Адаптивный дизайн CSS вертикальной шкалы | |
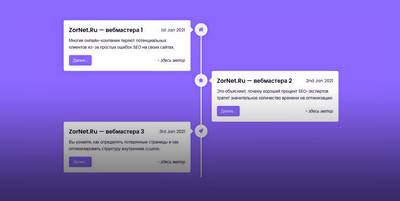
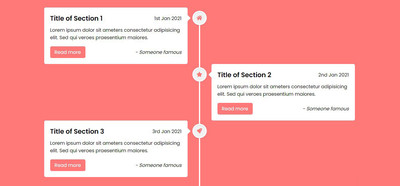
| В данной материале узнаете, как создать полностью адаптивный стиль дизайна вертикальной временной шкалы, которая использует только HTML и CSS. Рассматривая временную шкалу, то это идет диаграмма, где можно разместить главные или важные события за данный промежуток времени. Сама шкала времени изначально сопровождается вертикальной линией, которая перемещается по вертикали, когда начинаете прокрутку вниз или вверх. В данный момент каждый сайты или блоги имеет свою оригинальную шкалу, где выводиться определенные события. Это потому что шкала времени аналогично является частью основного веб-дизайна, где можно оригинальным способом выводить нужные или тематические события. В самых таблицах присутствует полный функционал, как кнопка перехода, которая нужна под ссылку. А также идет название в самом верху, а ниже закреплено краткое описание. В данном изображение идет вариант информационного табло:  Чтобы создать данную шкалу, а также сделать ее адаптивной, здесь задействовано свойство CSS flexbox, где также можете создать эту временную шкалу при помощи float - left / right, но это старый метод стилизации, и в настоящее время его никто не использует, потому что с помощью flexbox мы можем легко выровнять элемент. Установка: Шрифтовые знаки Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/> HTML Код <div class="envelope"> <div class="sentralnaya-liniya"> <a href="#" class="anachok-prokrus"><i class="fas fa-caret-up"></i></a> </div> <div class="row kapsula-1"> <section> <i class="icon fas fa-home"></i> <div class="nosaecause"> <span class="title">ZorNet.Ru — вебмастера 1</span> <span>1st Jan 2021</span> </div> <p>Многие онлайн-компании теряют потенциальных клиентов из-за простых ошибок SEO на своих сайтах.</p> <div class="bottom"> <a href="#">Далее...</a> <i>- здесь автор</i> </div> </section> </div> <div class="row kapsula-2"> <section> <i class="icon fas fa-star"></i> <div class="nosaecause"> <span class="title">ZorNet.Ru — вебмастера 2</span> <span>2nd Jan 2021</span> </div> <p>Это объясняет, почему хороший процент SEO-экспертов тратит значительное количество времени на оптимизацию внутренних ссылок, чтобы избежать ненужных страниц и распространить авторитет домена по всему сайту.</p> <div class="bottom"> <a href="#">Далее...</a> <i>- здесь автор</i> </div> </section> </div> <div class="row kapsula-1"> <section> <i class="icon fas fa-rocket"></i> <div class="nosaecause"> <span class="title">ZorNet.Ru — вебмастера 3</span> <span>3rd Jan 2021</span> </div> <p>Вы узнаете, как определять потерянные страницы и как оптимизировать структуру внутренних ссылок. Начнем с того, что приведем наши определения по порядку.</p> <div class="bottom"> <a href="#">Далее...</a> <i>- здесь автор</i> </div> </section> </div> <div class="row kapsula-2"> <section> <i class="icon fas fa-globe"></i> <div class="nosaecause"> <span class="title">ZorNet.Ru — вебмастера 4</span> <span>4th Jan 2021</span> </div> <p>Страница - это страница веб-сайта без внутренних ссылок. Эти страницы недоступны для остальной части вашего сайта, и это плохо по нескольким причинам. </p> <div class="bottom"> <a href="#">Далее...</a> <i>- здесь автор</i> </div> </section> </div> <div class="row kapsula-1"> <section> <i class="icon fas fa-paper-plane"></i> <div class="nosaecause"> <span class="title">ZorNet.Ru — вебмастера 5</span> <span>5th Jan 2021</span> </div> <p>Рискуя чрезмерно упрощать вещи, вы естественным образом ссылаетесь на наиболее важный контент на своем сайте через главное меню, нижний колонтитул, боковую панель и из различных сообщений.</p> <div class="bottom"> <a href="#">Далее...</a> <i>- здесь автор</i> </div> </section> </div> <div class="row kapsula-2"> <section> <i class="icon fas fa-map-marker-alt"></i> <div class="nosaecause"> <span class="title">ZorNet.Ru — вебмастера 6</span> <span>6th Jan 2021</span> </div> <p>Поскольку у страниц-сирот нет внутренних ссылок, они не получают никаких преимуществ от этого дополнительного авторитета страницы. </p> <div class="bottom"> <a href="#">Далее...</a> <i>- здесь автор</i> </div> </section> </div> </div> CSS Код @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap'); *{ margin: 0; padding: 0; box-sizing: border-box; font-family: "Poppins", sans-serif; } html{ scroll-behavior: smooth; } body{ background: #ff7979; } ::selection{ color: #fff; background: #ff7979; } .envelope{ max-width: 1080px; margin: 50px auto; padding: 0 20px; position: relative; } .envelope .sentralnaya-liniya{ position: absolute; height: 100%; width: 4px; background: #fff; left: 50%; top: 20px; transform: translateX(-50%); } .envelope .row{ display: flex; } .envelope .kapsula-1{ justify-content: flex-start; } .envelope .kapsula-2{ justify-content: flex-end; } .envelope .row section{ background: #fff; border-radius: 5px; width: calc(50% - 40px); padding: 20px; position: relative; } .envelope .row section::before{ position: absolute; content: ""; height: 15px; width: 15px; background: #fff; top: 28px; z-index: -1; transform: rotate(45deg); } .kapsula-1 section::before{ right: -7px; } .kapsula-2 section::before{ left: -7px; } .row section .icon, .sentralnaya-liniya .anachok-prokrus{ position: absolute; background: #f2f2f2; height: 40px; width: 40px; text-align: center; line-height: 40px; border-radius: 50%; color: #ff7979; font-size: 17px; box-shadow: 0 0 0 4px #fff, inset 0 2px 0 rgba(0,0,0,0.08), 0 3px 0 4px rgba(0,0,0,0.05); } .sentralnaya-liniya .anachok-prokrus{ bottom: 0px; left: 50%; font-size: 25px; transform: translateX(-50%); } .kapsula-1 section .icon{ top: 15px; right: -60px; } .kapsula-2 section .icon{ top: 15px; left: -60px; } .row section .nosaecause, .row section .bottom{ display: flex; align-items: center; justify-content: space-between; } .row section .nosaecause .title{ font-size: 22px; font-weight: 600; } .row section p{ margin: 10px 0 17px 0; } .row section .bottom a{ text-decoration: none; background: #ff7979; color: #fff; padding: 7px 15px; border-radius: 5px; /* font-size: 17px; */ font-weight: 400; transition: all 0.3s ease; } .row section .bottom a:hover{ transform: scale(0.97); } @media(max-width: 790px){ .envelope .sentralnaya-liniya{ left: 40px; } .envelope .row{ margin: 30px 0 3px 60px; } .envelope .row section{ width: 100%; } .kapsula-1 section::before{ left: -7px; } .kapsula-1 section .icon{ left: -60px; } } @media(max-width: 440px){ .envelope .sentralnaya-liniya, .row section::before, .row section .icon{ display: none; } .envelope .row{ margin: 10px 0; } } В конце временной шкалы есть значок с прокруткой вверх, поэтому вы можете легко добраться до верхней части страницы, просто щелкнув этот значок. Лучшее в этой временной шкале — адаптивность, удобство для мобильных устройств и создание только с использованием HTML и CSS. Демонстрация | |
10 Августа 2021 Загрузок: 3 Просмотров: 1422
Поделиться в социальных сетях
Материал разместил