Потрясающий эффект при наведении CSS3 | |
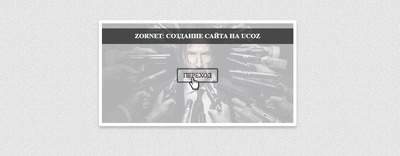
| Здесь можно поставить потрясающий эффект на любое изображение, где при наведении автоматически появится кнопка и заголовок материала. В отличие от других, здесь штора идет в светло прозрачном виде, а вот где будут находиться знаки название статьи или мануала, там уже в темно светлом. И эти две палитры отлично вписались в саму основу, также у кнопки прописаны небольшие тени, где написал "Далее" где ставится оператор на переход. Можно такой элемент увидеть на модуле фотографий, а некоторые веб мастера ставят его на главную страницу, прописывая вид материалов. Удивительная форма на перестроение эффектов, который позволит пользователю добавлять на разнообразные снимки, где к ним прилагаются титры. Он включает в себя все настройки, что делаются в ручную, с несколькими стилями и полностью управляемыми параметрами администратора. Вы можете создавать несколько категорий с несколькими короткими кодами, которые безусловно изменят внешний вид дизайн и будут уникально смотреться. Ниже для обзора предоставлено Demo в полной работе, чтоб поняли изначально, где можно разместить. HTML Код <div class="asphodel_fawn"> <img class="anemone_dawn" src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/ZI_kOTsPQuaAyd2-1c6-2A.png" alt=""> <div class="camelliasa_bolink"> <h2>ZorNet: Создание сайта на uCoz</h2> <a class="murmuringatun" href="#">Переход</a> </div> </div> CSS Код .asphodel_fawn { width: 100%; height: 100%; float: left; overflow: hidden; position: relative; text-align: center; cursor: default; } .asphodel_fawn .camelliasa_bolink { width: 100%; height: 100%; position: absolute; overflow: hidden; left: 0; background-color: rgba(255, 255, 255, 0.7); top: -200px; opacity: 0; filter: alpha(opacity=0); -webkit-transition: all 0.1s ease-out 0.5s; transition: all 0.1s ease-out 0.5s; } .asphodel_fawn:hover .camelliasa_bolink { opacity: 1; filter: alpha(opacity=100); top: 0px; -webkit-transition-delay: 0s; transition-delay: 0s; } .asphodel_fawn img { display: block; position: relative; } .asphodel_fawn h2 { text-transform: uppercase; color: #f5f0f0; text-align: center; position: relative; font-size: 16.9px; padding: 9px; background: rgba(19, 17, 17, 0.66); -webkit-transform: translateY(-200px); -ms-transform: translateY(-200px); transform: translateY(-200px); -webkit-transition: all cubic-bezier(0.42, 0, 0.47, 0.97) 0.1s; transition: all cubic-bezier(0.42, 0, 0.49, 0.98) 0.1s; -webkit-transition-delay: 0.3s; transition-delay: 0.4s; } .asphodel_fawn:hover h2 { -webkit-transform: translateY(0px); -ms-transform: translateY(0px); transform: translateY(0px); -webkit-transition-delay: 0.3s; transition-delay: 0.3s; } .asphodel_fawn a.murmuringatun { display: inline-block; text-decoration: none; padding: 6px 15px; text-transform: uppercase; margin: 49px 0 0 0; background-color: transparent; -webkit-transform: translateY(-198px); -ms-transform: translateY(-200px); transform: translateY(-198px); color: #1d1c1c; border: 1.5px solid #000; -webkit-transition: all ease-in-out 0.3s; transition: all ease-in-out 0.3s; } .asphodel_fawn a.murmuringatun:hover { box-shadow: 0 0 7px #fff; } .asphodel_fawn:hover a.murmuringatun { -webkit-transform: translateY(0px); -ms-transform: translateY(0px); transform: translateY(0px); box-shadow: 0 0 5px #000; color: #000; border: 1px solid #000; -webkit-transition-delay: 0.3s; transition-delay: 0.3s; } Чтоб изменить анимацию, то здесь отвечает 0.3s, где делаем как вы хотите видеть. Демонстрация: | |
15 Января 2018 Просмотров: 1362
Поделиться в социальных сетях
Материал разместил