Эффект перехода CSS3 с зависанием анимации | |
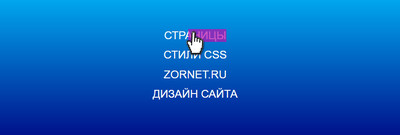
| Еще один эффект для зависания под ссылки или ключевые слова на сайте, которые можно выставить на отдельной страницы с применением CSS3. Сама анимация отличается от простого подчеркивание, так как изначально подчеркивание идет по всей ширине знака. Также его сделал прозрачным, чтоб больше эффект был, так, чтоб можно было разглядеть знаки, под какой гаммой они не были, главное, чтоб отличались от палитры, что установлена под эффект. После как пройдет этот трюк, и только после него идет то самое подчеркивание, которому большинство привыкло, что аналогично уже выставлено на прозрачном фоне. Больше всего такой факт создают для отдельных страниц или блогов на современном дизайне, где можно отлично разместить меню или сделать меню по всему сайту или на отдельные, так называемые актуальные материалы. Так примерно можно поставить, где предоставлено Demo страница, что изначально можно посмотреть в работе.  Приступаем к установке: HTML Код <ul> <li>Страницы</li> <li>Стили CSS</li> <li>Zornet.Ru</li> <li>Дизайн сайта</li> </ul> CSS Код ul { padding: 0; list-style-type: none; display: flex; flex-direction: column; align-items: center; } ul li { color: #fdfafa; font-size: 24px; font-family: sans-serif; text-transform: uppercase; position: relative; transition: 0.4s; cursor: pointer; overflow: hidden; margin: 0.3em; } ul li:hover { color: #fdf7f7; } ul li::before { content: ''; position: absolute; width: 100%; height: 100%; left: -100%; transition: 0.5s ease-out; background: rgba(189, 17, 175, 0.7); } ul li:hover::before { left: 100%; } ul li::after { content: ''; position: absolute; width: 100%; height: 0.3em; background: rgba(189, 17, 175, 0.7); bottom: 0; left: 100%; transition: 0.3s 0.3s ease-out; } ul li:hover::after { left: 0%; } Возможно больше можно найти такому типу навигации для пользователей и гостей. Демонстрация | |
30 Сентября 2018 Просмотров: 1100
Поделиться в социальных сетях
Материал разместил