Hover-эффект CSS картинки с наведением курсора | |
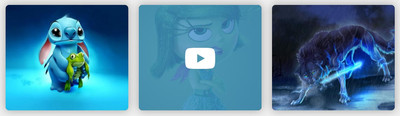
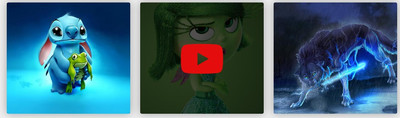
| Отличное решение для эффекта на изображение, которое создано на чистом CSS, где при наведении прокручивается картинка, и идет затемнение и значка. Не секрет, что присутствие красивого эффекта для изображений может добавить прекрасное виденье на веб-сайте, где не нужно применять особых усилий. В нашем случай подключены шрифтовые кнопки, и после прокрутки появится знак, который означает сайт YouTube. А значит появляется возможность под установку вид материала, где в превью присутствует ролик, что изначально всем будет понятно, что при клике он попадет на материал с плеером для просмотра. Такие эффекты наведения наиболее часто задействует элементы в веб-дизайн, в основном из-за простоты их реализации в сочетании со значительно улучшенным пользовательским интерфейсом. Где вы сами самостоятельно ставите данные знаки, что данному соответствует материалу или тематическому вправлению сайта. Здесь все выстроено просто, ведь иногда сложная анимация без использования CSS может погрузить портал вниз, в случаи если вы не будете осторожны, и поэтому такой стиль эффекта более предпочтительный во всех случаях. Ведь здесь не только мгновенно идет применение к вашему ресурсу, но происходит быстрая загрузка самого эффекта, что делает минимальные накладные расходы на данных страницах, где задействуем эту анимацию эффекта с наведением курсора. Как было сказано, что здесь значок YouTube появится в заключение, а значит если у вас есть материал виде роликов для просмотра, как мануалы или статьи, то вероятнее такой вид станет оригинальным решением на сайте. По умолчанию идет на demo страницы:  Здесь наводим клик, и появляется прозрачно синяя гамма в кнопкой:  По умолчанию представлено здесь: Это хорошо подойдет под светлый формат дизайна сайта, где имеются элементы синего. Но пришлось немного перестроить стилистику, и выставить темную гамму, а самому значку присвоить красный оттенок, как все мы привыкли видеть на популярном плеере.  Переходим к установке: Если не подключены шрифтовые кнопки, то в head страницы нужно прописать стили. Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> HTML Код <div class="podstavka_kackasa"> <div class="osnovanu"> <img src="Ссылка под изображение №1"> <i class="fab fa-youtube fa-7x"></i> </div> <div class="osnovanu"> <img src="Ссылка под изображение №2"> <i class="fab fa-youtube fa-7x"></i> </div> <div class="osnovanu"> <img src="Ссылка под изображение №3"> <i class="fab fa-youtube fa-7x"></i> </div> </div> Изображение по своим данным может отличаться друг от друга, так как все сохраняется под конструкцию в прикрепленных стилях. Также вы в коде найдете fa-7x - это значение отвечает за уменьшение или увеличение шрифтового знака. CSS Код .podstavka_kackasa{ min-height: 100vh; overflow: hidden; width: 100%; padding:2rem; display: flex; align-items: center; justify-content: center; } .osnovanu{ overflow: hidden; height: 314px; width: 348px; position: relative; cursor: pointer; margin: 0 14px; box-shadow: 0 0 25px 1px rgb(0 0 0 / 30%); transition: .5s; background-color: #353232; border-radius: 5px; } .osnovanu:after{ content:''; position: absolute; z-index: 1; top:50%; left:50%; width:486px; height:486px; transform: translate(140%,-50%); background-color: rgb(2 2 2 / 69%); border-radius: 50%; transition:.8s; } .osnovanu:hover:after{ transform: translate(-50%,-50%); } .osnovanu:hover img{ transform: translate(-50%,-50%) scale(1.3) rotate(-360deg); } img{ position: absolute; height:110%; top:50%; left:50%; transform: translate(-50%,-50%); transition: .8s; } i{ position: absolute; z-index: 2; top:50%; left:50%; transform: translate(2000px,-50%); color: #e40d0d; transition: .8s; transition-timing-function: ease-in; } .osnovanu:hover i{ transform: translate(-50%,-50%); transition-timing-function: ease; } Как понимаем из представленного, что такое направление эффектов наведение безусловно становится намного эффективнее, это когда вы их задействуете к применяющему изображению, которое идет виде обложки. Будь то это будет вид материала в колонку или макет, а просто где применяется большой объем картинок, то здесь, правильно настроенный для подачи эффект может иметь большое значение для просмотров предлагаемого контента. Демонстрация | |
18 Сентября 2021 Загрузок: 3 Просмотров: 1206
Поделиться в социальных сетях
Материал разместил