выстроить под вид материалов, так как он современный по своему дизайн, плюс идет адаптивность, что теперь ваши пользователи могут просматривать сайт с мобильных телефонов. Вообще здесь по умолчанию установлена всплывающую рамка, в светлом оттенке, которая полностью настроена на стилистике, как и остальной дизайн. Где веб мастер может самостоятельно поставить ту палитру цвета, которая при вуалирует у него на сайте. Так будет выглядеть после установки:  Приступаем к установке: HTML Код <div class="atustructural-weaknes"> <div class="konostalg-iawhilestil"> <figure class="wasupar-cularlywos"> <img alt="Ключевые слова для сайта" src="https://zornet.ru/ABVUN/sarunolas/Gamilsatun/ghdwey.jpg"> <figcaption><h3>Zornet для веб мастера<span>@zornet.ru</span></h3></figcaption><a href="https://twitter.com/dobrovoi" target="_blank"></a> </figure> <figure class="wasupar-cularlywos"> <img alt="Ключевые слова на материал" src="https://zornet.ru/ABVUN/sarunolas/Gamilsatun/Traveller.jpg"> <figcaption><h3>Здеь заголовок<span>@zornet.ru</span></h3></figcaption><a href="https://twitter.com/dobrovoi" target="_blank"></a> </figure> <figure class="wasupar-cularlywos"> <img alt="Ключи на картинку для поиска" src="https://zornet.ru/ABVUN/sarunolas/Gamilsatun/samearly-game.jpg"> <figcaption><h3>Название темы<span>zornet.ru</span></h3></figcaption><a href="#" target="_blank"></a> </figure> <figure class="wasupar-cularlywos"> <img alt="Здесь ключевое слово" src="https://zornet.ru/ABVUN/sarunolas/Gamilsatun/uchoostusta.jpg"> <figcaption><h3>Заголовок<span>zornet.ru</span></h3></figcaption><a href="#" target="_blank"></a> </figure> </div> </div> CSS Код @media (min-width: 1200px) { .atustructural-weaknes { width: 1170px; } } @media (min-width: 992px) { .atustructural-weaknes { width: 970px; } } @media (min-width: 768px) { .atustructural-weaknes { width: 750px; } } .atustructural-weaknes { margin: 2em auto; } .konostalg-iawhilestil { text-align: center; } figure.wasupar-cularlywos { text-align: center; position: relative; display: inline-block; overflow: hidden; margin: 7px 9px; min-width: 228px; max-width: 323px; width: 100%; background-color: #171616; -webkit-box-shadow: 0 8px 17px 0 rgba(31, 29, 29, 0.23), 0 6px 20px 0 rgba(16, 16, 16, 0.22); box-shadow: 0 8px 17px 0 rgba(10, 10, 10, 0.25), 0 6px 20px 0 rgba(12, 12, 12, 0.2); } figure.wasupar-cularlywos * { -webkit-box-sizing: padding-box; box-sizing: padding-box; -webkit-transition: all 0.2s ease-out; transition: all 0.2s ease-out; } figure.wasupar-cularlywos img { max-width: 100%; vertical-align: top; } figure.wasupar-cularlywos figcaption { position: absolute; top: 0; bottom: 0; left: 0; right: 0; align-items: center; z-index: 1; display: flex; flex-direction: column; justify-content: center; line-height: 1.1em; opacity: 0; } figure.wasupar-cularlywos:after { border: 2px solid #ccc; position: absolute; content: ""; display: block; top: 48%; bottom: 48%; left: 0; right: 0; -webkit-transition: all 0.6s ease-in-out; transition: all 0.6s ease-in-out; opacity: 0; } figure.wasupar-cularlywos a { left: 0; right: 0; top: 0; bottom: 0; position: absolute; z-index: 1; } figure.wasupar-cularlywos:hover img { opacity: 0.3; } figure.wasupar-cularlywos:hover:after { top: 0; bottom: 0; opacity: 0.8; } .wasupar-cularlywos h3 { font-size: 1.1em; font-weight: 400; letter-spacing: 2px; margin: 0; text-transform: uppercase; transform: scale(0); -webkit-transition: all 2s ease 0s; transition: all 2s ease 0s; } .wasupar-cularlywos h3 span { display: block; font-size: 0.8em; font-weight: 400; margin-top: 5px; } .wasupar-cularlywos:hover figcaption, .wasupar-cularlywos:hover h3 { transform: scale(1); opacity: 1; } @media only screen and (max-width:990px) { .wasupar-cularlywos { margin-bottom: 19.7px; } } Если кратко сказать, то это очень простое решение для добавления картинок или изображений на ваш интернет сайт, где присутствуют современные эффекты зависания, включая набор настраиваемых параметров и настроек. Демонстрация | |
21 Июля 2018 Просмотров: 1240
Поделиться в социальных сетях
Материал разместил