Анимационные страницы 404 для сайта
Вашему вниманию представляю подборку из семи страниц под номером 404, которые все идут под анимацией, где все разнообразны по тематике.
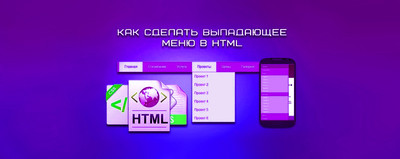
Адаптивное меню с раскрывающимся списком
Отличная навигационная панель в виде адаптивного горизонтального меню, у которого красивый эффект под раскрывающееся списки, созданы на CSS.
Кнопка переключатель света на чистом CSS
Это отличное решение для просмотра плеера, как кнопка включение и отключение света, которая полностью создана на CSS, где идет вид каркаса.
Эффект перехода CSS3 с зависанием анимации
Еще один эффект для зависания под ссылки или ключевые слова на сайте, которые можно выставить на отдельной страницы с применением CSS3.
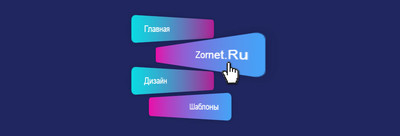
Эффект зависания кнопки на HTML + CSS
Здесь представлена горизонтальная таблица в виде навигаций, только имеет красивый эффект увеличение, что происходит при наведении на CSS3.
Выдвижное меню сайта слева на CSS3 + jQuery
Вашему вниманию простое решение для выдвижного меню, которое будет находиться по левую сторону, где по клику появляется с помощью CSS и JS.
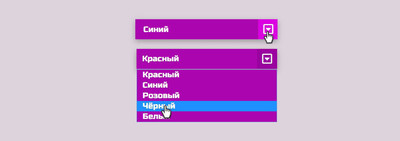
Выпадающий список выбора на HTML и CSS
Вашему вниманию выпадающий список в HTML, который создан с помощью select, где представлены элементы списков с большим выбором при раскрытии.
Форма отправки данных на почту с сайта HTML
Полностью адаптивная форма для отправки своей заявки, по какой тематике, здесь решаем самостоятельно, где форма создана через HTML и CSS.
Правое выезжающее боковое меню на CSS
В материале представлено выдвигающееся боковое меню с правой стороны, что создано на jQuery и CSS, где имеет отличные эффекты появления.
Прозрачная панель меню для навигации сайта
Это адаптивное горизонтальное сменю, которое создано в прозрачном стиле, где оттенок цвета будет зависеть от фона на сайте с помощью CSS.
Дизайн карточки товара интернет магазина
Красиво выполнена по своим эффектам HTML таблица упорядочивает и также выводят на экран данные, как заголовок и цена товара при помощи CSS.
Блестящий hover эффект для картинок в CSS
Не теряет свою популярность hover эффекты, которые полностью созданы на CSS, где вам представляю оригинальную анимацию при наведении клика.
Простой адаптивный слайдер с помощью jQuery
Вашему вниманию представлен адаптивный слайдер, который создан в простом стиле, виде с помощью jQuery, где широко распространенный на сайтах.
Анимированный фон с плывущими облаками CSS
Вашему вниманию стильно оригинальный фон, который полностью анимированный под плавное движение анимации, что все создано с помощью CSS3.