Hover-эффект CSS картинки с наведением курсора
Отличное решение для эффекта на изображение, которое создано на чистом CSS, где при наведении прокручивается картинка, и идет затемнение значка.
9 удивительных hover-эффекта кнопок на CSS
Набор из девяти вариантов стильных кнопок с hover эффектом CSS при наведении, которые отлично смотрятся на разных тематических сайтах под функции.
Интересный слайдер HTML на адаптивном CSS
Интересный своей простотой адаптивный слайдер для сайта, который идет на чистом CSS, без участия JavaScript, где есть кнопки переключение слайда.
Адаптивные блоки с эффектом CSS затемнения
В статье идут адаптивные блоки с эффектом CSS, где создаем затемнение картинки или осветление, кроме того изображение, на котором наведен курсор.
Адаптивный слайдер в простом режиме HTML + CSS
Простой по конструкций адаптивный слайдер, где HTML – код слайдера здесь представлен стандартный, а сами переключатели снимков идут под номерами.
Зацикливание изображений слайдера на CSS
Вашему вниманию отлично выполненная карусель для показа изображений, которые выронены на чистом CSS, где сделано в оригинальном дизайне для сайта.
Эффект наведения курсора для блока на CSS
Красивый эффект при наведении курсора на окно блока, где находится содержимое или материал, что идет виде описания, которое создано на CSS.
Крутые эффекты для изображений на CSS3
Здесь найдете оригинальные hover эффекты, которые производятся при наведении на картинку на чистом CSS3, что сразу преобразит любой сайт или блог.
Крутой эффект изменение картинки на CSS
В данной статье узнаем, как при помощи CSS создать эффект для смены изображение на другое, которое производится при наведении курсора на основу.
Смена изображений по времени на чистом CSS
В этой статье узнаете, как можно на чистом CSS сменить изображение по таймеру при использовании стилей анимации, и без задействования Javascript.
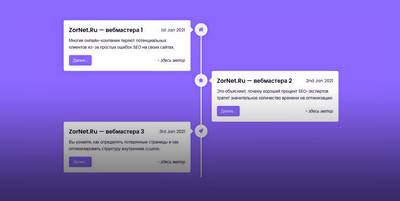
Адаптивный дизайн CSS вертикальной шкалы
В данной материале узнаете, как создать полностью адаптивный стиль дизайна вертикальной временной шкалы, которая использует только HTML и CSS.
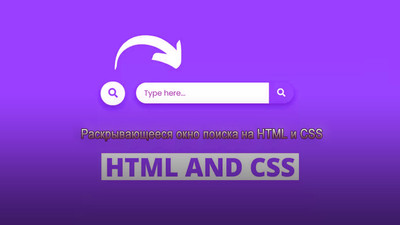
Раскрывающееся окно поиска на HTML и CSS
Отличное решение поле поиска на сайте, ведь изначально мы видим кнопку, где по вверх идет шрифтовой знак, что по клику появляется полная форма.
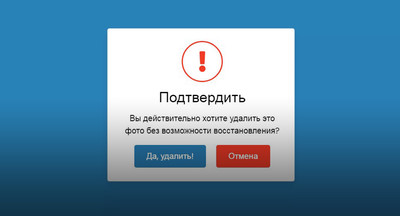
Анимированное окно оповещения в HTML + CSS
Анимированное окно оповещения, которое выполнено с использованием HTML и CSS, где вашему вниманию созданное оповестительное табло на чистом CCS.
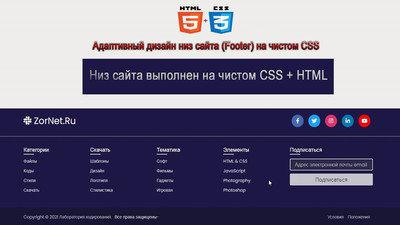
Адаптивный дизайн "Footer" внизу сайта HTML
Отличное решение виде Футер, а точнее адаптивный нижний колонтитул с использованием HTML и CSS, который красиво смотрится на тематических сайтов.