Появление элементов при наведении на CSS3 | |
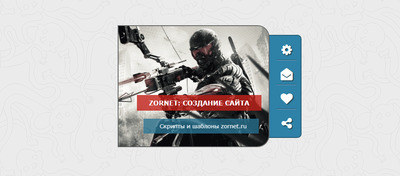
| Есть множество разных эффектов при наведении на элемент, если брать изображение. Этот не исключение, но только смотрится уникально. Так как имеет свой каркас, где будет размещаться картинка, что изначально идет с обводом и имеет по всем сторонам углы. Но только стоит навести клик, как все начинает плавно изменятся и дизайн на 90% будет измениться. А точнее появятся по левую сторону функций, что не будет в самой основе, как многое привыкли. Эти кнопки отвечают за каждую функцию и также имеют свой функционал. На самом снимки будет в красном фоне идти заголовок, и ниже иго уже в синем оттенке можно кратко описать материал. Такая форма больше подойдет на игровые ресурсы, где можно поставить как один материал и разместить его в блоке, но также не исключаю, что можно все перенастроить под вид материалов. Безусловно смотрится оригинально, но все работает, что ниже будет ссылка на демонстрацию, где изначально можете представить, как на ресурсе он впишется. Но только одно можно сказать, что после установки сама структура сайта кардинально изменится. Здесь также нужно будет подключить шрифтовые иконки, они присутствуют в основном стиле. Но и само движение безусловно как можно ускорить или сделать меньше, здесь сам веб мастер редактирует как он видит на интернет ресурсе. Вся установка находится в архиве, и в самом DEMO все можно посмотреть, так как все работает на чистых стилях CSS. Демонстрация: | |
03 Марта 2018 Загрузок: 2 Просмотров: 1710
Поделиться в социальных сетях
Материал разместил