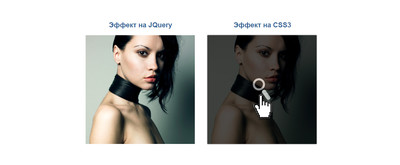
Появление лупы при наведении на jQuery и CSS3 | |
| Два рабочих метода, для наложения темно прозрачной гаммы при наведении на картинку, где по центру будет значок, с помощью jQuery и CSS3. Где вы можете самостоятельно выбрать один из методов, так как они идут по функциональности идентичны, но только по самой конструкций в разных вариантах представлены, это уже как было сказано, что будет на чистой стилистике CSS3 и второй идет на jQuery, где оба работают корректно. Обычный способ настройки быстрой галереи изображений на сайте, это иметь небольшие изображения, которые при нажатии открывают большие версии изображения, используя скрипт. Это хорошая идея, чтобы иметь какое-то влияние на маленькие уменьшенные изображения, когда они зависнут, чтобы сделать его более удобным для пользователя, что так же, как вы могли бы цветовую палитру текстовой ссылки, которая появится при наведении клика. Один простой методов, будет заключаться, это в необходимости для помещения цветовой рамки, которая будет находиться вокруг изображения при помощи стилистики CSS, где также будут измениться цветовые границы при зависании. Также еще существует одно очень интересное решение, которое является для тени, что будет фоновой, и появляться позади изображение применение фоновой тени позади изображения на CSS3. Эти обе методики отлично подойдут на любой сайт, где безусловно будет захватывающие решение от эффекта. Установка непрозрачности на ноль на элементе span, что позволит видеть уменьшенное изображение. Чтобы создать эффект наложения, мы просто изменяем непрозрачность элемента span до 70% или того, что вы хотите использовать для своего проекта. Один метод использует jQuery для применения этой непрозрачности, другой метод использует переходы CSS3 и параметры непрозрачности.  Приступаем к установке: 1 способ на jQuery HTML Код <a href="https://zornet.ru"><span class="buspelemen" ></span> <img class="caderequired-aforedownlo" alt="" src="https://zornet.ru/ABVUN/sarunolas/zornet/kotas/lamethod-sadusing.jpg"> </a> CSS Код span.buspelemen { background: url(https://zornet.ru/ABVUN/sarunolas/zornet/kotas/transpar-entimage.png) center center no-repeat #1d1c1c; height: 325px; position: absolute; width: 330px; z-index: 9; -webkit-box-shadow: 0px 0px 3px #191919; -moz-box-shadow: 0px 0px 3px #212020; box-shadow: 0px 0px 3px #1b1a1a; } .caderequired-aforedownlo { width: 330px; height: 325px; object-fit: cover; } jQuery Код $(function() { $(".buspelemen").css("opacity","0"); $(".buspelemen").hover(function () { $(this).stop().animate({ opacity: .6 }, "slow"); }, function () { $(this).stop().animate({ opacity: 0 }, "slow"); }); }); Здесь представлен первыйметод с использованием jQuery под установку непрозрачности заданного элемента, который идет на span, который производится при зависании. Демонстрация 2 способ на CSS3 HTML Код <a href="https://zornet.ru/news"> <span class="mebnails-tingupsa" ></span> <img class="dsaqows-aquiredmet" alt="" src="https://zornet.ru/ABVUN/sarunolas/zornet/kotas/dakopersa-nyrezlsa.jpg"> </a> CSS Код span.mebnails-tingupsa { opacity: 3; -o-transition-duration: 2s; -moz-transition-duration: 2s; -webkit-transition: -webkit-transform 2s; background: url(https://zornet.ru/ABVUN/sarunolas/zornet/kotas/pruzdavnostun.png) center center no-repeat #191818; cursor: pointer; height: 319px; width: 328px; position: absolute; z-index: 8; opacity: 0; } span.mebnails-tingupsa:hover { opacity: .9; -o-transition-duration: 3s; -moz-transition-duration: 3s; -webkit-transition: -webkit-transform 3s; -webkit-box-shadow: 0px 0px 5px #151414; -moz-box-shadow: 0px 0px 5px #171616; box-shadow: 0px 0px 5px #1d1b1b; } .dsaqows-aquiredmet { width: 328px; height: 319px; object-fit: cover; } Это демонстрация, показывающая слишком методы получения прозрачного изображения поверх другого изображения при опрокидывании. Этот метод идеально подходит для создания галереи миниатюр, которые расширяются до более крупных версий изображений при нажатии. Первый вариант показывает метод с использованием jQuery, а второй вариант использует только CSS3. Demo на вариант со стилями CSS3 | |
01 Августа 2018 Загрузок: 1 Просмотров: 2831
Поделиться в социальных сетях
Материал разместил