Адаптивное меню с раскрывающимся списком | |
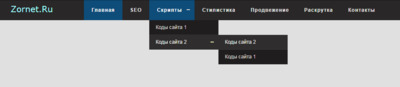
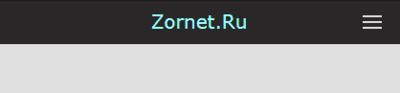
| Отличная навигационная панель в виде адаптивного горизонтального меню, у которого красивый эффект под раскрывающееся списки, созданы на CSS. Плюс идет понятный дизайн для пользователя, где по правую сторону будет находиться полная навигационная панель с ключевыми словами для перехода по страницам внутри сайта. С левой стороны вы можете прописать свое название интернет ресурса и вывести его под другим оттенком, вообще красиво оформить или подключит современную анимацию, что будет показывать при наведении. Само меню сделано на сайты, где идет адаптивная верстка, так как оно отлично выстроено под все размеры, как монитора, как экранов, точнее мобильных гаджетов. Такой тип с огромными на нем функциями, как выпадающие меню в основном можно увидеть в использование на разных тематической интернет ресурсах. Так как его нельзя определить не какой тематике, а только можно по стилистике своего портала поставить. А это все просто, смотрим на дизайн, если подходит, то устанавливаем, но не забываем, что оно хорошо редактируется. Нужно только зайти в CSS, и там выполнить некоторые трюке по изменению палитры цвета, что подогнать под основной стиль сайта. Безусловно такая навигация являются предпочтительным и идеальным выбором веб разработчика, под размещение огромного набора опций, которые отображаются в панели. 1. Если рассматривать его в рабочем положение, то вид при входе на портал или открытие страницы.  2. Это уже оно автоматически складывается в структуру под узкий экран, как пример может идти смартфон или планшет.  3. Остается сделать клик, чтоб развернуть полностью, где построено под категорий, там будет установлено значение, виде знака.  Приступаем к установке: HTML Код <header> <nav id='subenaroun'> <div class="mprovemen"><a href="/">Zornet.Ru</a></div> <div id="kemergin-teconique"></div> <div class="sponsiveweb"></div> <ul> <li class='gechnique'><a href='#'>Главная</a></li> <li><a href='#'>SEO</a></li> <li><a href='#'>Скрипты</a> <ul> <li><a href='#'>Коды сайта 1</a> <li><a href='#'>Коды сайта 2</a> <ul> <li><a href='#'>Коды сайта 2</a></li> <li><a href='#'>Коды сайта 1</a></li> </ul> </li> </li> </ul> </li> <li><a href='#'>Стилистика</a></li> <li><a href='#'>Продвижение</a></li> <li><a href='#'>Раскрутка</a></li> <li><a href='#'>Контакты</a></li> </ul> </nav> </header> CSS Код header { position: relative; width: 100%; background: #292727; } .mprovemen{ position:relative; z-index:125; padding:9px; font:20px verdana; color:#fcff6a; float:left; width:17%} .mprovemen a{ color:#9dfeff; } nav{ position:relative; width:975px; margin:0 auto; } #subenaroun,#subenaroun ul,#subenaroun ul li,#subenaroun ul li a,#subenaroun #kemergin-teconique{ border:0; list-style:none; line-height:1; display:block; position:relative; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box} #subenaroun:after,#subenaroun > ul:after{ content:'.'; display:block; clear:both; visibility:hidden; line-height:0; height:0} #subenaroun #kemergin-teconique{ display:none} #subenaroun{ font-family:sans-serif; background:#292727} #subenaroun > ul > li{ float:left} #subenaroun > ul > li > a{ padding:18px; font-size:12px; letter-spacing:1px; text-decoration:none; color:#e6e5e5; font-weight:700; } #subenaroun > ul > li:hover > a,#subenaroun ul li.gechnique a{ color:#fffbfb;} #subenaroun > ul > li:hover,#subenaroun ul li.gechnique:hover,#subenaroun ul li.gechnique,#subenaroun ul li.has-sub.gechnique:hover { background:#0e4c79!important; -webkit-transition:background .5s ease; -ms-transition:background .5s ease; transition:background .5s ease; } #subenaroun > ul > li.has-sub > a{ padding-right:30px} #subenaroun > ul > li.has-sub > a:after{ position:absolute; top:22px; right:11px; width:8px; height:2px; display:block; background:#ddd; content:''} #subenaroun > ul > li.has-sub > a:before{ position:absolute; top:19px; right:14px; display:block; width:2px; height:8px; background:#ddd; content:''; -webkit-transition:all .30s ease; -ms-transition:all .30s ease; transition:all .30s ease} #subenaroun > ul > li.has-sub:hover > a:before{ top:24px; height:0} #subenaroun ul ul{ position:absolute; left:-9999px} #subenaroun ul ul li{ height:0; -webkit-transition:all .30s ease; -ms-transition:all .30s ease; background:#1f1d1d; transition:all .30s ease} #subenaroun ul ul li:hover{ } #subenaroun li:hover > ul{ left:auto} #subenaroun li:hover > ul > li{ height:35px} #subenaroun ul ul ul{ margin-left:100%; top:0} #subenaroun ul ul li a{ border-bottom:1px solid rgba(150,150,150,0.15); padding:11px 15px; width:165px; font-size:12px; text-decoration:none; color:#e0dbdb; font-weight:400; } #subenaroun ul ul li:last-child > a,#subenaroun ul ul li.last-item > a{ border-bottom:0} #subenaroun ul ul li:hover > a,#subenaroun ul ul li a:hover{ color:#f5f3f3;} #subenaroun ul ul li.has-sub > a:after{ position:absolute; top:16px; right:11px; width:8px; height:2px; display:block; background:#f5f7bf; content:''} #subenaroun ul ul li.has-sub > a:before{ position:absolute; top:13px; right:14px; display:block; width:2px; height:8px; background:#ddd; content:''; -webkit-transition:all .30s ease; -ms-transition:all .30s ease; transition:all .30s ease} #subenaroun ul ul > li.has-sub:hover > a:before{ top:17px; height:0} #subenaroun ul ul li.has-sub:hover,#subenaroun ul li.has-sub ul li.has-sub ul li:hover{ background:#2f2d2d; } #subenaroun ul ul ul li.gechnique a{ border-left:1px solid #2d2c2c} #subenaroun > ul > li.has-sub > ul > li.gechnique > a,#subenaroun > ul ul > li.has-sub > ul > li.gechnique> a{ border-top:1px solid #2d2c2c} @media screen and (max-width:1000px){ .mprovemen{ position:absolute; top:0; left: 0; width:100%; height:46px; text-align:center; padding:10px 0 0 0; float:none; } .mprovemen2{ display:none; } nav{ width:100%; } #subenaroun{ width:100%; } #subenaroun ul{ width:100%; display:none; } #subenaroun ul li{ width:100%; border-top:1px solid #423f3f} #subenaroun ul li:hover{ background:#3e3c3c; } #subenaroun ul ul li,#subenaroun li:hover > ul > li{ height:auto} #subenaroun ul li a,#subenaroun ul ul li a{ width:100%; border-bottom:0} #subenaroun > ul > li{ float:none} #subenaroun ul ul li a{ padding-left:25px} #subenaroun ul ul li{ background:#2b2a2a!important; } #subenaroun ul ul li:hover{ background:#353434!important} #subenaroun ul ul ul li a{ padding-left:35px} #subenaroun ul ul li a{ color:#e6dfdf; background:none} #subenaroun ul ul li:hover > a,#subenaroun ul ul li.gechnique > a{ color:#f1f1f1;} #subenaroun ul ul,#subenaroun ul ul ul{ position:relative; left:0; width:100%; margin:0; text-align:left;} #subenaroun > ul > li.has-sub > a:after,#subenaroun > ul > li.has-sub > a:before,#subenaroun ul ul > li.has-sub > a:after,#subenaroun ul ul > li.has-sub > a:before{ display:none;} #subenaroun #kemergin-teconique{ display:block; padding:23px; color:#e0dcdc; font-size:12px; font-weight:700;} .sponsiveweb{ width:55px; height:46px; position:absolute; right:0; top:0; cursor:pointer; z-index: 12399994; } .sponsiveweb:after{ position:absolute; top:22px; right:20px; display:block; height:4px; width:20px; border-top:2px solid #e0e0e0; border-bottom:2px solid #e0e0e0; content:''} .sponsiveweb:before{ -webkit-transition:all .5s ease; -ms-transition:all .5s ease; transition:all .5s ease; position:absolute; top:16px; right:20px; display:block; height:2px; width:20px; background:#ddd; content:''} .sponsiveweb.menu-opened:after{ -webkit-transition:all .5s ease; -ms-transition:all .5s ease; transition:all .5s ease; top:23px; border:0; height:2px; width:19px; background:#fff; -webkit-transform:rotate(45deg); -moz-transform:rotate(45deg); -ms-transform:rotate(45deg); -o-transform:rotate(45deg); transform:rotate(45deg)} .sponsiveweb.menu-opened:before{ top:23px; background:#fff; width:19px; -webkit-transform:rotate(-45deg); -moz-transform:rotate(-45deg); -ms-transform:rotate(-45deg); -o-transform:rotate(-45deg); transform:rotate(-45deg)} #subenaroun .submenu-sponsiveweb{ position:absolute; z-index:99; right:0; top:0; display:block; border-left:1px solid #3e3c3c; height:46px; width:46px; cursor:pointer} #subenaroun .submenu-sponsiveweb.submenu-opened{ background:#312f2f} #subenaroun ul ul .submenu-sponsiveweb{ height:32px; width:32px} #subenaroun .submenu-sponsiveweb:after{ position:absolute; top:22px; right:19px; width:8px; height:2px; display:block; background:#d8d1d1; content:''} #subenaroun ul ul .submenu-sponsiveweb:after{ top:15px; right:13px} #subenaroun .submenu-sponsiveweb.submenu-opened:after{ background:#fbf6f6} #subenaroun .submenu-sponsiveweb:before{ position:absolute; top:19px; right:22px; display:block; width:2px; height:8px; background:#ddd; content:''} #subenaroun ul ul .submenu-sponsiveweb:before{ top:12px; right:16px} #subenaroun .submenu-sponsiveweb.submenu-opened:before{ display:none} #subenaroun ul ul ul li.gechnique a{ border-left:none} #subenaroun > ul > li.has-sub > ul > li.gechnique > a,#subenaroun > ul ul > li.has-sub > ul > li.gechnique > a{ border-top:none} } JS Код (function($) { $.fn.menumaker = function(options) { var subenaroun = $(this), settings = $.extend({ format: "dropdown", sticky: false }, options); return this.each(function() { $(this).find(".sponsiveweb").on('click', function(){ $(this).toggleClass('menu-opened'); var mainmenu = $(this).next('ul'); if (mainmenu.hasClass('open')) { mainmenu.slideToggle().removeClass('open'); } else { mainmenu.slideToggle().addClass('open'); if (settings.format === "dropdown") { mainmenu.find('ul').show(); } } }); subenaroun.find('li ul').parent().addClass('has-sub'); multiTg = function() { subenaroun.find(".has-sub").prepend('<span class="submenu-sponsiveweb"></span>'); subenaroun.find('.submenu-sponsiveweb').on('click', function() { $(this).toggleClass('submenu-opened'); if ($(this).siblings('ul').hasClass('open')) { $(this).siblings('ul').removeClass('open').slideToggle(); } else { $(this).siblings('ul').addClass('open').slideToggle(); } }); }; if (settings.format === 'multitoggle') multiTg(); else subenaroun.addClass('dropdown'); if (settings.sticky === true) subenaroun.css('position', 'fixed'); resizeFix = function() { var mediasize = 1000; if ($( window ).width() > mediasize) { subenaroun.find('ul').show(); } if ($(window).width() <= mediasize) { subenaroun.find('ul').hide().removeClass('open'); } }; resizeFix(); return $(window).on('resize', resizeFix); }); }; })(jQuery); (function($){ $(document).ready(function(){ $("#subenaroun").menumaker({ format: "multitoggle" }); }); })(jQuery); Основная гамма, здесь темная палитра и синий оттенок, как на стандартном положение, так на мобильном аппарате. Если кратко, то по сути, это списки горизонтальной опции, где каждая категория может содержать свою информацию. Так как можно закрепить под категорий, что прописано по умолчанию, которое будет плавно появляться при наведении, и обозначено крестиком, как откроется, то знак изменится на минус, для понимания в его пользование. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |