Раскрывающееся окно поиска на HTML и CSS | |
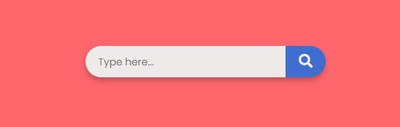
| Отличное решение поле поиска на сайте, ведь изначально мы видим кнопку, где по вверх идет шрифтовой знак, что по клику появляется полная форма. Проще и попонятнее говоря — это поле поиска, где гости и пользователи ищут по ключевым словам данный им материал, с определенных веб-страниц. В сети интернет можно найти разный стиль по дизайну окно поиска, но направление у всех аналогичное, это найти нужную информацию. Такой стиль будет отличным решением для оригинального дизайна, где как можно мало места на страницах. А здесь мы только выставляем полноценный поиск, что по умолчанию идет, виде кнопки. Но как поняли, что стоит сделать один клик, как кнопка автоматически развертывается. Также здесь закреплены стили, где вы можете стильно ее оформить, а также выставить ту гамму цвета, которая соответствует основному дизайн сайта. Также все проверенно на работоспособность:  Установка: Для начало подключаем шрифт Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"/> HTML Код <div class="korobka"> <input type="checkbox" id="check"> <div class="poiskova-stroka"> <input type="text" placeholder="Type here..."> <label for="check" class="amination"> <i class="fas fa-search"></i> </label> </div> </div> CSS Код .korobka{ max-width: 396px; width: 100%; } .korobka .poiskova-stroka{ position: relative; height: 50px; max-width: 50px; margin: auto; box-shadow: 0 5px 10px rgba(0, 0, 0, 0.25); border-radius: 25px; transition: all 0.3s ease; } #check:checked ~ .poiskova-stroka{ max-width: 380px; } .poiskova-stroka input { position: absolute; height: 100%; width: 100%; border-radius: 25px; background: #efeaea; outline: none; border: none; padding-left: 20px; font-size: 16px; } .poiskova-stroka .amination { position: absolute; right: -2px; top: 0; width: 52px; background: #f1ebeb; height: 100%; text-align: center; line-height: 50px; color: #3c8bec; font-size: 22px; cursor: pointer; border-radius: 30px; } #check:checked ~ .poiskova-stroka .amination { background: #406dd0; color: #f1ebeb; width: 64px; border-radius: 0 25px 25px 0; } #check{ display: none; } Как можно заметить в данном дизайн окне поиска видим круглую формы кнопки, где на экране отображается только значок окна поиска. Как понимаем, чтоб сделать рабочею форму, то стоит навести курсор под клик. PS - на сайте это не первое окно с аналогичной функцией, что можно найти несколько вариантов, где выбрать тот поиск, который вам покажется удобнее. Хотя все они идут под почти все под аналогичный стиль. Демонстрация | |
10 Августа 2021 Загрузок: 1 Просмотров: 2019
Поделиться в социальных сетях
Материал разместил