Эффект зависания кнопки на HTML + CSS | |
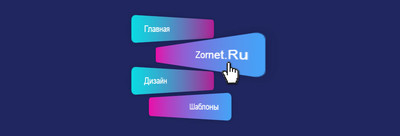
| Здесь представлена горизонтальная таблица в виде навигаций, только имеет красивый эффект увеличение, что происходит при наведении на CSS3. В этом материале хочется поделиться с вами некоторыми экспериментальным эффектам, который отлично сочетается с оригинальным дизайн сайта. Так как на современном стиле такая анимация будет отличным предложение для работы. Так как можно задействовать на любой тематической площадке, виде навигаций для пользователя, что очень удобно для работы на любой страницы. Плюс, это уникальный эффект, который безусловно прибавит плюсов сайту, так как его можно использовать как вам нужно, и безусловно он будет замечен. Также вы имеете доступ к редактированию, где можно поменять палитру, что изначально обет в несколько оттенков цвета. Где одна сторона, это допустим левая будет в алом цвете, а правая в синем, что по центру произойдет красивый градиент. Редакция цвета происходит, если выставлять первую, то здесь автоматически редактируется третья, а вторая связана с четвертым запросом. Как пример, этот же элемент только выполнен в другой гамме.  Приступаем к установке: HTML Код <ul> <li>Главная</li> <li>Zornet.Ru</li> <li>Дизайн</li> <li>Шаблоны</li> </ul> CSS Код ul li { box-sizing: border-box; width: 14em; height: 3em; font-size: 19px; border-radius: 0.3em; margin: 0.5em; box-shadow: 0 0 1em rgba(25, 24, 24, 0.27); color: #f5f3f3; font-family: sans-serif; text-transform: capitalize; line-height: 2.9em; transition: 0.5s; cursor: pointer; } ul li:nth-child(odd) { background: linear-gradient(to right, #0075ff, #ff478b); text-align: left; padding-left: 10%; transform: perspective(500px) rotateY(45deg); } ul li:nth-child(even) { background: linear-gradient(to left, #0a44ea, #c51d8a); text-align: right; padding-right: 10%; transform: perspective(500px) rotateY(-45deg); } ul li:nth-child(odd):hover { transform: perspective(200px) rotateY(45deg); padding-left: 5%; } ul li:nth-child(even):hover { transform: perspective(200px) rotateY(-50deg); padding-right: 4%; } Где и как применить, это вам виднее, что не исключаю в создание отдельной страницы под определенную тему, и там такое табло послужит для навигаций по сайту. Демонстрация | |
30 Сентября 2018 Просмотров: 1585
Поделиться в социальных сетях
Материал разместил