Зацикливание изображений слайдера на CSS | |
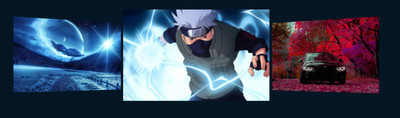
| Вашему вниманию отлично выполненная карусель для показа изображений, которые выронены на чистом CSS, где сделано в оригинальном дизайне. По своей структуре, это простой слайдер для сайта, что на малых экранах автоматически уменьшается, и подстраивается под заданные размеры ширины. Создан при помощи чистого CSS, где самостоятельно задаем размер данного изображение, а также можете выставить скоростной режим смены снимков. По своему дизайну он создан великолепно, что сразу отличается от стандарта. Ведь при смене кадров изображение меняется в ширине, а по центру появляется картинка, что мы устанавливали по умолчанию. Отлично подойдет под сайты, как интернет магазин или под услуги. Где вы можете его установить на главной страницы, что мало место займет, и здесь появляется возможность показать самый актуальный материал сайта, а также сделать что-то виде ротатора баннеров. Так смотрится на темном фоне, что снято при проверке на функциональность. Хоть здесь ее почти нет, ведь есть свои плюсы и минусы, где плюс заключается в простате. А минус считаю в том, что нужно выставлять аналогичный размер по высоте и ширине снимков, чтоб все корректно выводило по сторонам.  Установка: HTML Код <div class="carousel_snimkov"> <div class="avtomatic_avebakus"> <img src="Ссылка на изображение.jpeg?h=800" class="avizhenie_snimkov"> </div> <div class="avtomatic_avebakus"> <img src="Ссылка на изображение.jpeg?h=800" class="avizhenie_snimkov"> </div> <div class="avtomatic_avebakus"> <img src="Ссылка на изображение.jpeg?h=800" class="avizhenie_snimkov"> </div> </div> CSS Код @keyframes carouselAnim{ 0%{ transform: translateX(100%) rotatey(0) scale(1.2, 1.2); transform-origin: center center; z-index: 10; } 27%{ transform: translateX(100%) rotatey(0) scale(1.2, 1.2); transform-origin: center center; z-index: 10; } 33.33333%{ transform: translateX(0) translateY(0) rotatey(10deg) scale(0.8,1); transform-origin: left center; z-index: 5; } 60%{ transform: translateX(0) translateY(0) rotatey(10deg) scale(0.8,1); transform-origin: left center; z-index: 5; } 66.666666%{ transform: translateX(200%) translateY(0) rotatey(-10deg) scale(0.8,1); transform-origin: right center; z-index: 5; } 93%{ transform: translateX(200%) translateY(0) rotatey(-10deg) scale(0.8,1); transform-origin: right center; z-index: 5; } 100%{ transform: translateX(100%) rotatey(0) scale(1.2, 1.2); transform-origin: center center; z-index: 10; } } .carousel_snimkov{ width: 100%; max-width: 960px; perspective: 300px; perspective-origin: 50% 60%; min-height: 14em; margin: 3em auto; } .avtomatic_avebakus{ position: absolute; width: 33%; padding-bottom: 19%; animation-name: carouselAnim; /* transform: translateX(0) rotatey(50deg); */ transform-origin: left center; animation-duration: 12s; animation-iteration-count: infinite; } .avtomatic_avebakus:first-child{ animation-delay: -4s; } .avtomatic_avebakus:last-child{ animation-delay: -8s; } .avizhenie_snimkov{ position: absolute; width: 100%; border-radius: 2px; } Не исключаю, что здесь можно задействовать оформление, чтоб наше изображение еще больше выделялся по своему рисунку. Ведь изначально все выстроено только под кадр, что соответственно даже тени не задействованы, так как здесь прямая обязанность функционала, это чтоб производилась постоянная цикличность слайдера. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |

