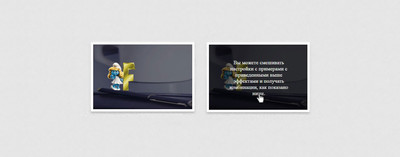
Появление текста на картинке при наведении | |
| Отличное решение вывести краткое описание или полный текст при наведении на изображение клика, что появится на темно светлом фоне. Обычно такой эффект можно увидеть на галерей или на материале, где представлен снимок, что характерно он должен быть желательно широким, это как вид материалов в одну колонку, где безусловно смотреться будет просто шикарно. В этом примере текстовый слой уже не стандартно выезжает, не просто сразу, а с центра и идет в расширение, где даже скорость можно задать как вы сами видите. Иногда вам нужно обернуть поле в «hover» гиперссылки, как представлено в демонстрациях, где отображаемый текст будет важен для пользователей или гостей интернет ресурса. Также нужно подчеркнуть, что этот эффект, аналогично будет отображаться при наведении на мобильном устройстве. Здесь мы сделали комбинацию с первым материалом с текстом, где добавили его стили, чтоб выводил фон, а здесь прописан еще один элемент подачи появление, что смотрится оригинально. HTML Код <a href="https://zornet.ru/load/81" target="blank"> <div class="zornet_ru_lisrum"> <img src="https://zornet.ru/Aben/ABGDA/zornet_ru/kersa/5gjOAVZ-QxKet75pq39emQ.png" alt="Скрипты для uCoz" class="zornet_ru_lisrum-layer_bottom"> <div class="zornet_ru_lisrum-layer_top zornet_ru_lisrum-layer_scale"> <div class="zornet_ru_lisrum-text">Вы можете смешивать настройки с примерами с приведенными выше эффектами и получать комбинации, как показано ниже.</div> </div> </div> </a> CSS Код .zornet_ru_lisrum, .zornet_ru_lisrum * { box-sizing: border-box; } .zornet_ru_lisrum { position: relative; display: inline-block; overflow: hidden; max-width: 100%; height: auto; } .zornet_ru_lisrum img { max-width: 100%; } .zornet_ru_lisrum .zornet_ru_lisrum-layer_bottom { display: block; } .zornet_ru_lisrum .zornet_ru_lisrum-layer_top { opacity: 0; position: absolute; top: 0; left: 0; right: 0; bottom: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.6); color: #fff; padding: 15px; -moz-transition: all 0.4s ease-in-out 0s; -webkit-transition: all 0.4s ease-in-out 0s; -ms-transition: all 0.4s ease-in-out 0s; transition: all 0.4s ease-in-out 0s; } .zornet_ru_lisrum:hover .zornet_ru_lisrum-layer_top, .zornet_ru_lisrum.active .zornet_ru_lisrum-layer_top { opacity: 1; } .zornet_ru_lisrum .zornet_ru_lisrum-text { text-align: center; font-size: 18px; display: inline-block; position: absolute; top: 50%; left: 50%; -moz-transform: translate(-50%, -50%); -webkit-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } .zornet_ru_lisrum .zornet_ru_lisrum-text_mobile { font-size: 15px; border-top: 1px solid rgb(179, 179, 179); border-top: 1px solid rgba(179, 179, 179, 0.7); margin-top: 5px; padding-top: 2px; display: none; } .zornet_ru_lisrum.active .zornet_ru_lisrum-text_mobile { display: block; } .zornet_ru_lisrum .zornet_ru_lisrum-layer_scale { border-radius: 50%; -moz-transform: scale(0); -webkit-transform: scale(0); -ms-transform: scale(0); transform: scale(0); } .zornet_ru_lisrum:hover .zornet_ru_lisrum-layer_scale, .zornet_ru_lisrum.active .zornet_ru_lisrum-layer_scale { border-radius: 0%; -moz-transform: scale(1); -webkit-transform: scale(1); -ms-transform: scale(1); transform: scale(1); } PS - веб мастер может использовать для достижения интересных эффектов при настройки. Демонстрация: | |
17 Декабря 2017 Просмотров: 7688
Поделиться в социальных сетях
Материал разместил