Анимированное окно оповещения в HTML + CSS | |
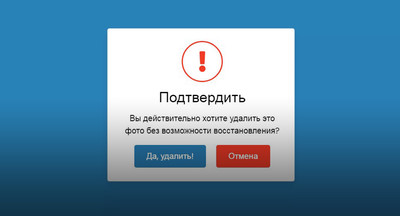
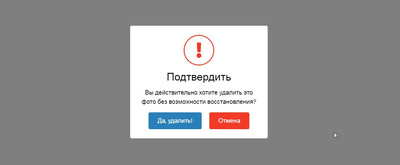
| Это анимированное окно оповещения, которое выполнено с использованием HTML и CSS, где вашему вниманию созданное оповестительное табло на чистом CCS. Сама форма с функциями идет в простой форме окно предупреждения — это окно будет сообщать, где при открытии страницы оно появляется на экране вашего компьютера. Есть много направление, одно из них, это, чтобы узнать ваше мнение о действии, которое вы выполняете или сообщить данную новость. Такое оригинальное окно предупреждения будет изначально содержать несколько сообщений и несколько кнопок. Где при появлении пользователь самостоятельно выбирает действие, это может выбрать, то что ему требуется. Если рассматривать намного шире, то безусловно существуют разве по своей информатике формы всплывающего окна, вот как раз это одно из предупреждений окон. Как вы можете видеть на данном изображении окна предупреждения. Есть плоское окошко с текстом и две кнопки. Текст используется в качестве предупреждения о действии, а два поля используются, чтобы узнать мнение пользователя. При открытие мы наблюдаем кнопку, что при клике появляется окно, что больше своим функционалом схоже на модальное окно.  Установка: Шрифтовые знаки Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"/> HTML Код <div class="kodsamin-blokas"> <input type="checkbox" id="check"> <label class="knupasna-smilkatun" for="check">Нажми на меня</label> <div class="background"></div> <div class="kuvebon-tuvalosa"> <div class="icon"> <i class="fas fa-exclamation"></i> </div> <header>Подтвердить</header> <p>Здесь пишем ваше краткое сообщение</p> <div class="btns"> <label for="check">Да, удалить!</label> <label for="check">Отмена</label> </div> </div> </div> CSS Код .kuvebon-tuvalosa, .knupasna-smilkatun{ position: absolute; top: 50%; left: 50%; transform: translate(-50% , -50%); } .knupasna-smilkatun{ height: 55px; padding: 0 30px; font-size: 20px; font-weight: 400; cursor: pointer; outline: none; border: none; color: #fff; line-height: 55px; background: #2980b9; border-radius: 5px; transition: all 0.3s ease; } .knupasna-smilkatun:hover{ background: #2573a7; } .background{ position: absolute; height: 100%; width: 100%; top: 0; left: 0; background: rgba(0, 0, 0, 0.5); opacity: 0; pointer-events: none; transition: all 0.3s ease; } .kuvebon-tuvalosa{ padding: 30px; display: flex; background: #fff; flex-direction: column; align-items: center; text-align: center; max-width: 450px; width: 100%; border-radius: 5px; z-index: 5; opacity: 0; pointer-events: none; transform: translate(-50% , -50%) scale(0.97); transition: all 0.3s ease; } #check:checked ~ .kuvebon-tuvalosa{ opacity: 1; pointer-events: auto; transform: translate(-50% , -50%) scale(1); } #check:checked ~ .background{ opacity: 1; pointer-events: auto; } #check{ display: none; } .kuvebon-tuvalosa .icon{ height: 100px; width: 100px; color: #f23b26; border: 3px solid #f23b26; border-radius: 50%; line-height: 97px; font-size: 50px; } .kuvebon-tuvalosa header{ font-size: 35px; font-weight: 500; margin: 10px 0; } .kuvebon-tuvalosa p{ font-size: 20px; } .kuvebon-tuvalosa .btns{ margin-top: 20px; } .btns label{ display: inline-flex; height: 55px; padding: 0 30px; font-size: 20px; font-weight: 400; cursor: pointer; line-height: 55px; outline: none; margin: 0 10px; border: none; color: #fff; border-radius: 5px; transition: all 0.3s ease; } .btns label:first-child{ background: #2980b9; } .btns label:first-child:hover{ background: #2573a7; } .btns label:last-child{ background: #f23b26; } .btns label:last-child:hover{ background: #d9210d; } Если вы знакомы с HTML и CSS, вы можете легко создать это всплывающее окно, а также, если у вас есть знания о JavaScript, вы можете добавлять различные анимации и функции в это окно предупреждения. Демонстрация | |
07 Августа 2021 Загрузок: 4 Просмотров: 1229
Поделиться в социальных сетях
Материал разместил