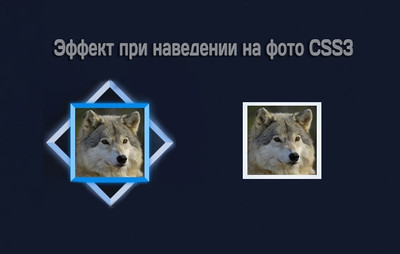
Эффект при наведении на фото CSS3 | |
| Речь идет о простых, но необычных эффектах при наведении на миниатюры изображений реализованных с помощью только CSS3 - основой будут css3 transitions. Сама идея состоит в том, что при наведение, картинка или фотография будет преображаться и применять совершенно другую фигуру. И главное не мешая самой картинки, только эффект проявится вокруг ее. PS - при установки этого эффекта на изображение, вы безусловно украсите свой сайт по стилистике. Также вам будет предоставлена демонстрация этого материала. Разметка HTML Код <div class="imgholder3"> <div class="outer31 circle"></div> <div class="outer32 circle"></div> <figure> <img src="https://zornet.ru/Aben/Gsa/535015.jpg" /> <figcaption class="caption">Кирилл Сафронов</figcaption> </figure> </div> CSS Код .imgholder3 { position:relative; width:120px; height:120px; border-radius:100px; float:left; margin:40px 30px; } /* thumbnails style */ .imgholder3 img{ position:absolute; left:0; top:0; width:105px; height:105px; z-index:5; opacity:0.3; filter: alpha(opacity = 30); box-shadow:0 0 5px #000; -moz-box-shadow:0 0 5px #000; -webkit-box-shadow:0 0 5px #000; transform: scale(0.5,0.5); -ms-transform: scale(0.5,0.5); -moz-transform: scale(0.5,0.5); -webkit-transform: scale(0.5,0.5); transition: opacity 1s, transform 1s ease-in-out 0.3s; -moz-transition: opacity 1s, -moz-transform 1s ease-in-out 0.3s; -webkit-transition: opacity 1s, -webkit-transform 1s ease-in-out 0.3s; } .imgholder3:hover img { opacity:1; filter: alpha(opacity = 100); transform: scale(1,1); -ms-transform: scale(1,1); -moz-transform: scale(1,1); -webkit-transform: scale(1,1); } .imgholder3 figcaption{ position:absolute; left:-5px; top:40%; width:130px; color:#004E87; font-weight:bold; text-shadow:-1px -1px 0 #fff; z-index:4; transition: top 0.5s ease-out; -moz-transition: top 0.5s ease-out; -webkit-transition: top 0.5s ease-out; } .imgholder3:hover figcaption{ top:120%; } /* decorations style */ .imgholder3 .circle{ position:absolute; } .imgholder3 .outer31{ top:-8px; left:-8px; width:120px; height:120px; z-index:2; border:8px solid; border-color:#DEEBFC; box-shadow:0 0 3px #AFD3FF; -moz-ox-shadow:0 0 3px #AFD3FF; -webkit-box-shadow:0 0 3px #AFD3FF; background: #ffffff; background: -moz-radial-gradient(center, ellipse cover, #ffffff 0%, #e2efff 100%); background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,#ffffff), color-stop(100%,#e2efff)); background: -webkit-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%); background: -o-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%); background: -ms-radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%); background: radial-gradient(center, ellipse cover, #ffffff 0%,#e2efff 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e2efff',GradientType=1 ); transform:rotate(90deg); -ms-transform:rotate(90deg); -moz-transform:rotate(90deg); -webkit-transform:rotate(90deg); transition: transform 1.8s ease-in-out, box-shadow 1s ease-out, border-color 1.5s; -moz-transition: -moz-transform 1.8s ease-in-out, -moz-box-shadow 1s ease-out, border-color 1.5s; -webkit-transition: -webkit-transform 1.8s ease-in-out, -webkit-box-shadow 1s ease-out, border-color 1.5s; } .imgholder3:hover .outer31{ border-color:#0088EA #7FC9FF #0088EA #7FC9FF; box-shadow:0 0 10px #0285E2; -moz-box-shadow:0 0 10px #0285E2; -webkit-box-shadow:0 0 10px #0285E2; transform:rotate(-45deg); -ms-transform:rotate(-45deg); -moz-transform:rotate(-45deg); -webkit-transform:rotate(-45deg); } .imgholder3 .outer32{ top:-18px; left:-18px; width:136px; height:136px; z-index:1; border:10px solid; border-color: #D6E5FC #9BC8FF #D6E5FC #9BC8FF; box-shadow:0 0 20px #8EB9FF; -moz-box-shadow:0 0 20px #8EB9FF; -webkit-box-shadow:0 0 20px #8EB9FF; opacity:0; filter: alpha(opacity = 0); transform: scale(1.3,1.3) rotate(180deg); -ms-transform: scale(1.3,1.3) rotate(180deg); -moz-transform: scale(1.3,1.3) rotate(180deg); -webkit-transform: scale(1.3,1.3) rotate(180deg); transition: opacity 0.5s, transform 0.7s ease-out; -moz-transition: opacity 0.5s, -moz-transform 0.7s ease-out; -webkit-transition: opacity 0.5s, -webkit-transform 0.7s ease-out; } .imgholder3:hover .outer32{ opacity:0.9; filter: alpha(opacity = 90); transform: scale(1,1) rotate(0deg); -ms-transform: scale(1,1) rotate(0deg); -moz-transform: scale(1,1) rotate(0deg); -webkit-transform: scale(1,1) rotate(0deg); } Пример работоспособности - аватар пользователя Для тех, у кого на сайте используются закруглённые элементы можно установить значения: Код border-radius: 100px; -moz-border-radius: 100px; -webkit-border-radius: 100px; | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |